Absolute Layout Container - Create PDF
Description
Create a PDF file from the contents of an Absolute Layout container.
This action is used with the UX component. For an explanation of how to use this action watch this video or read the guide below.
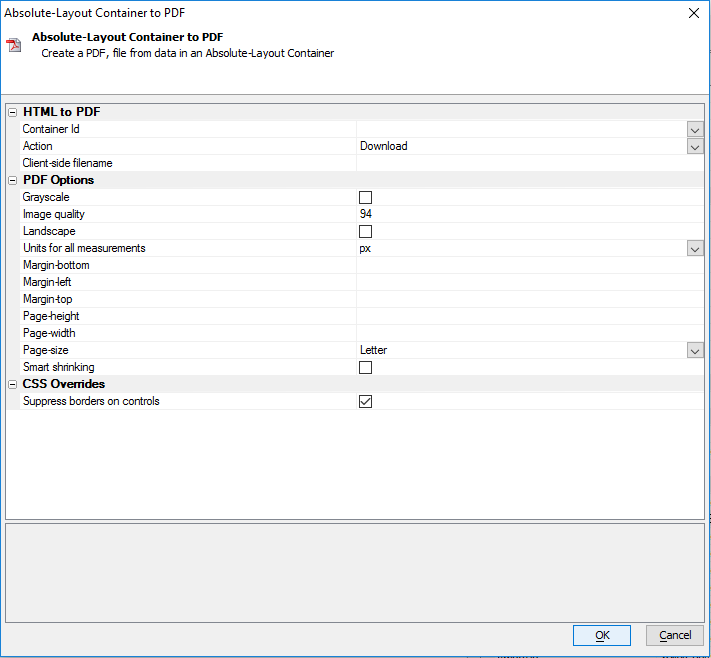
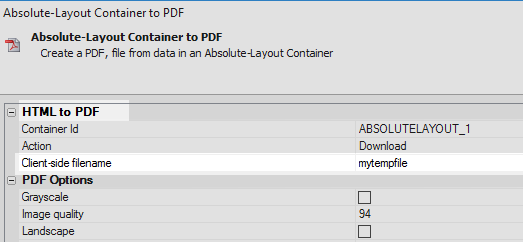
HTML to PDF
- Container Id
Specify the container Id
- Action
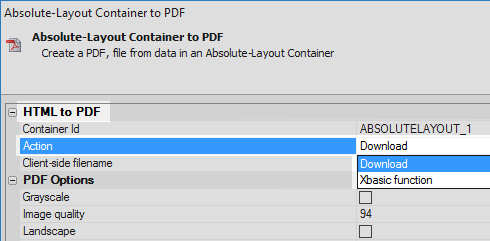
Specify whether the Create PDF action downloads a PDF file or whether it use an Xbasic function that takes a PDF filename as a parameter..
- Client-side filename
Specify the client-side filename to suggest when the user downloads the PDF file. To dynamically compute the client-side filename using a Javascript function, specify the filename as: function: FUNCTION_NAME. For example: function:myfunc. In this example 'myfunc' is a JavaScript function that will return the client-side filename to use.
- Xbasic function
Specify the name of the Xbasic function. The function takes 'e' as a parameter. The 'e' object contains e.filename, the filename of the PDF file that was created.
PDF Options
- Grayscale
When a PDF is created it appears in grayscale instead of in color.
- Image quality
Adjust the image quality of the information and images that appear on the created PDF.
- Landscape
The PDF will be created with a Landscape orientation.
- Units for all measurements
Select the units to use for setting the margins and other size properties for the PDF when it is created. Options include: px, in, cm, mm, pt, and tw.
- Margin-bottom
Sets the margin at the bottom of the pdf that is created once the action fires. The units used to set all margins are defined in the 'Units for all measurements' property.
- Margin-left
Sets the margin on the left of the pdf that is created once the action fires. The units used to set all margins are defined in the 'Units for all measurements' property.
- Margin-top
Sets the margin on the top of the pdf that is created once the action fires. The units used to set all margins are defined in the 'Units for all measurements' property.
- Page-height
Set the height of the PDF. The units used to set the page height are defined in the 'Units for all measurements' property.
- Page-width
Set the width of the PDF. The units used to set the page width are defined in the 'Units for all measurements' property.
- Page-size
Specify whether the Page-size of the PDF should be 'Letter' or 'A5'.
- Smart shrinking
Adjusts the size of the information displayed of the created PDF.
CSS Overrides
- Suppress borders on controls
Specify if the border that is normally displayed around edit controls should be suppressed.
