How to Add a Class and Reference it in a Control
Description
CSS classes can be used to add additional styling to an control in Alpha Anywhere.
Discussion
Custom CSS classes can be created and referenced in a control, client-side template, or any other HTML in a component.
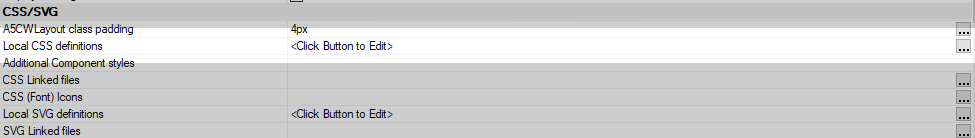
To add a class, go to the component properties and locate the Local CSS definitions property and click the  smart field button to open the CSS editor:
smart field button to open the CSS editor:
On the design tab, click the 'Add Selector' button to add a new rule. Name the rule '.blueFont' to create a CSS class called 'blueFont' and click OK. In the right hand column, set the following properties:
- Property
- Value
- Font Size
20px
- Font Weight
bold
- Color
blue, #00f, or any shade of blue.
.blueFont is CSS syntax used to define a CSS class. Classes are assigned to an HTML element using the class attribute. For example: <div class="blueFont">Some text</div>
Click on the Code tab. This will show you the CSS that Alpha Anywhere created for the '.blueFont' selector. If you are comfortable editing CSS directly or would like to take advantage of Sass to create classes for you component, you can create and edit custom CSS and Sass on the code tab in the CSS Editor.
Click OK to save the new style definition(s).
Classes can also be added as Style Tweaks or External CSS Stylesheets.
The final step is to add the class to the desired control(s). On the builder pane where you add controls (Grid - Fields Pane; UX - Controls Pane), select the control to style. Locate the control's "class" property. Click the  smart field button. Select the '.blueFont' class name from the list and click the Add button to add the class.
smart field button. Select the '.blueFont' class name from the list and click the Add button to add the class.
If you do not click the add button, the class is not added
You can alternatively type 'blueFont' into the Class property for the control.
Click OK to save the changes. Save the component. Then, open Live Preview to make sure the changes were applied.
See Also