How To Bind Chart Data and Settings to a JavaScript Function
Description
A JavaScript function can be used to dynamically populate the data and properties for a Javascript Chart control in a UX Component.
Discussion
When creating a new Javascript Chart control in an app, it's common to start with one of the sample charts. The sample charts all use static data to populate the Javascript Chart. The static data values can be replaced with a call to a JavaScript function to populate the chart's values.
Each data series in a chart is defined as an array of values. For example, consider the following statically defined data for the Bar - Stacked - Animated example:
var s1 = [10,12,13]; var s2 = [4,12,6]; var s3 = [7,8,19]; var _d = A5.makeArrayOfArrays(s1, s2, s3);
This example defines three data series, s1, s2, and s3. A JavaScript function can be created to return the data for each series as a JSON object:
function getData() {
var s1 = [10,12,13];
var s2 = [4,12,6];
var s3 = [7,8,19];
var obj = {s1: s1, s2: s2, s3: s3}
return obj;
}The getData() function can be used in place of the statically defined arrays to populate the three data series. IE:
var dataObj = getData(); var s1 = dataObj.s1; var s2 = dataObj.s2; var s3 = dataObj.s3; var _d = A5.makeArrayOfArrays(s1,s2,s3);
Using Data from a List Control
While the JavaScript function in this example still uses statically defined data, it can easily be changed to use data from a control in the UX Component, such as a List Control. For example, suppose a List Control has been defined with the following static data:
Year|S1|S2|S3 2010|10|4|7 2011|12|12|8 2012|13|8|19 2013|14|12|10
Using the {dialog.object}.getListData() method, the data series for the chart can be extracted from the List Control. The updated getData() function to extract the data from the List Control is shown below:
function getData() {
var listData = {dialog.Object}.getListData('LIST1');
var s1 = [];
var s2 = [];
var s3 = [];
var xaxisLabels = [];
for (var key in listData) {
var row = list[key];
s1.push(Number(row.S1));
s2.push(Number(row.S2));
s3.push(Number(row.S3));
xaxisLabels.push(row.Year);
}
var obj = {s1: s1, s2: s2, s3: s3, xaxisLabels:xaxisLabels};
return obj;
}Now, the Javascript Chart's definition can be updated to dynamically set the data values as well as the xaxis labels:
var _settings = function() {
var chartData = getData();
var s1 = chartData.s1;
var s2 = chartData.s2;
var s3 = chartData.s3;
var _d = A5.makeArrayOfArrays(s1,s2,s3);
//data will now be an array of arrays. for example
//data = [[10,4,7],[12,12,8],......]
var settings = {
id: '{chartDiv}',
data: _d,
options: {
title: 'Stacked Bar Chart',
titleSubtitle: '3 Data Series Shown',
colors: ['#8EC3A7','#DC5356','#F0CB69'],
xaxisLabels: chartData.xaxisLabels,
grouping: 'stacked',
strokestyle: 'white',
yaxisMax: 40,
yaxisColor: 'transparent',
yaxisUnitsPost: '',
yaxisUnitsPre: '$',
xaxisColor: 'transparent',
textSize: 12,
textColor: '#8EC3A7',
backgroundGridVlines: false,
backgroundGridBorder: false,
hmargin: 40,
gutterTop: 50,
gutterLeft: 50,
attribution: false
}
};
return settings;
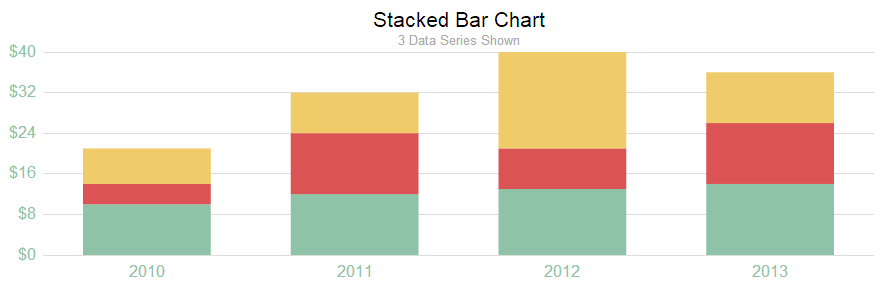
};The final chart contains 4 years (instead of 3), which were dynamically calculated from the list control. Instead of using the hard-coded xaxis labels provided in the sample, the Javascript Chart uses the dates from the List Control's Year field:
For more information and complete step-by-step instructions on how to configure a Javascript Chart using data and properties calculated by a JavaScript function, watch the videos below.
Binding Javascript Chart Data to a Javascript Function
The data shown in a Javascript Chart can be obtained by calling a Javascript function. In this video, we show how to bind the data for a Javascript Chart to the result of a Javascript function.
Binding Javascript Chart Properties to a Javascript Function
Any Javascript Chart property can be dynamically populated using a JavaScript function.
In this video we show how properties of the Javascript Chart (in addition to the chart data) can be populated dynamically using JavaScript.