onOpen function
Description
Optional JavaScript to execute when the contents of a modern frame are shown. This property is only available if the Has show/hide button property is checked.
Discussion
The onOpen function defines the name of a JavaScript function to call when the frame is opened. The JavaScript can be defined in the Javascript functions section of the UX or in a Linked Javascript file.
For example, suppose the following function is defined in the Javascript functions for a UX Component:
var onFrameOpen = function() {
$svs('framename','Open Frame');
}The function sets the value of an element with id 'framename' to 'Open Frame'.
In the UX Component, this function can be called when a modern frame with a show/hide button is opened to change the title of the Frame. Set the Frame lable property to the following:
<span id="framename">Frame label</span>
Finally, set the onOpen function property to the following:
onFrameOpen
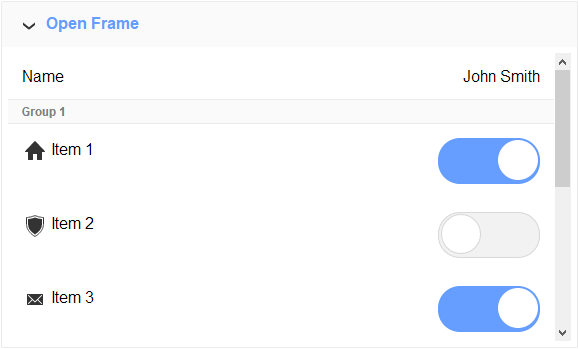
Now, when the user clicks the button to open the frame, the frame's label will be updated to read 'Open Frame':
A similar function can be created to set the title that can be called by the onClose function property.
See Also