PhoneGap - SQLite Actions
Description
The UX component has extensive support for working with SQLite databases in a Cordova application.
Overview
SQLite is a SQL database available on mobile devices and is accessible through a Cordova plugin. When building disconnected applications, having an on-device SQL database can be extremely useful. It allows you to get rapid access to large amounts of data that are stored on the device (and is available even when there is no connection). You can store significantly more data for offline access than would be possible using Local Storage.
The primary use case for an on-device SQLite database is to make large amounts of 'lookup' information available in a disconnected, mobile application.
Using SQLite in a UX Component in a Cordova Project
The PhoneGap - SQLite Actions Action Javascript makes it easy to work with a SQLite database on a mobile device. This video demonstrates the actions available for the PhoneGap - SQLite Actions action.
A SQLite database is a single file. The SQLite database file can be part of your Cordova project, or it can be downloaded to the device by making a callback to a server.
If the SQLite database is part of your Cordova project, you will need to list the name of the SQLite database file in the Additional Files Required property in the Cordova Builder.
You can use Action Javascript to download a SQLite database to the mobile device at run-time (see below for more information). When you download the SQLite database to the device at run-time, you can either download an existing SQLite database, or your callback function can dynamically create the SQLite database file.
The Action Javascript 'PhoneGap - SQLite Actions' action allows you to select and configure the type of SQLite action to perform.
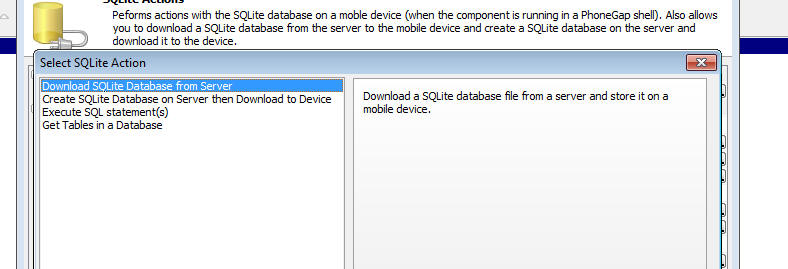
When you select this action, the builder shows the available SQLite actions:
The available action are:
- Command
- Description
- Download SQLite Database from the Server
Downloads a SQLite database file from a server and stores the database file on the mobile device
- Create SQLite Database on Server then Download to Device
Similar to the 'Download SQLite Database from the Server' action excepting that the SQLite database file is dynamically created on the server before it is downloaded to the device
- Execute SQL statement(s)
Executes one or more SQL statements. If you execute multiple SQL statements, the statements are automatically wrapped in a transaction so that no changes are made to the database if any of the statements fail.
- Get Tables in a Database
Lists the tables in a SQLite database.
Each of these commands in discussed in more detail below.
Available SQLite Actions
Download SQLite Database from Server
Use this action to fetch a remote SQLite database file from a server (does not have to be the Alpha Anywhere server) and store the database on the mobile device. Once the database has been downloaded, you can then start executing SQL commands against the tables in the database.
There are two ways in which this action can be used:
Specify the URL of the remote SQLite database file (using Javascript).
Make an Ajax callback to the Alpha Anywhere server. The function that handles the callback will be responsible for returning the URL of the SQLite database file.
If you are using option 1, then you will need to specify Javascript code that returns the URL of the SQLite database file.
Examples:
Assume that the SQLite database files is in a folder in the webroot. The relative filename of the SQLite database file is (for example) sqlite/db1.db. Your Javascript code that returns the URL will therefore be:
return 'sqlite/db1.db';
There is no need to specify a protocol for the URL since the resource is relative to the webroot.
If, on the other hand, the SQLite database file was (for example) in an Amazon S3 bucket, your Javascript code might be:
return 'http://name_of_your_s3_bucket.s3.amazonaws.com/sqlitedbfilename.db';
Id you are using option 2, you must specify an Xbasic function that will handle the Ajax callback. The Xbasic function will return the URL of the SQLite database file (by setting the e.URL property in the Xbasic code).
Create SQLite Database on Server then Download to Device
This action is a variation of the Download SQLite Database from Server action. The main difference is the SQLite database downloaded to the device is created on the fly by Alpha Anywhere. Once the database file has been created, a message is sent to the client (i.e. the mobile device) telling it that the SQLite database file has been created and can be downloaded to the server.
