How to Create and Load an External JavaScript File
Description
JavaScript functions can be created and stored in external files. Existing JavaScript libraries can also be linked into a component or .a5w page.
Creating JavaScript in an External File
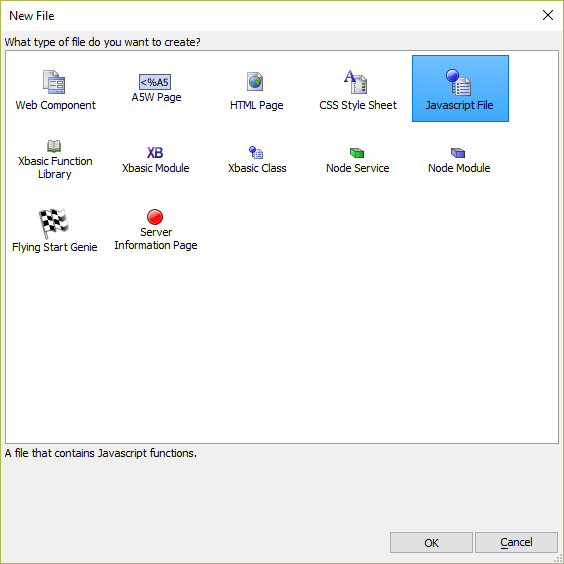
If prompted, select Javascript File and click OK.
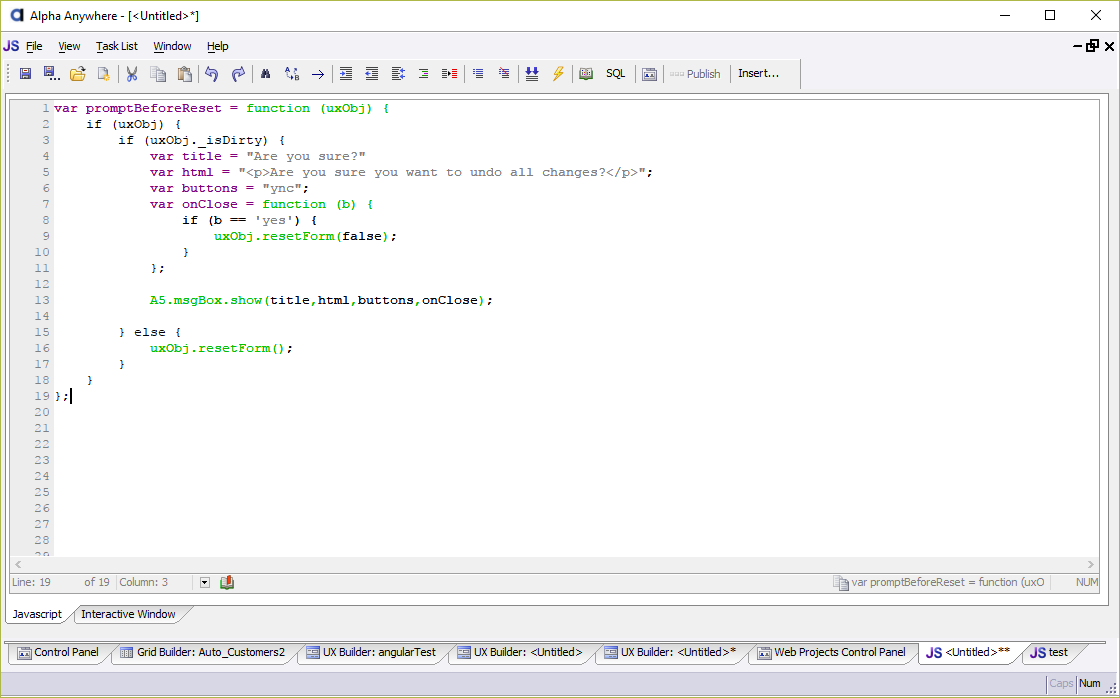
Alpha Anywhere will open the Javascript File Editor. The Javascript Editor offers several features, including syntax highlighting, auto-complete, and an Interactive Window that can be used to test JavaScript code. The Interactive Window is not a full-featured web browser, so some features such as the window object which are available in a browser are not available here.
See Testing and Debugging to learn more about using the Interactive Window in the Javascript Code Editor.Once you have added JavaScript to the file, save the file. The JavaScript file will be saved with a .js extension. The file can be saved anywhere in the Web Project directory. It is common practice to put JavaScript files in a folder named "javascript" or "src" when building web and mobile applications.
