How to Define Style Tweaks
Description
Style 'tweaks' can be used to customize an Alpha Anywhere style (such as the Alpha style).
Discussion
Style 'tweaks' can be defined in the UX Component's properties. Once a style has been tweaked, tweaks can be modified directly in the Web Theme Builder.
Tweaking the Alpha Style
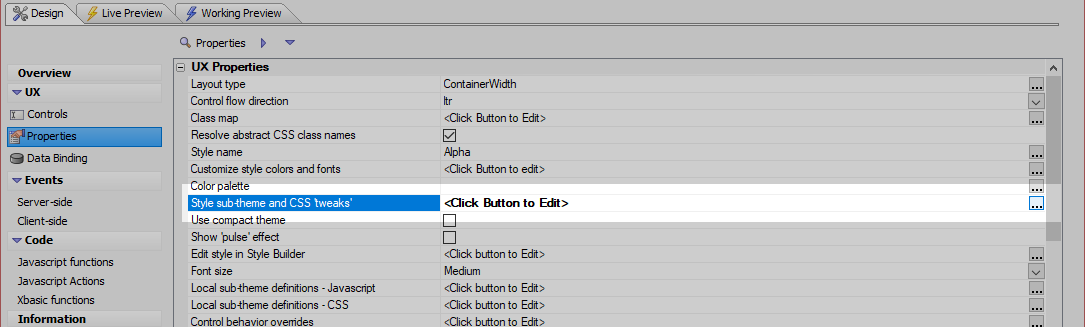
With the Alpha Style selected, click the
 smart field button for the Style sub-theme and CSS 'tweaks' property.
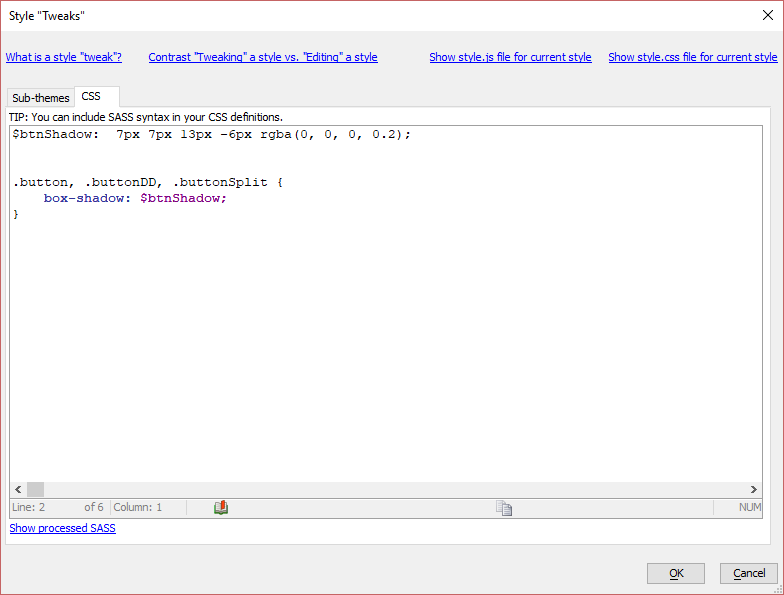
smart field button for the Style sub-theme and CSS 'tweaks' property.Tweak the style by adding sub-themes on the Sub-themes tab and/or defining custom CSS on the CSS tab. Your CSS can include Sass.
Save the tweaks and preview the changes in Live or Working Preview.
Modifying a Tweaked Style in the Web Theme Builder
From the Web Projects Control Panel, open the Menu and select Open Web Style Builder.
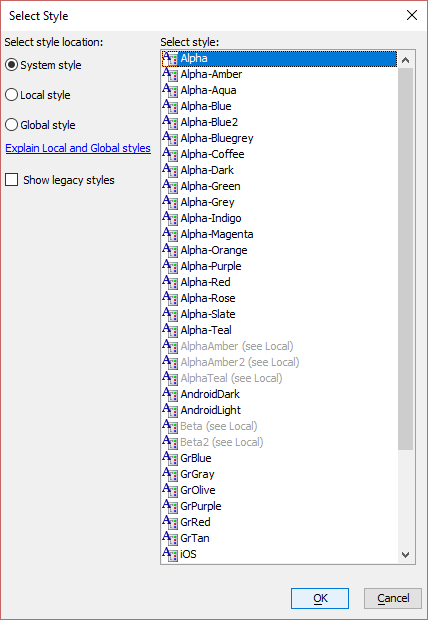
Select the Alpha theme from the list.
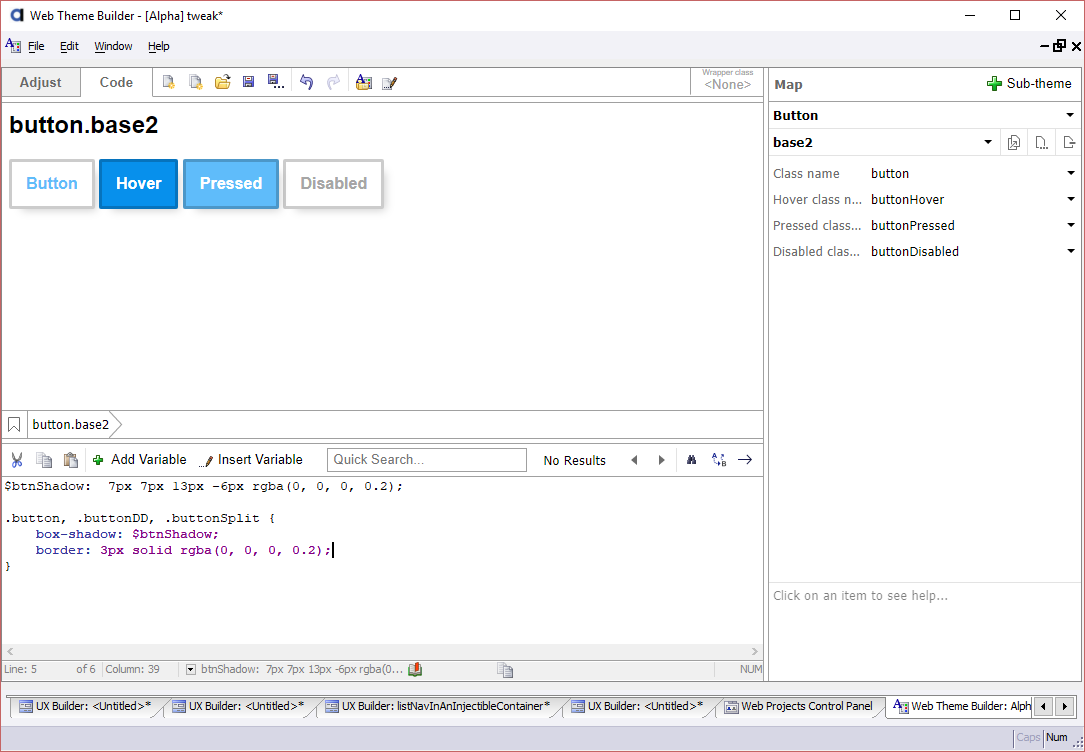
The Web Theme Builder opens in Tweak mode (indicated by the text "tweak" after the style name in the title bar.) Enter new or modify existing tweaks on the Code tab. Preview any adjustments made on the Adjust tab.
Save your changes when you are done tweaking the style.