The SQLite database file is created by populating a SQLite database with data obtained from SQL queries (against your SQL Server, Oracle, MySQL etc. data sources), static data, or from Xbasic code (that returns data to be used to populate the SQLite database).
For example, you might define a SQLite database that contains several tables (called say 'table1', 'table2', 'table3', etc.) where:
- table1
a query on a SQL server database that joins server tables
- table2
a query on an Oracle table
- table3
a query on a MySQL table
- table4
an Xbasic function that calls a REST endpoint to retrieve data
- table5
an Xbasic function that calls a SOAP service to retrieve data
- table6
some static data
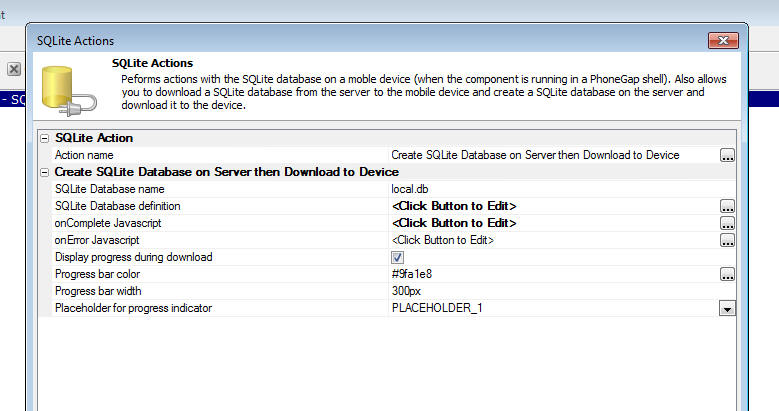
When you select this action, the builder shows this screen:
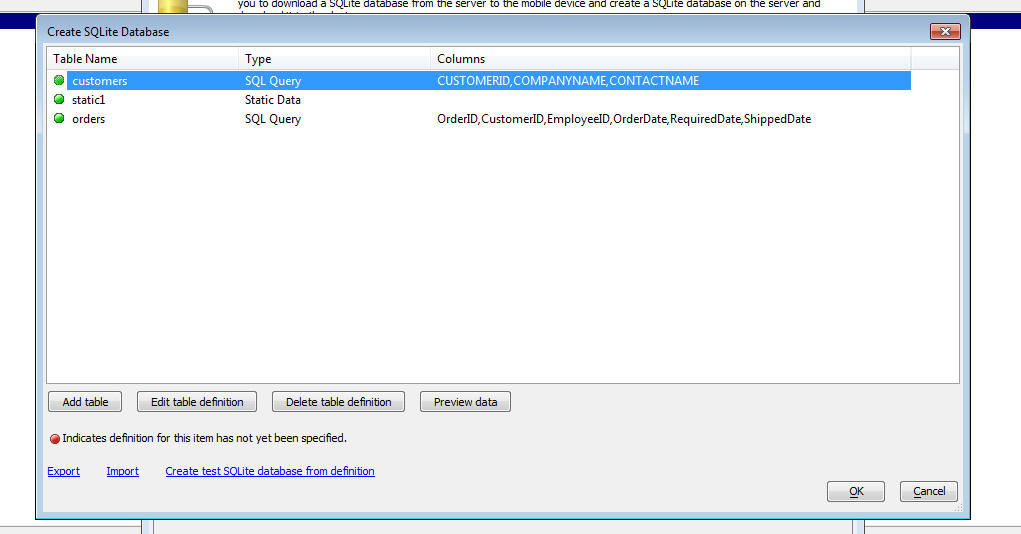
The SQLite Database definition property is where you define how the SQLite database will be created. When you click the smart field for this property you get this dialog.
This dialog allows you to define the tables that will added to the SQLite database.
You can add as many tables as you want. Once you have have added a table (by clicking on the Add table) button, you can then define the data source for that table (by clicking on the Edit table definition) button.
When you click the Edit table definition button you get a dialog as shown below where you can define how the SQLite table will be populated.
The choices are:
- SQL Query
any SQL query that returns data
- Static Data
static data - see below for description of the format of the static data
- Xbasic
an Xbasic function that returns data - see before for information on the format of the data that the Xbasic function must return. The Xbasic function can, for example, make calls to REST endpoints, or SOAP services to retrieve the data.
