Jitsi Meet
Description
The UX component includes a built-in Jitsi Meet control that provides free video conferencing capabilities for your web applications.
The Jitsi Meet Control allows the developer to easily add comprehensive video conferencing to any web site developed with Alpha Anywhere.
Jitsi Meet is a fully encrypted 100% open source video conferencing solution that you can use for free.
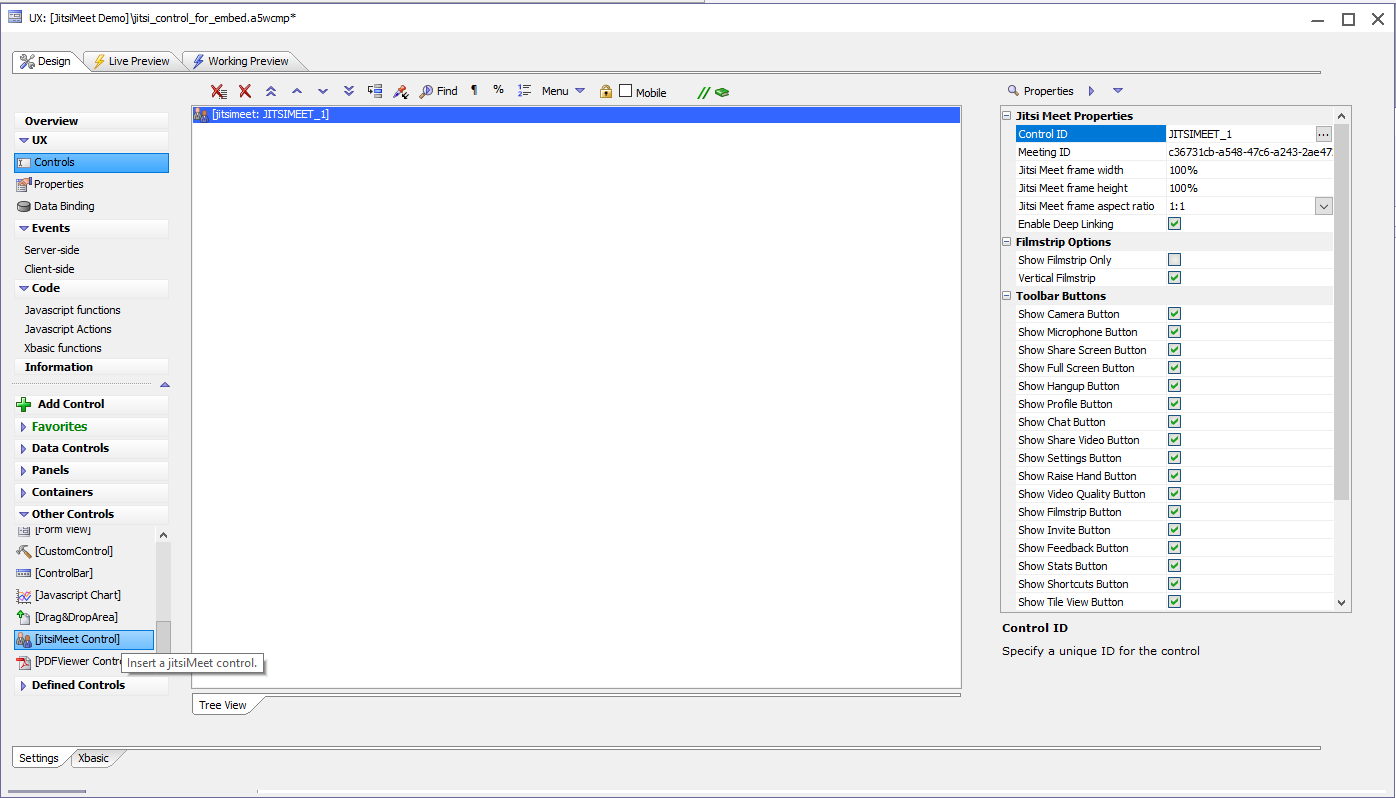
Jitsi Meet Control
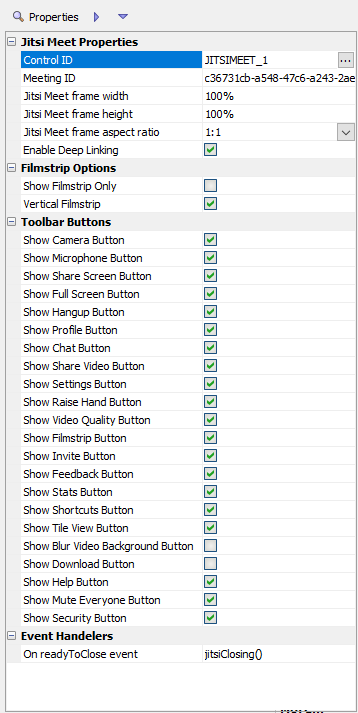
Jisti Meet Control Properties
- Control ID
When a Jitsi Meet control is added to a component, a global Jitsi JavaScript object is created and a child object will be created using this Control ID. For example, if the ID is JITSIMEET_1 then the JavaScript object that is created is Jitsi.JITSIMEET_1. When the user leaves a Jitsi meeting it's important to call the dispose method of the Jitsi Meet object. In this example the JavaScript required is Jitsi.JITSIMEET_1.dispose();
- Meeting ID
The meeting ID is automatically generated as a UUID. You can modify this if you would like. The meeting ID should be complex and unique so that it cannot be easily guessed. This is essentially the key to the meeting and anyone with the Meeting ID can join the meeting.
