City, State Lookup from Zip Code
Description
For a given zip code, lookup the city and state on the USPS web site and fill in the city and state in the current record.
Used with the Grid and UX components
Javascript
var rowNum = {grid.object}._selectedRow;
{grid.Object}.ajaxCallback('G',rowNum,'CityStateLookup','','__zipfield=&__cityfield=&__statefield=&__part=G&_rowNumber=rowNum&__cityCase=Proper');City, State Lookup
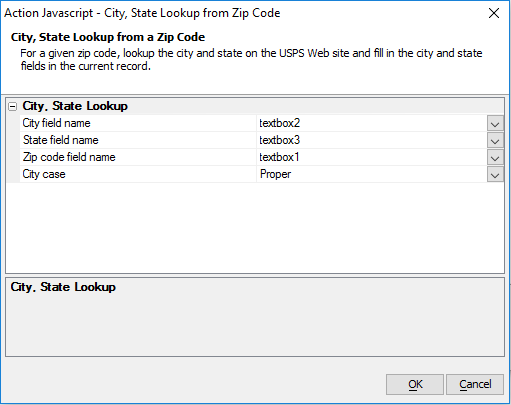
- City field name
Specify the name of the City field. This field is filled in with the City value found on the USPS web site.
- State field name
Specify the name of the State field. This field is filled in with the State value found on the USPS web site.
- Zip code field name
Specify the name of the Zip field. This field is used to lookup the City and State on the USPS web site.
- City case
Specify the case for the city value when it is filled in. The USPS returns data in UPPER case, but you can convert it to Proper case.
A Simple Use of the "City, State Lookup from Zip Code" Action
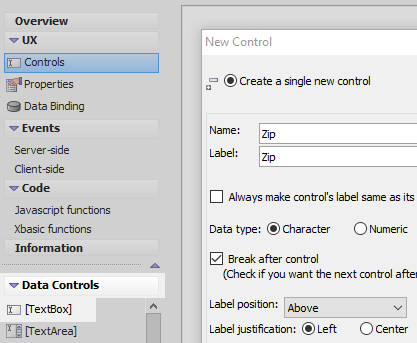
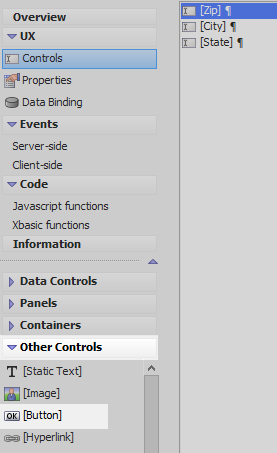
In the UX Builder on the UX Controls page open the Data Controls menu. Click on the [TextBox] option to add a textbox control to the component. Give this control the name and label of 'Zip'.
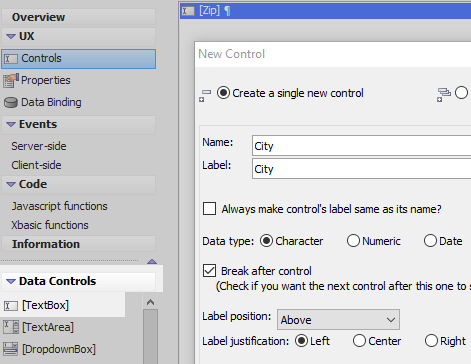
Click on the [TextBox] option again to add a second data control to the component. Give this control the name and label of 'City'.
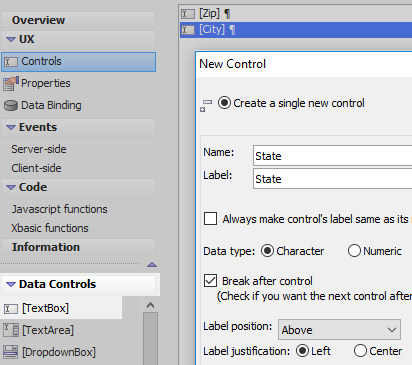
Add a third [TextBox] control to the component with the name and label of 'State'
Highlight the zip textbox control in the controls tree. Open 'Other Controls' menu and click on the [Button] option to add a button control underneath the 'zip' textbox.
Highlight the button control in the controls tree. In the properties list on the right change the 'Button text' property to read 'Locate'.
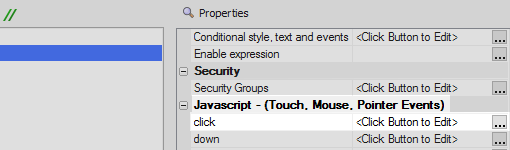
Scroll down the properties list to the 'Javascript - (Mouse, Touch, Pointer Events)' section. Click the [...] button next to the 'click' property.
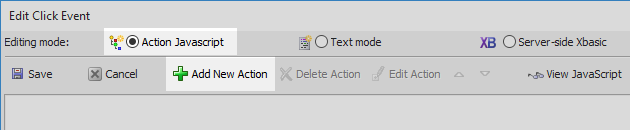
In the 'Edit Click Event' dialog select the 'Action Javascript' option from the radio controls and click the 'Add New Action' button.
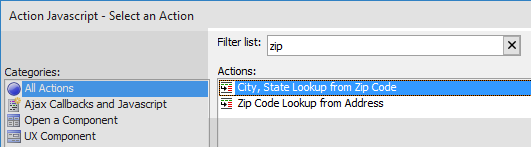
Type 'zip' into the Filter list, highlight the 'City, State Lookup from Zip Code' action and click OK.
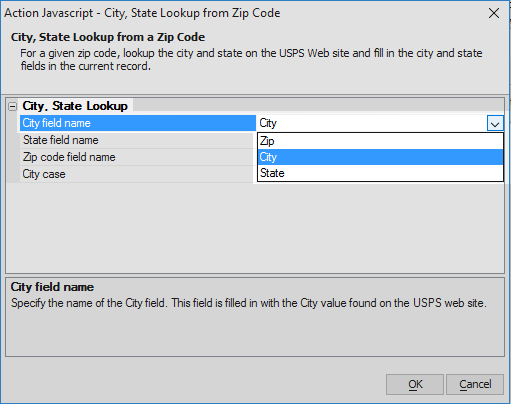
In the action's definition properties click dropdown button next to the 'City field name' property and select the 'City' textbox you defined
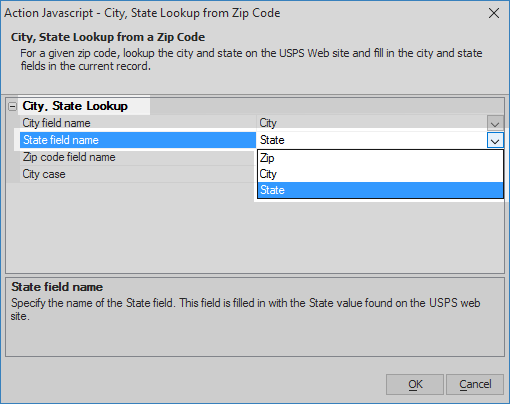
Set the 'State field name' property to be the 'State' textbox.
Click the dropdown next to the 'Zip code field name' property and select the 'Zip' textbox. Click OK.
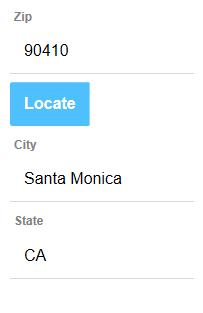
Run the component in Live Preview. Enter a zip code into the 'Zip' textbox and click the 'Locate' button. If it is an authentic zip code the City and State should be displayed in the City and State textboxes.
See Also