How to Set the Height of a Container to the Screen Height
Description
Learn how to set the height of a container to the full height of the screen.
Discussion
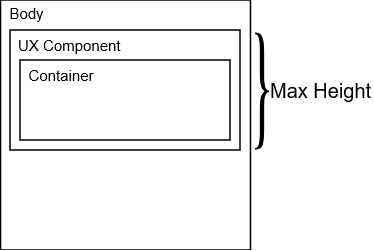
If you try the set the height of a Container in a UX Component to 100% of the screen using height: 100%;, it won't work. This is because percentage (%) is a relative unit, so the resulting height of the Container will be relative to the object that contains it. This is often another container (e.g. a Panel Card) or <div> Alpha Anywhere creates for the UX Component itself.
While you could manually set the height to 100% for all of the Container's parent container elements (Panels, frames, other containers, the UX Component, etc), this is tedious and is not guaranteed to work in all cases.

Instead of trying to ensure that all parent containing elements are set to full height, you can use Alpha Anywhere's built-in screen.height variable to set the height of the container to the full height of the screen. The screen.height variable will size the height of the container to the height of the screen.
screen.height
You can also use an expression with the screen.height to specify the height of the container. For example, the following expression sets the height of the container to half of the screen height:
screen.height/2
To learn more, watch the video below:
Understanding the screen.height Property
When setting the height of a container you cannot use percentages. However, you use the special screen.height variable to represent 100% of the available height.
In this video we show how a container's height can be set using the screen.height property.
Limitations
UX Container Objects Only