Using the "Absolute Layout Container - Create PDF" Action
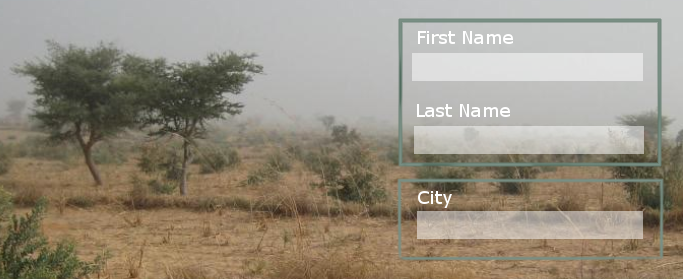
Create a background image, for example the 1040 background used in the video or this image:
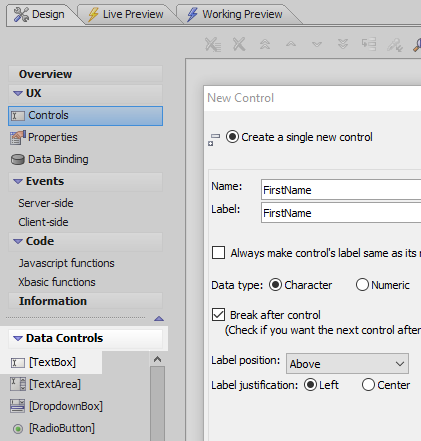
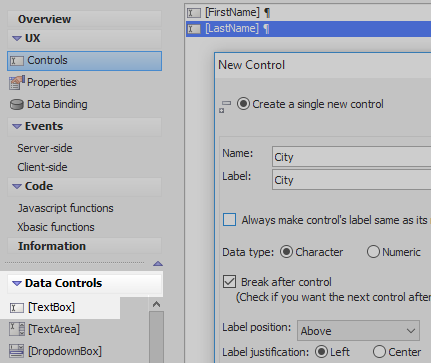
In the UX Builder on the UX Controls page open the 'Data Controls' menu. Click on the [TextBox Option] give the textbox the name and label of 'Firstname'
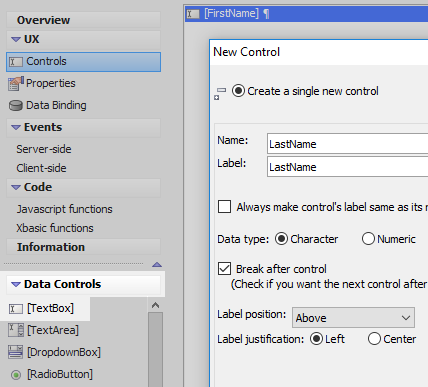
Add a second textbox to the control. Set this textbox's name and label to read 'Lastname'.
Add a third textbox control to the component that has the name and label of 'City'
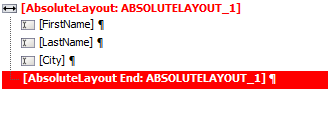
Highlight all of the textbox controls in the control tree.
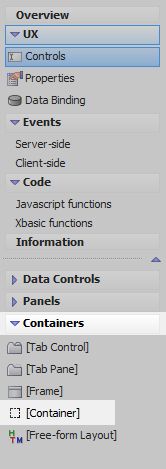
Open the Containers menu and click on the [Container] option.
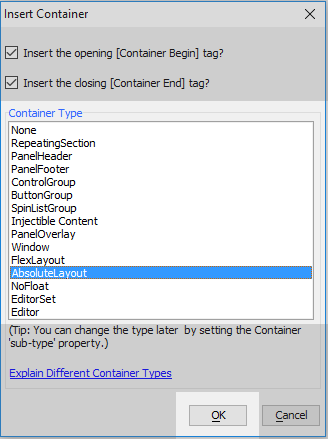
From the Container Type list select the 'AbsoluteLayout' option and click OK
Highlight the Absolute Layout container in the control tree.
