Testing
Preview your Application
Let's preview our application within Alpha Anywhere using Working Preview to verify that it works. Working Preview simulates a browser, letting you test your application in the development environment without needing to publish it to a server.
Click "Working Preview". Working Preview
You will see the button. It will appear as teal text against a white background.
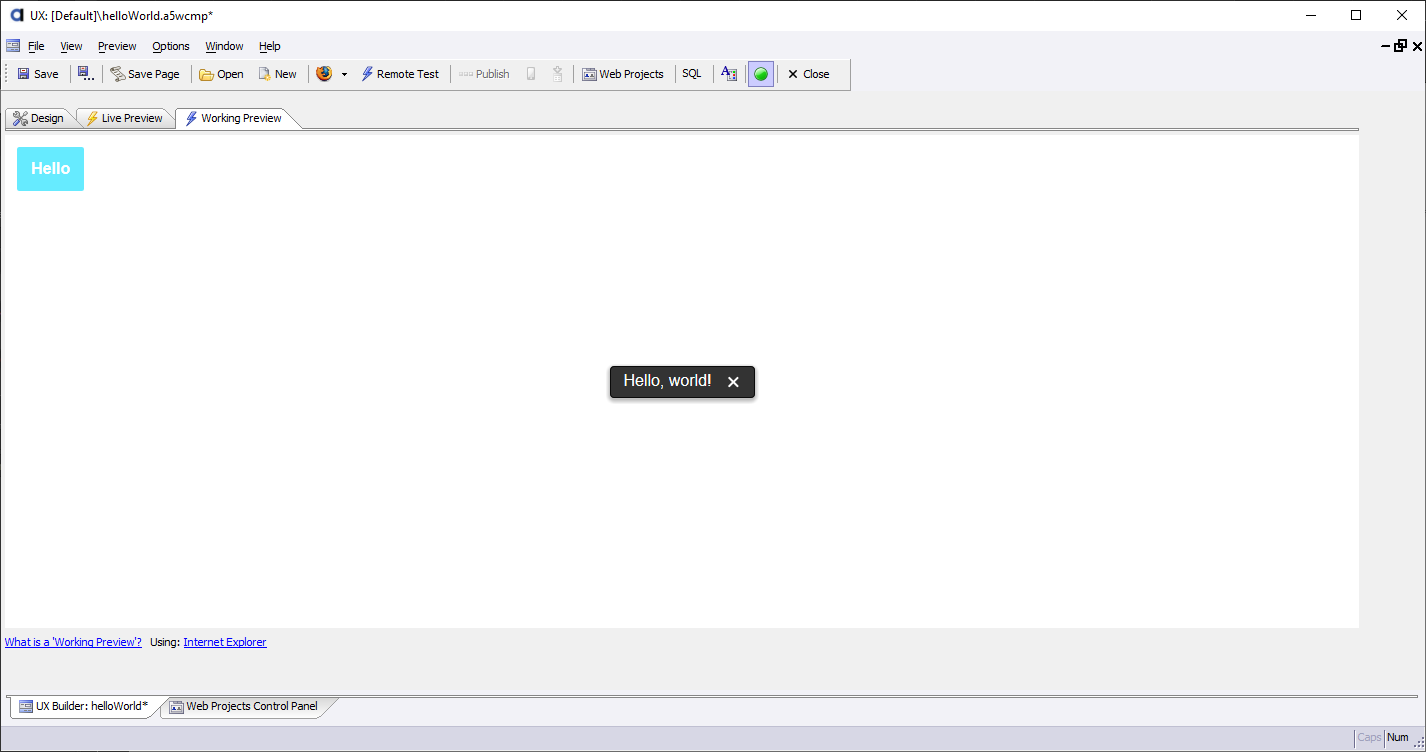
Click the button to display the "Hello, world!" message.
Run your app on a Mobile Device
Now that we've tested our application, let's try it out on a mobile device.
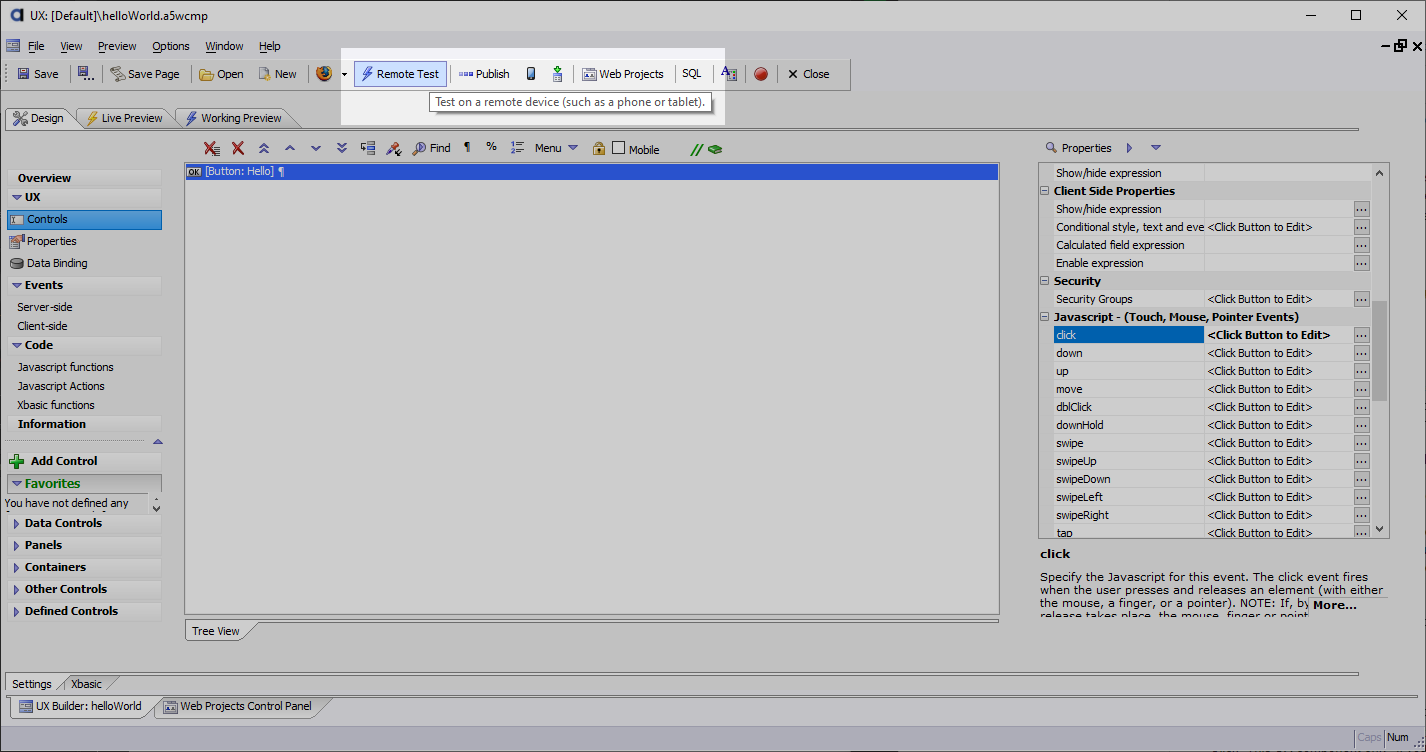
Return to the Design tab.