- Jitsi Meet Frame Width
The frame width can be defined in pixels or as a percentage of the parent container. To fill a panel card use 100%.
- Jitsi Meet Frame Height
The frame height can be defined in pixels or as a percentage of the parent container. To fill a panel card use 100%. Keep in mind that the aspect ratio entered below can alter the height of the displayed video.
- Jitsi Meet Frame Aspect Ratio
The ratio of width to height. A common HD video aspect ratio is 16:9. Standard video is often displayed at 4:3. A 1:1 aspect ratio can be used to fill the container or when a fixed frame size is required
- Enable Deep Linking
This option affects how Jitsi Meet operates within a mobile browser. When deep linking is enabled, the user is presented with an option to switch to the Native Jitsi Meet app (which is preferred), to download and install the native Jitsi Meet app or to use the web version of Jitsi Meet. Most mobile browsers do not support the full requirements of the WebRTC specification and will not allow access to the microphone or camera. Users can see the conference but they can't interact with anyone in the conference which is not the optimal experience. When deep linking is not enabled, then the Jitsi Meet iFrame is loaded normally and because of the issues with most mobile browsers, they will not be able to access the camera or the microphone.
At this time it is best to use the Native Jitsi Meet app on mobile devices.
Filmstrip Options
- Show Filmstrip Only
Displays the user filmstrip only.
- Vertical Filmstrip
Displays the user filmstrip vertically.
Toolbar Buttons
Allows the developer to control the toolbar buttons that will be displayed within Jitsi Meet. The developer does not have control over the placement of the toolbar buttons.
Event Handlers
- On readyToClose event
The JavaScript function included here will be called when the readyToClose event fires. This event fires when the user has chosen to leave a conference with the red hangup button. The event does not fire until the user closes the final Jitsi promotional page that is displayed when the free Jitsi Videobridge WebRTC server is used. It is recommended to call the dispose() method of the Jitsi.CONTROL_NAME object (see below) when the user leaves a Jitsi Meet conference. The example components include a few examples of calling the dispose() method on the Jitsi.CONTROL_NAME object.
Functions
setJitsiMeetingId(control_id, meeting_id)
Allows the developer to set the value of the Jitsi Meeting Id.
var controlId = 'JITSIMEET_1'; var meetingId = 'alpha_test1_0454445005550505533'; setJitsiMeetingId(controlId, meetingId);
Jitsi Meet IFrame API Object Methods And Events
When a Jitsi Meet Control is added to a component, a global Jitsi JavaScript object is created (if it doesn't already exist) and a child object is created with the name of the control. If the control is named JITSIMEET_1, the object is accessed in JavaScript as Jitsi.JITSIMEET_1. This object supports a number of methods and events as documented in the Jitsi Meet IFrame API referenced in the link below. The readyToClose event is directly supported in the control properties, however the developer can subscribe to and respond to a wide variety of events as documented in the Jitsi Meet IFrame API.
Example components
The example components listed below demonstrate a typical use case which includes a panel navigator with two panel cards. The first panel card contains a button that when clicked will display the second panel card with an embedded component containing the Jitsi Meet Control. When the user taps the button, the second panel card is transitioned into view, and the embedded component with the Jitsi Meet control is loaded and displayed. When the user chooses to leave the meeting, the Jitsi Meet dispose method is called, and the panel navigator transitions to the first panel.
Videos
Jitsi Meet Control
An introduction to the Jitsi Meet Control.