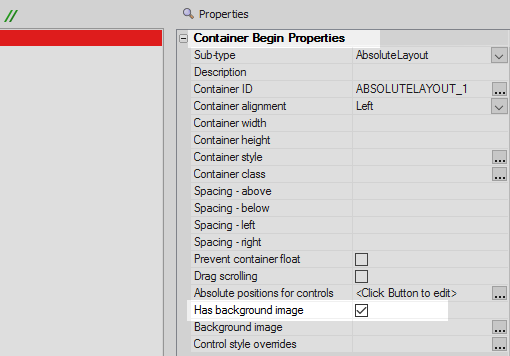
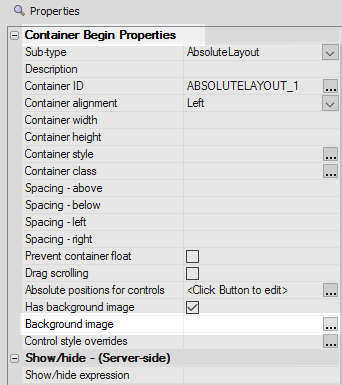
In the properties list check the 'Has background image' property in the Container Begin Properties section.
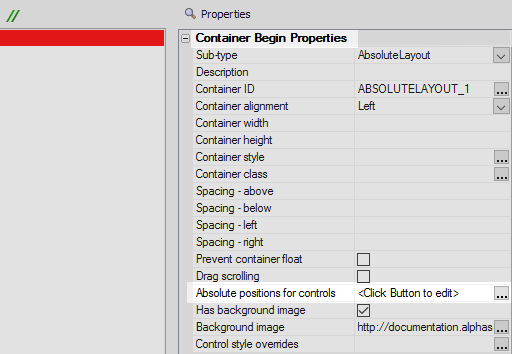
Click the [...] button next to the 'Background image' property.
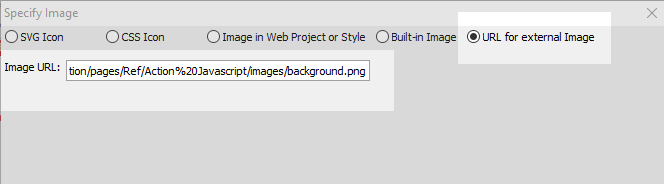
Add the image you want to use. You can also check the 'URL for external Image' radio button and add the following Image URL then click OK:
https://documentation.alphasoftware.com/documentation/pages/Ref/Action%20Javascript/images/background.png
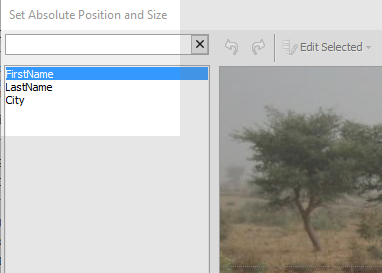
Click on the [...] button next to the 'Absolute positions for controls' property.
In the 'Set Absolute Position and Size' dialog list of control names, select the 'Firstname' control.
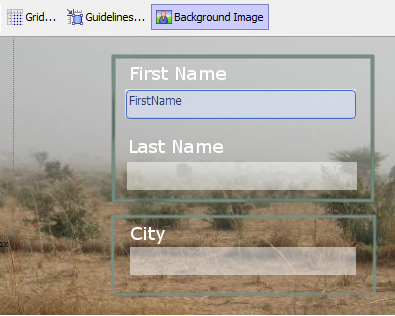
On the drawing surface with the displayed background image, click in the white box with First Name written above it. Without lifting you finger from the mouse drag out the control until it is visible.
Adjust the control to fit the size of the box
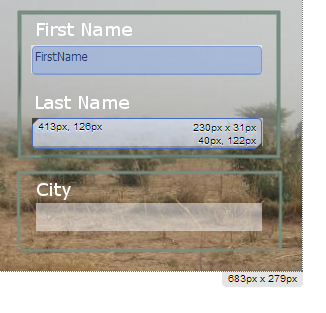
Highlight the 'Lastname' control and place in the white box underneath the 'Last Name' text.
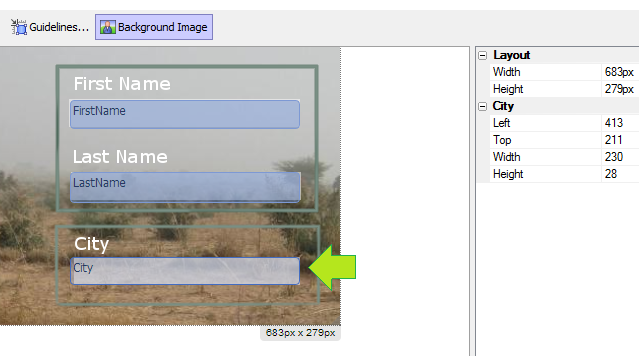
Highlight the 'City' control. Click on the drawing surface and place this control in the white space under the 'City' text. Click OK
You can set the container width and height on the drawing surface by dragging the dotted border around.Highlight the [AbsoluteLayout End: ABSOLUTELAYOUT_1] tag.