Format for Static Data and Data Returned by Xbasic Functions
If your Query Type is set to either Static or Xbasic, the required format for the data is as shown in the following example:
ID=INTEGER (Primary Key),FirstName=TEXT,LastName=TEXT,Salary=NUMERIC 1,Fred,"Smith",87234 2,Tom,Jones,45234
Note that the data is in CSV (comma separated value) value format. Values can be quoted if they contain commas.
The first row in the data is the field names. The format for the fieldnames is:
fieldname=fieldtype
There is no need to specify a field size for a SQLite table. The SQLite field types are TEXT, NUMERIC, INTEGER, REAL and BLOB. You can optionally indicate which column in the primary key by including the(Primary Key) keyword after the field type.
Execute SQL statement(s)
This action allows you to execute SQL statements against any SQLite database on the device. You can either execute a single SQL statement, or you can execute multiple statements.
If you execute multiple statements, the statements are wrapped in a transaction, which means that the state of the database is not changed if any of the SQL statements fails.
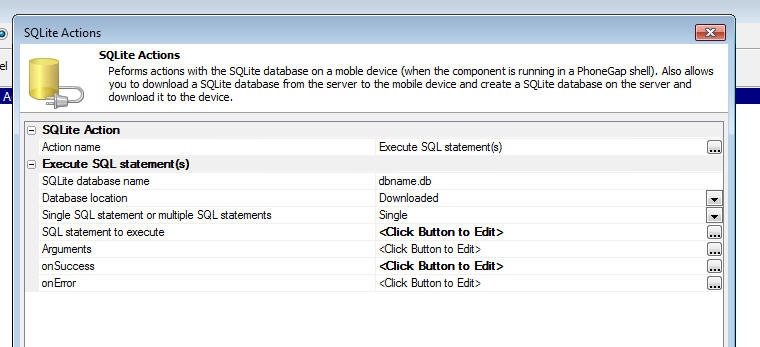
When you select this action you get the following dialog (shown twice - once for the 'Single' statement case and once for the 'Multiple' statement case).
Executing a Single SQL Statement
The properties in the Dialog are defined below:
- SQLite database name
the name of the SQLite database you want to query.
- Database location
this can either be 'Downloaded' - if the SQLite database was downloaded to the mobile device, or 'Root' - if the SQLite database was part of the Cordova package (the SQLite database filename will need to be specified in the Additional Files Required property in the Cordova Builder).
- Single SQL statement or multiple SQL statements
set to either Single or Multiple.
- SQL statement to execute
Javascript to return the SQL that you want to execute.
Your SQL statement can optionally reference arguments (similar to SQL::arguments when using AlphaDAO in Xbasic).
For example, this statement does not use arguments:
select * from customers where id = 'ALFKI'
This statement does use arguments:
select * from customers where id = ?
The ? indicates an argument value.
If your SQL statement uses arguments you must defined the argument values in the Arguments property.
- Arguments
Javascript to return an array with values for each of the arguments in your SQL statement. It is important that the length of the arguments array that your Javascript returns exactly matches the number of arguments references in your SQL statement.
For example, if your SQL statement was select * from customers where id = ?
the Javascript that you define for the Arguments property might be:
return ['Alfki'];
- onSuccess
The Javascript to execute if the SQL statement succeeds. In the case where the SQL statement returns data, the data will be in an array called resultArray. If the SQL performed an update, insert or delete, your Javascript can reference these variables: result.rowsAffected - the number of rows affected by the statement, result.insertId - the id of the auto-increment primary key value (for an INSERT command).
Example:
Assume that your SQLite database has a table called customers and you want to populate a List control with the results of this query:
select * from customers where city = 'Boston'
You might set the onSuccess Javascript to:
if(resultArray.length > 0) { //populate list 'list1' with data {dialog.object}.setListColumnsAndPopulate('list1',resultArray); } else { alert('No records in query.'); }- onError
The Javascript to execute if the SQL statement failed.
Executing Multiple SQL Statements
In the case where you are executing multiple SQL statements you must set the SQL definition Javascript property.
Your Javascript must return an object with these properties:
- sql
an array of SQL statements to execute
- arguments
an array of arrays - each array in the array has the arguments for the corresponding SQL statement. For example if the first SQL statement (in the sql array) has a single argument, and the second SQL statement has two arguments, then the array in the arguments object might look like this: [ ['alpha'], ['beta','gamma'] ]
- onSuccess
an array of function definitions. The first function in the array is called if the first SQL statement in the sql array succeeds, etc.
