PhoneGap - Manifest... (multiple actions)
Description
Download multiple files to a device and other related actions.
Discussion
The PhoneGap - Manifest ... (multiple actions) action makes it easy to download multiple files (including SQLite database files) to a device so that these files can be accessed while the application is offline.
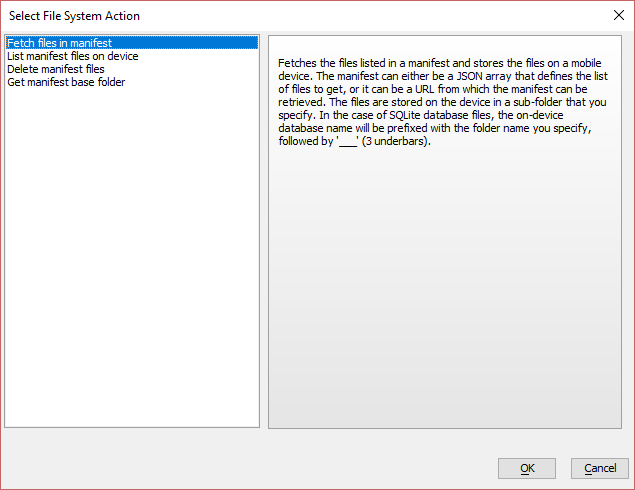
File Manifest Actions
The following actions are available:
- Action name
- Description
- Fetch files in manifest
Fetches the files listed in a manifest and stores the files on the mobile device.
- List manifest files on device
Show the files on the device that were stored when the manifest was downloaded.
- Delete manifest files
Deletes all of the manifest files for a particular folder.
- Get manifest base folder
Gets the base folder in the device's filesystem where the manifest files are stored.
These actions are described in more detail (along with their properties) below.
Fetch files in manifest
The Fetch files in a manifest action downloads one or more files at a location specified by a manifest. The manifest can be defined at design time as a JSON array or downloaded from a URL.
The properties for this action include:
Manifest type
The Manifest type defines how the manifest is provided. It can either be a static JSON array that defines the files to download or a URL where the manifest can be found.
Manifest JSON
If the Manifest type is "JSON", then you must set this property. The Manifest JSON is a JSON array containing a list of objects with the following properties:
- url
The URL where the file can be downloaded.
- type
The file type. This can be "sqlite", "folder", or "file".
- targetFolder
The location to save the file on the mobile device's filesystem. This property does not apply to SQLite files, which are always stored in a special location using the Manifest folder name and three underscores as a prefix on the SQLite database file. For example, folder___db1.db.
If type is set to "folder", the folder must be zipped into a single file.
If type is set to "sqlite", the file must either have a .db extension or be a zipped archive containing one or more SQLite databases (which must have the .db extension.)
If you are downloading SQLite database files, it is recommended that these files are zipped to minimize the amount of data to download.
The example JSON below is a manifest file that demonstrates how to define each type:
[ { "url": "http://alphamediacapture.s3.amazonaws.com/transform/allimages.zip", "type": "folder", "targetFolder": "folder1" }, { "url": "http://alphamediacapture.s3.amazonaws.com/transform/sqlite2.db", "type": "sqlite" }, { "url": "http://alphamediacapture.s3.amazonaws.com/transform/snow.JPG", "type": "file", "targetFolder": "images" }, { "url": "http://alphamediacapture.s3.amazonaws.com/transform/SQLiteNorthwind.zip", "type": "sqlite" } ]Manifest URL
If the Manifest type is set to "URL", you must specify the URL where the manifest can be found. The manifest must use the same JSON array format as the one used for the Manifest JSON property above.
Manifest folder
The name of the manifest folder to save the files on the device.
Manifest download options
Specify options, such as whether progress should be displayed while the manifest files are downloaded. For example:
{ showProgress: true, progress: { color: 'pink', width: '600px', progressElement: 'div id where progress is shown' } }File system part
Defines where in the file system the manifest should be downloaded. The File system part can be "temp", "private", "saved", "public", or "persistent".
On complete javascript
When the operation completes, the On complete javascript event is triggered.
You can specify JavaScript in this event to process the result of the action, including checking to see if any errors occurred while files were being fetched.
Your code can reference an object called obj. This object has these properties:
- error
true/false indicating if the manifest was downloaded.
If error is true, it does not mean that every file in the manifest was downloaded.
The information about whether an individual file listed in the manifest was downloaded is in the obj.array property.
- errorText
if error is false, the reason for the error
- array
an array of objects. Each object has the name of a manifest file and other information indicating if the file was successfully downloaded.
- arrayFiles
An array containing the names of the files stored on the device. Filenames in arrayFiles are fully qualified. If a manifest file was a .zip file that contained multiple files, the array contains the names of the individual files in the .zip file.
- arrayFilesRelative
An array containing the names of the files stored on the device. Filenames in arrayFilesRelative are relative to the folder where they were stored. If a manifest file was a .zip file that contained multiple files, the array contains the names of the individual files in the .zip file.
List manifest files on device
The List manifest files on device action gets a list of the manifest files that were saved to the device. This list is returned as a JavaScript array that is passed to the onComplete event where you can write your own JavaScript to process the information.
The properties for this action include:
Manifest folder
The name of the manifest folder where the files were saved on the device.
onComplete Javascript
The onComplete Javascript event is triggered when the file list is available. The JavaScript can reference 'array' - an array of files in the manifest account. Each item in the array is an object with the following properties - name (the filename) and type ('file' or 'SQLiteDB')
For example:
var msg = []; for(var i = 0; i < array.length; i++) { msg.push(array[i].name + ' -- ' + array[i].type) } $('pre1').innerHTML = msg.join('\n');
Delete manifest files
The Delete manifest files operation deletes all manifest files in the manifest folder. When the operation completes, either the onSucceed or onFail JavaScript will be triggered.
The properties for this action include:
Manifest folder
The name of the manifest folder where the files were saved on the device.
onSuccess javascript
JavaScript to execute if the operation succeeds.
onFail javascript
JavaScript to execute if the operation fails.
Get manifest base folder
The Get manifest base folder action retrieves the base folder name where the manifest files are stored on the device. The name of the folder is stored in a JavaScript variable, which is defined by the Variable name property.
The properties for this action include:
Variable name
The variable to assign the base folder name. This is a JavaScript variable.
Manifest folder
The name of the manifest folder where the files were saved on the device.
See Also