PhoneGap - File Download
Description
Download one or more files and store the files in the filesystem on the mobile device. Uses the Cordova FileTransfer feature.
Used with the UX component. (Only applies to UX components running in a Cordova shell.)
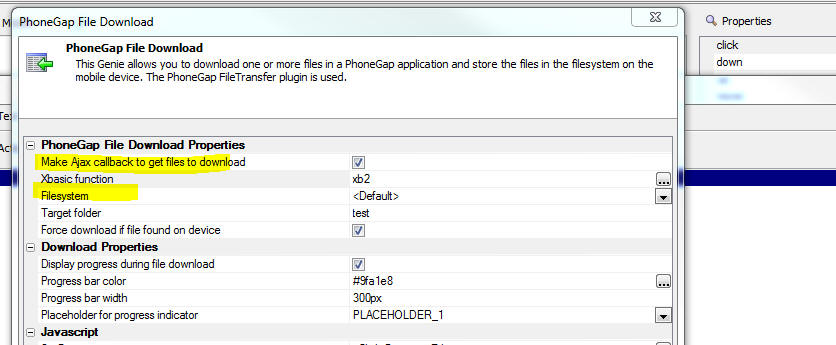
PhoneGap File Download Properties
- Make Ajax callback to get files to download
Specify if an Ajax callback should be made to create the file(s) to be downloaded and to return the list of file(s) to be downloaded.
- Xbasic function
Specify the name of the Xbasic function. The function must return a JSON array of properties. Each item in the array should be an object with a 'filename' property.
- Files to download Javascript Function
Specify the name of a Javascript function to call. This function must return an array containing the names of the files that you want to download. You can specify fully qualified files (e.g. http://www.imageserver.com/images/image1.jpg) or relative files (e.g. images/image1.jpg). Relative files are fetched from the Alpha Anywhere server.
- Filesystem
(For data cache items that are persisted to files in the filesystem) Specify in which part of the device filesystem the data cache files should be stored. The location can be statically defined or dynamically calculated by calling a JavaScript function. Prefix the name of the JavaScript function with javascript: Filesystem options are listed below:
- Filesystem Location
- Description
- <Default>
Files will be stored at the location specified by the Cordova window.requestFileSystem(LocalFileSystem.PERSISTENT) method.
- saved
- private
- public
- persistent
- javascript:myFunctionName
Replace "myFunctionName" with the name of a JavaScript function to call to determine where to store the file(s) on the filesystem. See example below.
- Target folder
Specify the name of the folder on the Mobile device where the files should be stored.
- Force download if file found on device
If the file already exists in the target folder it will not be downloaded again. You can check this property if you want to force the download to occur. The existing file will be overwritten.
Download Properties Properties
- Display progress during file download
Specify whether or not a progress indicator should be shown while downloading the file(s).
- Progress bar color
Specify the progress bar color.
- Progress bar width
Specify the progress bar width. Use CSS units.
- Placeholder for progress indicator
Specify the name of a Placeholder control where the progress indicator should be shown. You can enter 'Element:name_of_element' to target a specific element on the page rather than a Placeholder. For example: Element:div1
Javascript Properties
- On Progress
Fires when another 'chunk' of the file being downloaded has been sent. This event allows you to write custom progress displays. Your code can reference these variables: array - an array with entries for each file being downloaded, arrayIndex - index into the array for the current progress event - totalBytes - size of the file to download, bytesLoaded - number of bytes currently loaded. NOTE: The totalBytes and bytesLoaded property in the array will be undefined for files that have not yet started downloading.
- On Download Complete (all files)
Fires after all of the files to be downloaded have been processed. Not all files were necessarily downloaded successfully. Your JavaScript code can reference 'array' - an array with information about each file. The array has these properties: 'filename' - short filename of the file in the device's filesystem, 'handled' - true/false - indicates if the file was processed, 'downloaded' - true/false - will be true if the file was downloaded. will be false if the file already existed in the device's filesystem, 'sourceType' - indicates if the source file was on the Alpha Anywhere server, or AmazonS3, 'found' - true/false indicates if the file already existed in the device's filesystem (and therefore did not need to be downloaded), 'localFilename' - the fully qualified filename on the device, 'totalBytes' - size of the file, 'success' - true/false - true if the file was either downloaded or already existed in the filesystem.
- On Download Complete (individual file) -- turned off because it does not fire
Fires after each file in the array of files to be downloaded has been processed.
- On Error
Fires if there is any type of error while uploading a file. Your JavaScript can reference 'array' -- the array of files being uploaded and 'arrayIndex' - the index into this array.
- On device offline
Fires if the device is offline when the attempt to make an Ajax callback to sign S3 policy is made.
- Ajax failed Javascript
(Optional) Specify the JavaScript to execute if the Ajax callback fails (i.e. if the server does not send a response).
- Offline Javascript
(Optional) Specify the JavaScript to execute if the device is offline. Since the device is offline, the Ajax callback is not made. Therefore the code in the 'Ajax failed Javascript' property will not get executed.
Dynamically Defining Where Files are Stored on the Filesystem
You can specify where the file(s) that are downloaded should be stored in the device's filesystem using the Filesystem property.
The Filesystem property can be set to a pre-defined location or be dynamically calculated by calling a JavaScript function.
Your function must return the filesystem part (e.g. saved, private, public, persistent.) Your function can alternatively specify an explicit folder where files should be stored by prefixing the filepath with 'explicit:'. For example:
function getFileSystem() {
//return full path to folder with trailing /
return 'explicit:file:///dir1/dir2/dir3/';
}Generate File List Using Ajax Callback
You can specify that the list of files to be downloaded should be generated by making an Ajax callback. This same Ajax callback can also create the files to download (which is the most likely reason for choosing this option).
You can also specify where the file(s) that are downloaded should be stored in the device's filesystem.
You can set the Filesystem property to one of the defined locations. You can also set this property to the name of a Javascript function that will return the name of the Filesystem part, using this syntax:
javascript:myfunctionname
Your function must return the filesystem part (e.g. saved, private, public, persistent). Alternatively, you can return an explicit folder where you want to store files by prefixing the return value with 'explicit:'. For example:
function myfunctionname() {
//return full path to folder with trailing /
return 'explicit:file:///dir1/dir2/dir3/';
}Limitations
Cordova Applications Only
See Also