- onError
an array of function definitions. The first function in the array is called if the first SQL statement in the sql array fails, etc.
Alternatively, your Javascript can return an array of objects. Each object in the array should have these properties:
- sql
the SQL statement to execute
- arguments
optional - an array of arguments for the SQL statement
- onSuccess
optional - the onSuccess function for the SQL statement
- onError
optional - the onError function for the SQL statement
Example:
(This example uses the array of objects method. Notice that the parameters passed into the onSuccess functions are: tx, result, array and transObj.
where:
- tx
the SQLite transaction object
- result
object returned by SQLite
- array
if the SQL was as select statement, the data returned by the query in a Javascript array
- transObj
an object that can be used to pass information from one SQL statement to another.
Notice how the arguments property for the last object in the array calls a function to set one of the argument values. This function can see the transObj variable.
var obj = []; obj.push( { sql: 'drop table if exists cars', onSuccess: function(tx,result,array,transObj) { alert('table was dropped'); }} ); obj.push( { sql: 'CREATE TABLE Cars (Id INTEGER PRIMARY KEY, Name TEXT, Price INTEGER)'} ); obj.push( { sql: 'insert into cars (name,price) values (?,?)', arguments: ['Ford',1], onSuccess: function(tx,result,array,transObj) { transObj.foobar = 123;} }); obj.push( { sql: 'insert into cars (name,price) values (?,?)', arguments: ['GM',2] } ); obj.push( { sql: 'insert into cars (name,price) values (?,?)', arguments: ['Honda',3] } ); obj.push( { sql: 'insert into cars (name,price) values (?,?)', arguments: ['Toyota',function(transObj) { return transObj.foobar; } ] } ) return obj;When you edit the Javascript for the SQL definition Javascript property, the Javascript editor shows extensive help for how to construct the object for the SQL definition object. For example, the help shows how you can do the following task:
add a new record to the invoiceHeader table
capture the id of the invoice number in the newly added record (assume that id is an auto-increment field)
add multiple records to the invoiceItems table using the id that was captured when the invoiceHeader record was added
rollback the entire transaction if any errors occur.
You can also define these properties:
- Transaction success
the Javascript to execute if ALL of the SQL statements succeeded
- Transaction error
the Javascript to execute if the transaction gets rolled back (because one of the SQL statements failed).
How to Create a New SQLite Database on a Device
When you want to start working with a SQLite database on a mobile device there is no requirement that you either download an exiting SQLite database from the server or include a pre-populated SQLite database in your Cordova application. You can simply create a new SQLite database on the fly in your Javascript code.
When you use the 'Execute SQL statement(s)' action in the 'PhoneGap - SQLite Actions' action, you specify the name of the SQLite database name against which the SQL commands should be executed.
If you specify the name of SQLite database that does not exist, then a new SQLite database will automatically be created.
PhoneGap - SQLite Action Properties
SQLite Action Properties
- Action name
Specify the SQLite Action that you want to execute. Available actions are listed below.
Download SQL Database from Server
Download a SQLite database file from a server and store it on a mobile device.
Create SQLite Database on Server then Download to Device
Download a SQLite database from a server and store it on a mobile device. The SQLite database is created by executing on or more queries to retrieve the data which is then imported into a SQLite database. The resulting database is downloaded to the device.
Execute SQL statement(s)
Execute one or more SQL statements on a SQLite database. You can either execute a single statement or pass in an array of SQL statements to execute. If you pass in an array of SQL statements, the statements are executed as a single transaction.
Get Tables in a Database
Get a list of tables in a SQLite database.
Get Fields in a Table
This action will get the fields in a table as well as some additional information. The onSuccess event handler gets an array of objects. The array has an entry for each field in the table. Each object in the array has these properties:
- Object Property
- Description
- cid
column id (e.g. 0, 1, 2, 3, etc.)
- name
field name
- type
data type (e.g. TEXT, INTEGER, NUMBER, etc.)
- nonnull
0 or 1 - indicates if the column is nullable
- dflt_value
default value
- pk
0 or 1 - indicates if the column is a primary key column
Delete a Database
Deletes the physical file for the SQLite database from the device.