Limitations of External JavaScript Files
Code in external JavaScript files cannot reference JavaScript placeholders, such as {dialog.object} or {grid.componentName}. This is because Alpha Anywhere's JavaScript placeholders are only replaced when used in components. If a JavaScript function requires access to a component's object or requires the component's ID, they can be passed as parameters to the JavaScript function. For example:
var promptBeforeReset = function (uxObj) {
if (uxObj) {
if (uxObj._isDirty) {
var title = "Are you sure?"
var html = "<p>Are you sure you want to undo all changes?</p>";
var buttons = "ync";
var onClose = function (b) {
if (b == 'yes') {
uxObj.resetForm(false);
}
};
A5.msgBox.show(title,html,buttons,onClose);
} else {
uxObj.resetForm();
}
}
};The promptBeforeReset() JavaScript function takes a {dialog.object} as an argument. It can be called for any UX Component. For example:
// reset this UX
promptBeforeReset({dialog.object});
// reset a CHILD UX
var child = {dialog.object}.getChildObject('UX_NAME_HERE','ux');
promptBeforeReset(child);Loading an External JavaScript File in Components
JavaScript files can be linked in components using the Javascript linked files property. List each JavaScript file to include with the component on a separate line. The JavaScript files listed must be specified as an absolute or relative URL. For example:
javascript/myJavascriptFile.js https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js
In components, you can specify a function to call when a JavaScript file has finished loading. This is done by specifying the function name after the JavaScript file using the pipe "|" separator. E.g., the example below demonstrates how to call the function initMyJSFile after javascript/myJSFile.js loads:
javascript/myJSFile.js|initMyJSFile
Directives for Loading JavaScript in UX Components
Alpha Anywhere loads the specified external JavaScript files asynchronously after loading user-defined JavaScript functions specified in the Javascript Functions section of a component. This means the functions in the JavaScript files are not necessarily loaded in the order they are specified. The functions in the JavaScript files may also not be immediately available for some client-side events or user-defined functions in a component.
If you need to load JavaScript files in a specific order (serially) or before events in a UX Component are triggered, you can add additional directives in the Javascript linked files property to dictate when the files are loaded. For example, the {HeadSection} directive shown below directs Alpha Anywhere to load the JavaScript file in the <HEAD> portion of the web page:
{HeadSection}javascript/myJavascriptFile.jsDirectives are always added at the beginning of the line before the JavaScript file. The available directives that can be used when specifying JavaScript files to load in a UX Component are listed below:
{BeforeFunctions}
The JavaScript file is loaded before loading user-defined JavaScript functions specified in the Javascript Functions section of a component.
{BeforeFunctions}javascript/utilLib.jsJavaScript in linked files is loaded asynchronously. Even if you specify the {BeforeFunctions} directive for a JavaScript file, you may not be able to immediately call functions defined in the JavaScript file.{Late}
The JavaScript file is loaded after loading user-defined JavaScript functions and Control JavaScript.
{Late}javascript/myJSFile.js|initMyJSFile{HeadSection}
The JavaScript file is loaded in the <HEAD> section of an .a5w page. Files loaded using the {HeadSection} directive are loaded serially. If a function to call is specified for a JavaScript file that is loaded using the {HeadSection} directive in a UX Component, the function call is ignored.
{HeadSection}javascript/editorConfig.jsThe {HeadSection} directive will only load JavaScript files in the <HEAD> portion of a page for components that are embedded in an .a5w page. If the component is loaded using an Ajax callback (for example, using the Open a Grid Action Javascript), the file will not be loaded.{Raw} (Working Preview Only)
The {Raw} directive only applies to files loaded using the {HeadSection} directive. If a file has the {Raw} directive, the file's contents are not post-processed. Post-processing fixes images references so they will work in Working Preview.
If you are linking a large JavaScript file, you will most likely want to use the {Raw} directive. Without the {Raw} directive, large JavaScript files will be post-processed, which can significantly slow down Working Preview.
