Create a new Alpha Anywhere Workspace
Description
Every Alpha Anywhere application begins with a Workspace. Learn how to create a new workspace for a mobile or web application by following this step-by-step guide.
Important Notice for Community Edition Users
This tutorial was built using the full Alpha Anywhere Development Environment. Community Edition users may encounter screens that don't match their environment due to differences between the two development environments.
We strongly recommend starting with the tutorials in the Alpha Software Learning Center to start learning Alpha Anywhere.
To create a new mobile or web application with Alpha Anywhere, you must create a new workspace. A workspace contains all files your application needs, including files such as components, javascript libraries, images, HTML pages, .a5w pages, and css style sheets. Let's create a new, blank Alpha Anywhere workspace.
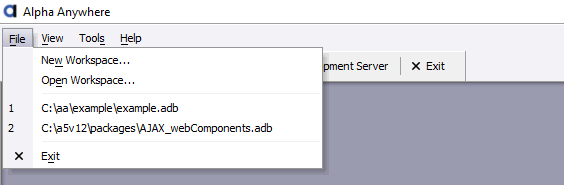
Launch Alpha Anywhere. Under the File menu, select New Workspace... to create a new Alpha Anywhere project.
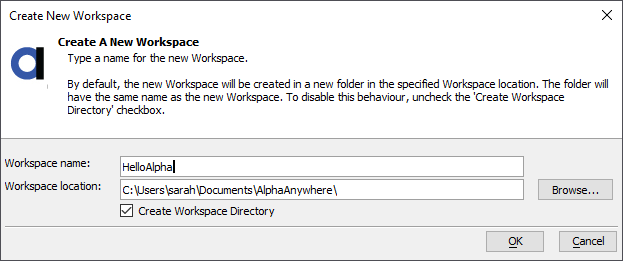
Enter a name for your new workspace.
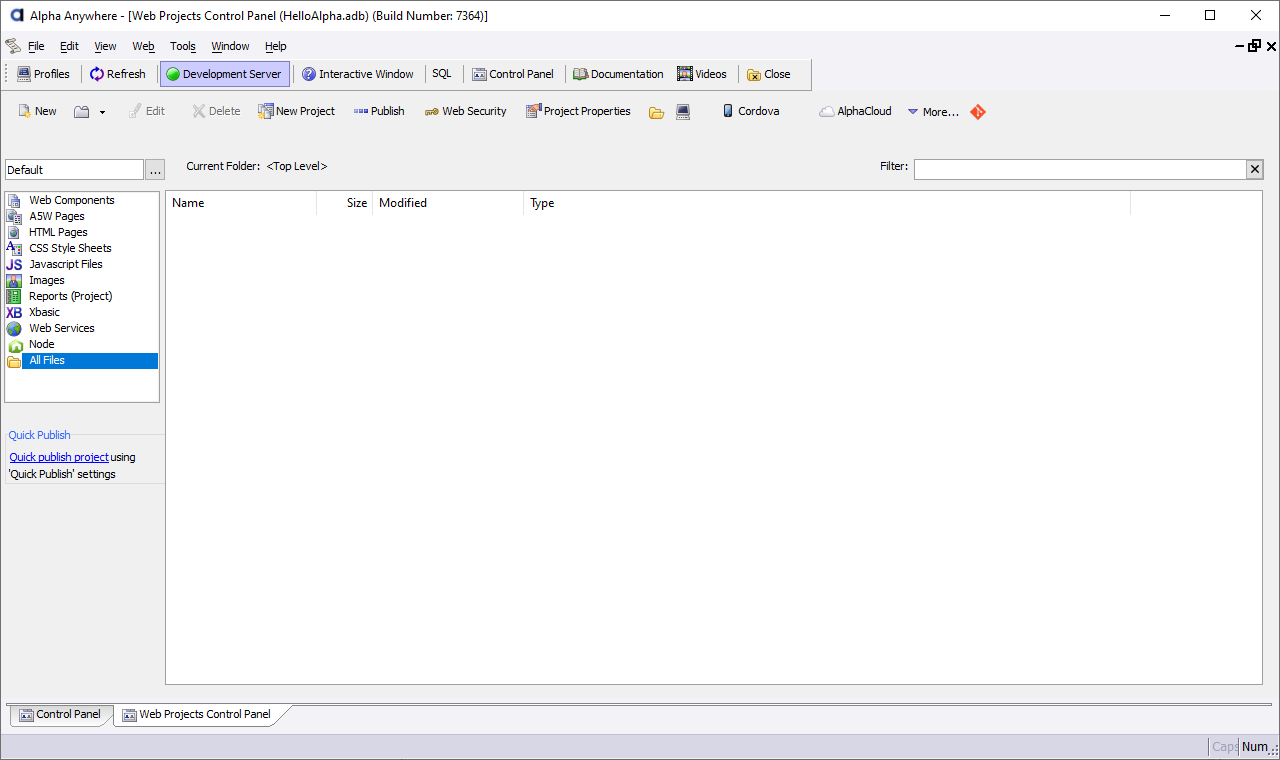
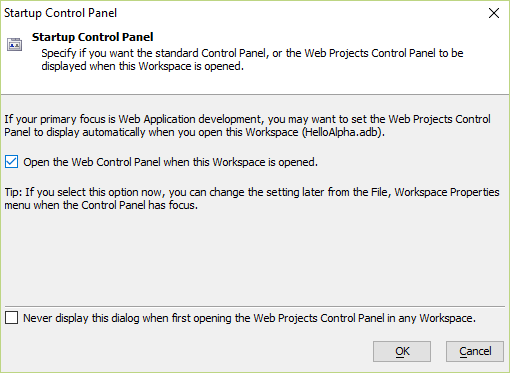
If the Startup Control Panel appears, check the box for Open the Web Control Panel when this Workspace is opened if you plan to use this workspace to create a Web or Mobile application. The Web Control Panel is where all of the resources for a web or mobile application are listed. Click OK to finish creating your new workspace.
Now that you have created a workspace, you can start building your application.
For a a step-by-step guild on building a web or mobile application, check out one of our tutorials listed in the See Also section below.
See Also