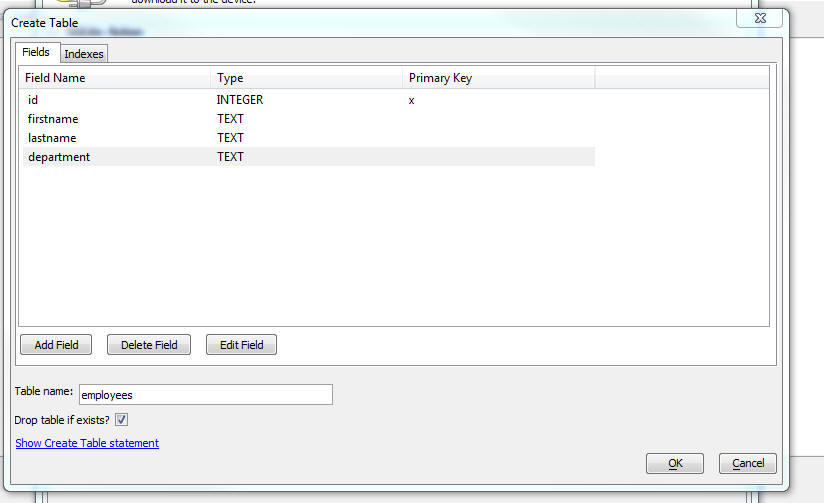
Create a Table
Allows you to create a new table in a SQLite database. You can define the table structure and also the indices for the table. The image below shows the builder where you specify the table structure. The action will automatically drop any existing table with the same name.
Create a Table from Data
This action will create a new table from data (i.e. it will import data into a new table). The data from which the table is created is a JSON array of objects where each object represents a record. For example, if you specify the following data:
[ {"id" : 1, "FirstName": "Bob", "LastName": "Smith", "Department" : "Sales"}, {"id" : 2, "FirstName": "Terry", "LastName": "Jones", "Department" : "R&D"}, ]A new table with 2 records would be created. The fields in the table would be id, FirstName, LastName and Department and the type of each field (except the id field) would be TEXT. The type of the id field would be INTEGER.
SQLite does not have Date or DateTime fields. Date and time values should be stored in TEXT fields and should appear in the data to be imported as string values.When you specify the data from which the new table is to be created you have the following options:
- Specify the data directly.
- Specify the name of a Javascript function that will return the data. e.g set the data to Javascript:myfunctionname where myfunctionname is the name of a Javascript function that will return the data array.
- Make an Ajax callback to the server and compute the data on server.
When you specify that the data are to be computed by an Ajax callback you have two options:
- Option
- Description
- SQL Query
Specify a SQL query that will return the data.
- Custom
Specify the name of an Xbasic function. This function will return the data as a JSON string.
You can specify if a table already exists with the table name you specify that the existing table should be dropped. If you do not drop the existing table, the operation will fail.
You can also specify a batch size property. After the new table has been created (with no records in it initially), INSERT statements are executed to insert the data into the table. You can specify how many records should be inserted with each INSERT statement. The default batch size is 100, which means that each INSERT statement will insert up to 100 records into the table. If you set the batch size to -1, Alpha Anywhere will try to add the data to the table with a single INSERT statement. However, this may result in an INSERT statement that exceeds the maximum statement length supported by SQLite and the action will fail. If you set the batch size to 1, Alpha Anywhere will perform one INSERT statement for each row of data to be added to the table. If you have a large amount of data, this could be slow. Therefore, if you want to optimize performance of this action, you will want to choose the largest batch size possible before the action fails.
If the action fails at any point while adding the records to the newly created table, the table is not created.
Import Data into a Table
This action is very similar to the Create a Table from Data action except that a new table is not created from the data. Instead, the data are imported into an existing table. All of the options for specifying the data that the Create a Table from Data action supports are supported by this action.
Delete Table
Delete a table.
Delete All Records from a Table
This action deletes all of the records in a table.
Download SQLite Database from Server Properties
- Make Ajax callback to get SQLite database URL
Specify if you want to make an Ajax callback to the server to compute the URL of the SQLite database to be downloaded to the device.
- Xbasic function name
Specify the name of the Xbasic function. Click the smart field to see help for the function. The Xbasic function must set specific properties in the 'e' object that is passed to it.
- Ajax failed Javascript
(Optional) Specify the Javascript to execute if the Ajax callback fails (i.e. if the server does not send a response).