{HeadSection}{Raw}https://ajax.googleapis.com/ajax/libs/angularjs/1.6.4/angular.min.js
Globally Linked JavaScript Files
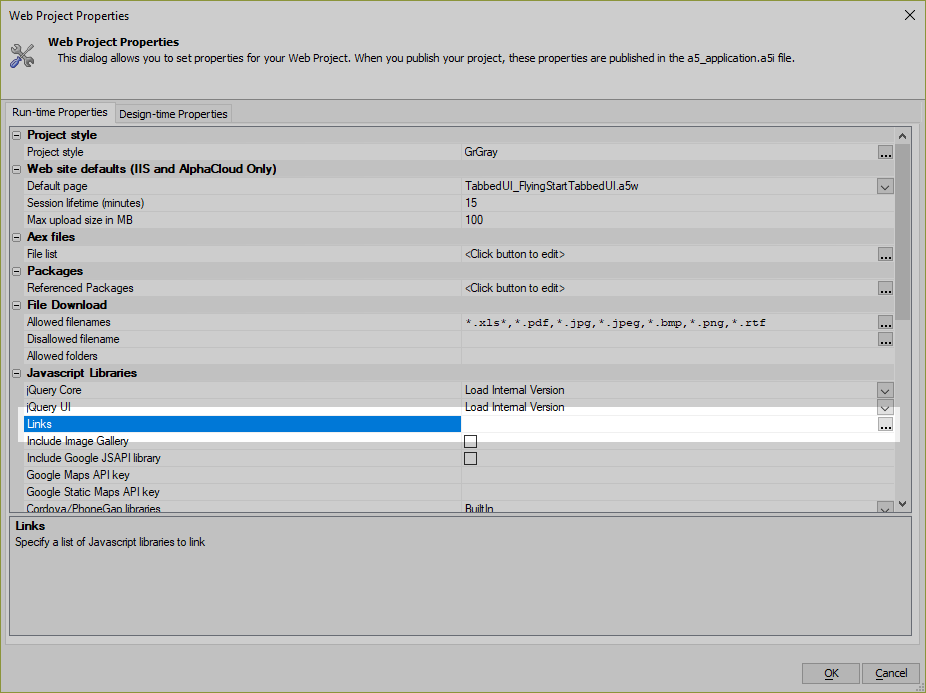
If a JavaScript file is needed in every component and page in an application, it can be included using the Linked Javascript files property in Web Project Settings. Every JavaScript file listed in a Project's Linked Javascript file property will be automatically loaded for every page and component in a project.
JavaScript files linked using the Web Project Settings are always loaded in the <HEAD> section of a page and do not support any of the directives described in the previous section.
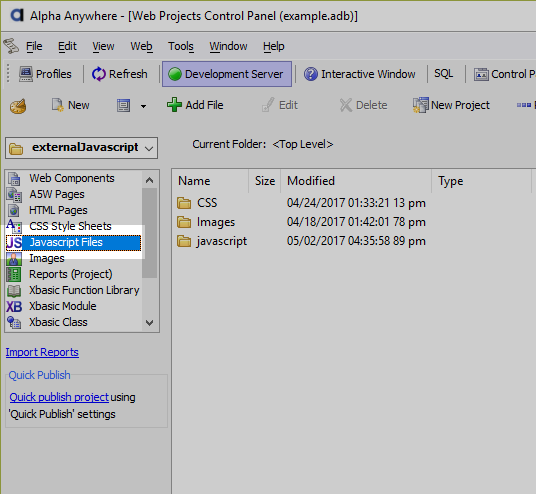
Filtering the Web Project Control Panel to Display JavaScript Files
The Web Projects Control Panel's Javascript Files section can be used to filter the files shown. For large Alpha Anywhere projects with a lot of files, using the Javascript Files option can help you locate JavaScript files in a workspace quickly.
Making Third Party Libraries Safe for Use in Alpha Anywhere
Many third-party JavaScript libraries use $ as shorthand for jQuery. However, in Alpha Anywhere's framework, $ is short for document.getElementById(). To use third-party libraries with Alpha Anywhere, you need to make them safe by replacing $ with jQuery within the library. This can easily be done using the a5_make_jquery_safe() Function:
dim fileName as c = "C:/path/to/third/party/library.js"
dim backupOriginal as L = .T.
if (file.exists(fileName) == .T.) then
if (a5_make_jquery_safe(fileName, backupOriginal)) then
dim backupName as c = file.filename_parse(fileName,"NE") + ".old"
dim msg as c = "The file '{fileName}' has been updated."
if (backupOriginal) then
msg = msg + crlf(2) + "A backup file can be found in the same directory."+crlf(2)+"The backup file is named '{backupName}'."
end if
msg = evaluate_string(msg)
ui_msg_box("Success",msg)
else
dim boolLetter as c = if(backupOriginal,"t","f")
dim msg as c =<<%txt%
An error occurred when running a5_make_jquery_safe. Check to make sure the file, '{fileName}', is not empty and contains JavaScript.
Additional information about the error may be available. Execute the following code in the Xbasic interactive window to learn more:
? a5_make_jquery_safe("{fileName}", .{boolLetter}.)
%txt%
msg = evaluate_string(msg)
ui_msg_box("Error Occurred", msg)
end if
else
ui_msg_box("Error Occurred","File does not exist")
end ifA free UX Component that uses the a5_make_jquery_safe() function to make third-party libraries safe for use with Alpha Anywhere built by Alpha Anywhere user David Kates can be download from the thread "jQuery and Alpha 5" on the Alpha User Forums.