Open the 'Other Controls' menu and click on the [Button] option to add a button to the component.
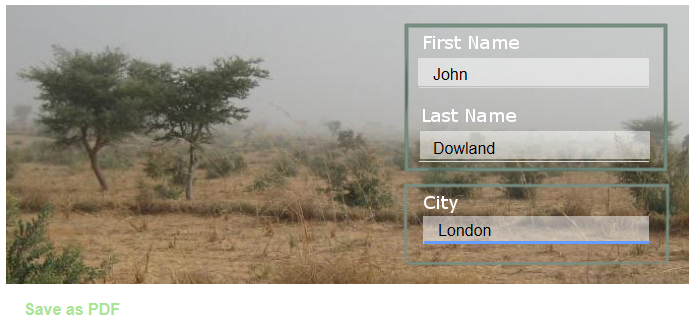
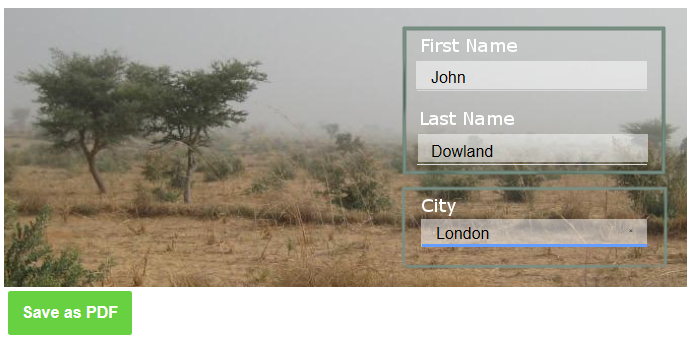
Highlight the Button. In the properties list, in the 'Button Properties' section, set the 'Button text' property read 'Save as PDF'.
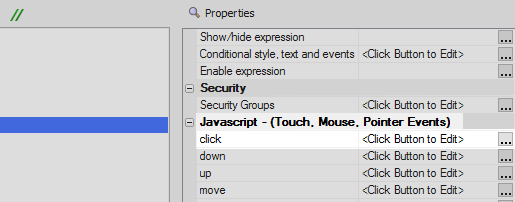
Scroll up to the 'Javascript -(Touch, Mouse, Pointer Events) section and click the [...] button next to the 'click' property.
Select the 'Action Javascript' radio button and click the 'Add New Action' button with the green '+' next to it.
Type 'pdf' into the Filter list. From the resulting actions select 'Absolute Layout Container - Create PDF' and click OK.
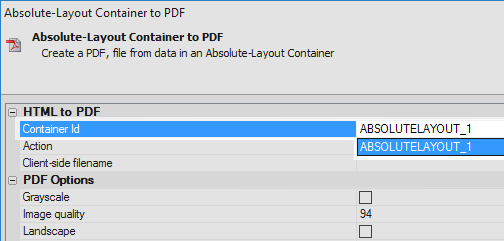
In the properties list that appears set the 'Container Id' property in the HTML to PDF section to be 'ABSOLUTELAYOUT_1'.
Leave the 'Action' property set to 'Download'.
Set the 'Client-side filename' to be 'mytempfile'. This will be the name of the pdf file that will be created. Click OK and Save.
Run the component in Live Preview. Type some information into the textboxes.
If the text boxes do not accept text try returning to the AbsoluteLayout container and making the control's' height larger in the 'Absolute positions for controls' property.Click the 'Save as PDF' button.
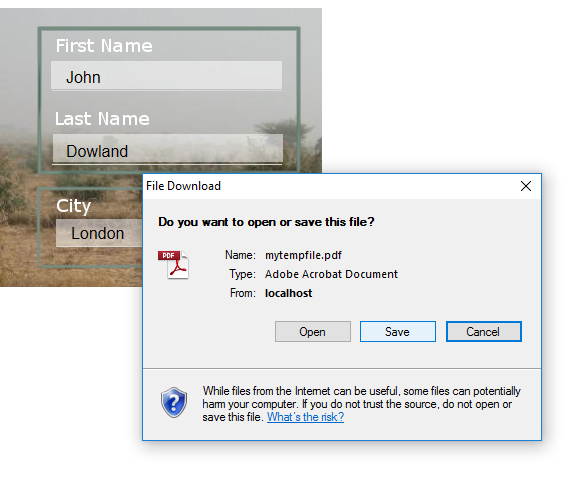
Click the 'Save' button when prompted and then 'Open' the file.
The form should open in PDF format with the edits included.
See Also