Click "Remote Test". Remote Test let's you test your app on other devices without needing to publish your application to a server.
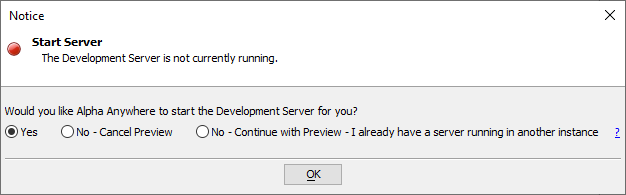
Start the development server when prompted. Select "Yes" and click "OK".
Click "Remote Test" again and select "Full Preview".
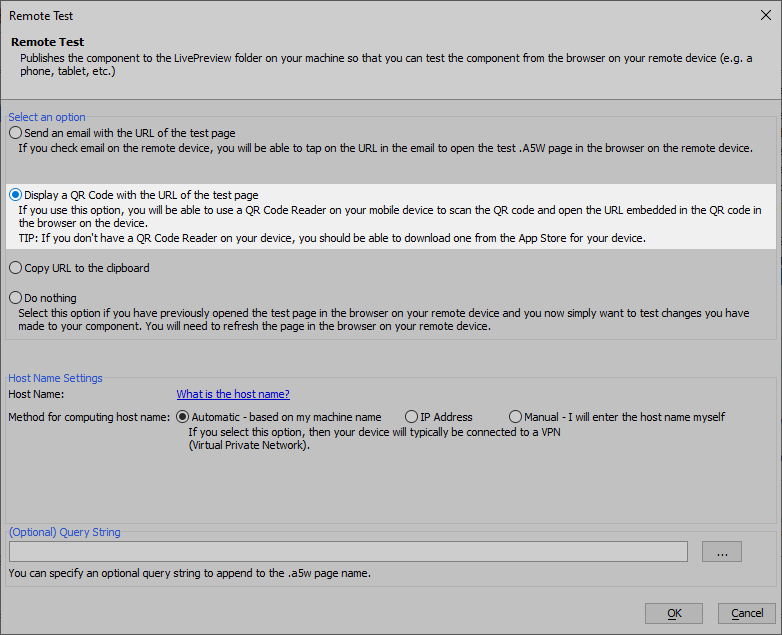
Select "QR Code" and click "OK".
Scan the QR Code with your mobile device. Your computer and mobile device must be on the same wifi network.
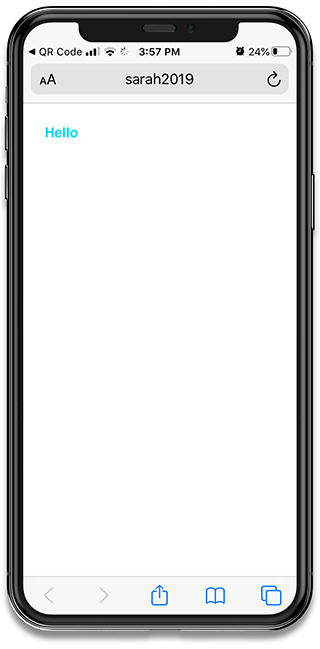
Open the link in a browser on your device.
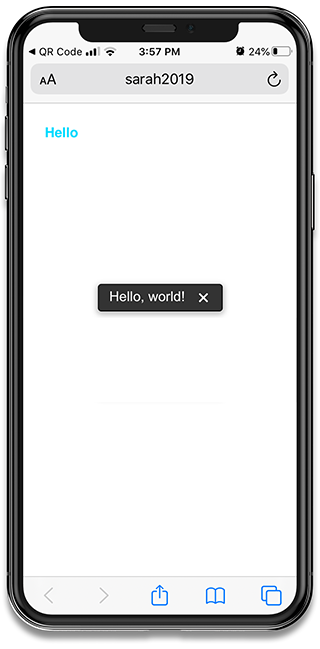
Tap the "Hello" button to display the message.
Congratulations! Now that you understand the basics of creating a workspace, adding a component, and adding controls and events to create an app, you're ready to start building applications in Alpha Anywhere.
We recommend taking the Alpha 304: Community Edition Introduction next. Click the button below to enroll in the free course.