- Offline Javascript
(Optional) Specify the Javascript to execute if the device is offline. Since the device is offline, the Ajax callback is not made. Therefore the code in the 'Ajax failed Javascript' property will not get executed.
- SQLite database URL (Javascript)
Specify Javascript code to run to get the URL of the SQLite database file. If you do not specify a protocol (e.g. 'http' or 'https') the SQLite database is assumed to be in the Webroot (e.g. 'sqlite\db1.db').
- Local database name
Specify the name of the database on the mobile device. This can be different than the name of the database file you are downloading.
- onComplete Javascript
Specify the Javascript to run once the database has been downloaded.
- onError Javascript
Specify the Javascript to run if there is an error downloading the database.
- Display progress during download
Specify if progress should be shown while the SQLite database is being downloaded.
- Progress bar color
Specify the progress bar color.
- Progress bar width
Specify the progress bar width. Use CSS units.
- Placeholder for progress indicator
Specify the name of a Placeholder control where the progress indicator should be shown. TIP: You can enter 'Element:name_of_element' to target a specific element on the page rather than a Placeholder. For example: Element:div1
Create SQLite Database on Server then Download to Device Properties
- SQLite Database name
Specify the name of the SQLite database
- SQLite Database definition
SQLite Database definition property.
- onComplete Javascript
Specify the Javascript to run once the database has been downloaded.
- onError Javascript
Specify the Javascript to run if there is an error downloading the database.
- Display progress during download
Specify if progress should be shown while the SQLite database is being downloaded.
- Progress bar color
Specify the progress bar color.
- Progress bar width
Specify the progress bar width. Use CSS units.
- Placeholder for progress indicator
Specify the name of a Placeholder control where the progress indicator should be shown. TIP: You can enter 'Element:name_of_element' to target a specific element on the page rather than a Placeholder. For example: Element:div1
- Offline Javascript
(Optional) Specify the Javascript to execute if the device is offline. Since the device is offline, the Ajax callback is not made. Therefore the code in the 'Ajax failed Javascript' property will not get executed.
- Ajax failed Javascript
(Optional) Specify the Javascript to execute if the Ajax callback fails (i.e. if the server does not send a response).
- onComplete Database Create
Specify the Javascript to execute once the new SQLite database on the server has been created, but BEFORE the mobile device starts to download the SQLite database file. This event is typically used to turn off the wait dialog that might have been turned on at the start of the callback. Once the database has been created and the download starts, the user can see the progress bar for an indication that work is still being done.
Execute SQL statement(s) Properties
- SQLite database name
Specify the name of the SQLite database that you want to execute SQL statements against.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Single SQL statement or multiple SQL statements
Specify if you want to execute a single SQL statement or multiple SQL statements. If you select 'Multiple', the statements are run in a transaction - if any of the statements fail, the transaction is rolled back. Choices include Single, Multiple.
- SQL statement to execute
Specify the SQL statement to execute. Your Javascript must return the SQL statement.
- Arguments
Specify the SQL statement to execute. Your Javascript must return the SQL statement.
- onSuccess
Specify the SQL statement to execute. Your Javascript must return the SQL statement.
- onError
Specify the SQL statement to execute. Your Javascript must return the SQL statement.
- SQL definition Javascript
Specify the SQL statements to execute. The statements will be run in a transaction.
- Transaction success
Specify the SQL statements to execute. The statements will be run in a transaction.
- Transaction error
Specify the SQL statements to execute. The statements will be run in a transaction.
Get Tables in a Database Properties
- Database name
Specify the SQLite database that you want to query.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- onSuccess
Code to execute when the list of tables in the database has been obtained.
- onError
Code to execute if there is an error when getting list of tables.
Get Fields in a Table Properties
- Database name
Specify the SQLite database that you want to query.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Table name
Specify the name of the table
- onSuccess
Code to execute when the list of tables in the database has been obtained.
- onError
Code to execute if there is an error when getting list of tables.
Delete a Database Properties
- Database name
Specify the SQLite database that you want to query.
- onSuccess
Code to execute when the list of tables in the database has been obtained.
- onError
Code to execute if there is an error when getting list of tables.
Create a Table Properties
- SQLite database name
Specify the name of the SQLite database in which to create the new table.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Table definition
Define the table structure
- onSuccess
Specify the Javascript to run if the SQL is executed without error.
- onError
Specify the Javascript to run if there is an error while executing the SQL.
Create a Table From Data Properties
- SQLite database name
Specify the name of the SQLite database in which to create the new table.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Table name
Specify the name of the table to create
- Drop table if it exists
Specify if a table with the specified name already exists if it should be dropped before creating the new table. If you do not drop an existing table, the command to create a new table will fail.
- Make Ajax callback to get data
Specify if an Ajax callback should be made to get the data from which the table will be created.
- Data (from which table will be created)
Define the data from which the table will be created (data is a JSON array of objects). You can also specify the name of a Javascript function to return the data using t his syntax: javascript:yourfunctionname.
- Batch size
Specify how many rows of data to insert with each INSERT statement. -1 indicates that all of the data will be inserted using a single INSERT statement. This many fail if too many records are being inserted. In that case, use a batch size of 100 to insert 100 records at a time.
- onSuccess
Specify the Javascript to run if the SQL is executed without error.
- onError
Specify the Javascript to run if there is an error while executing the SQL.
Import Data Into a Table Properties
- SQLite database name
Specify the name of the SQLite database that contains the table into which data will be imported.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Table name
Specify the name of the table into which the data should be imported.
- Make Ajax callback to get data
Specify if an Ajax callback should be made to get the data to import.
- Data to import
Define the data to import (data is a JSON array of objects). IMPORTANT: The properties in the Json data must exactly match the fields in the SQLite table. You can also specify the name of a Javascript function to return the data using t his syntax: javascript:yourfunctionname.
- Batch size
Specify how many rows of data to import with each INSERT statement. -1 indicates that all of the data will be inserted using a single INSERT statement. This many fail if too many records are being inserted. In that case, use a batch size of 100 to insert 100 records at a time.
- onSuccess
Specify the Javascript to run if the SQL is executed without error.
- onError
Specify the Javascript to run if there is an error while executing the SQL.
Delete a Table Properties
- SQLite database name
Specify the name of the SQLite database from which to delete a table.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Table name
Specify the name of the table to delete
- onSuccess
Specify the Javascript to run if the SQL is executed without error.
- onError
Specify the Javascript to run if there is an error while executing the SQL.
Delete All Records From a Table Properties
- SQLite database name
Specify the name of the SQLite database that contains the table from which records are to be deleted.
- Database location
'Root' - choose this option if the SQLite database was included as part of the Cordova project. 'Downloaded' - choose this option if the SQLite database was downloaded from a server. Choices include Root, Downloaded.
- Table name
Specify the name of the table from which records are to be delete
- onSuccess
Specify the Javascript to run if the SQL is executed without error.
- onError
Specify the Javascript to run if there is an error while executing the SQL.
Ajax Callback Definition Properties
- Type
Specify if the data should be created by executing a SQL query, or by executing a custom Xbasic function. Choices include SQL Query, Custom.
Custom Properties
- Xbasic function name
Xbasic function name property.
SQL Query Properties
- Arguments
Define arguments. Arguments can be bound to page, session and cookie variables. Argument values are passed into all server-side Xbasic event handlers in the component. For 'array arguments' (for use in a SQL IN clause), the argument name must start with 'array_'.
- Connection string
Connection string property.
- Method for defining SQL query
Method for defining SQL query property.
- Table name
Table name property.
- Field list
Field list property.
- Filter
Specify the filter expression. The filter expression can reference values in other controls on the Dialog. To do this, define one or more arguments, and then bind the argument value to a control value. For example, to bind the argument value to the value in the CustomerId control, set the argument value to {CustomerId}. Your filter can then reference the argument.
- Order
Order property.
- Distinct
Specify if you want unique records only.
- Record limit
Specify the maximum number of records to be retrieved in the SQL query. -1 indicates no limit.
- SQL Statement
Specify the SQL statement. You must use portable SQL syntax. If you need to use native SQL, you must use the 'Custom' data source option.
Javascript (Ajax Callback) Properties
- Ajax failed
(Optional) Specify the Javascript to execute if the Ajax callback fails (i.e. if the server does not send a response).
- Device offline
(Optional) Specify the Javascript to execute if the device is offline. Since the device is offline, the Ajax callback is not made. Therefore the code in the 'Ajax failed Javascript' property will not get executed.
Limitations
UX Component Only
See Also