File Upload - Amazon S3 Storage or Alpha Anywhere Server
Description
Upload one or more files to Amazon S3 or to the Alpha Anywhere server.
Discussion
The File Upload - Amazon S3 Storage or Alpha Anywhere Server action can be used to upload one or more files to either Amazon S3 or the Alpha Anywhere server.
If you are uploading files in a data bound UX Component, the File Upload action is more appropriate.
If you are uploading files in a Cordova mobile application, see PhoneGap - File Upload.
Target Server Properties
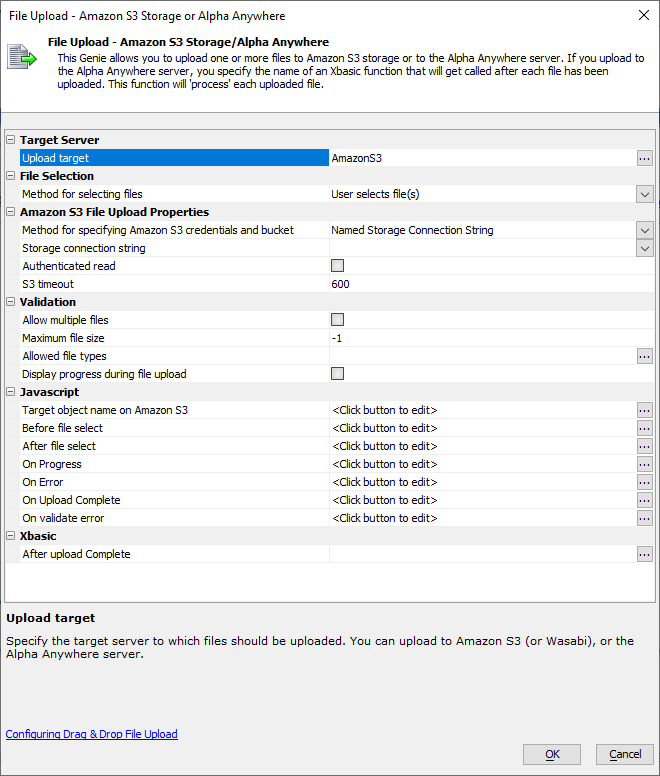
Upload target
Specify the target server to which files should be uploaded. You can upload to Amazon S3, or the Alpha Anywhere server.
- Target
- Description
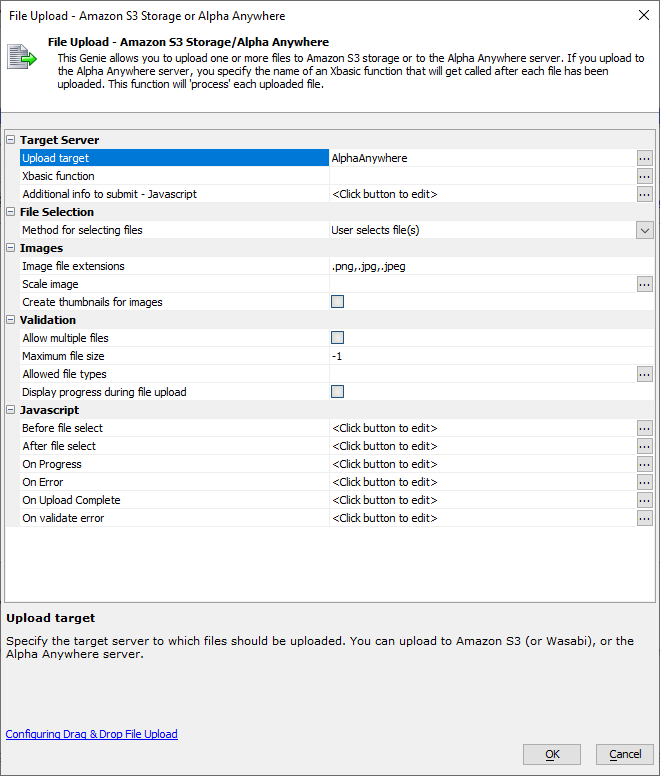
- AlphaAnywhere
Files will be uploaded to the Alpha Anywhere Server. You must define an Xbasic function to handle the files after they have been uploaded.
- AmazonS3
Files will be uploaded to Amazon S3. Specific information about the destination S3 bucket is specified in the Amazon S3 File Upload Properties.
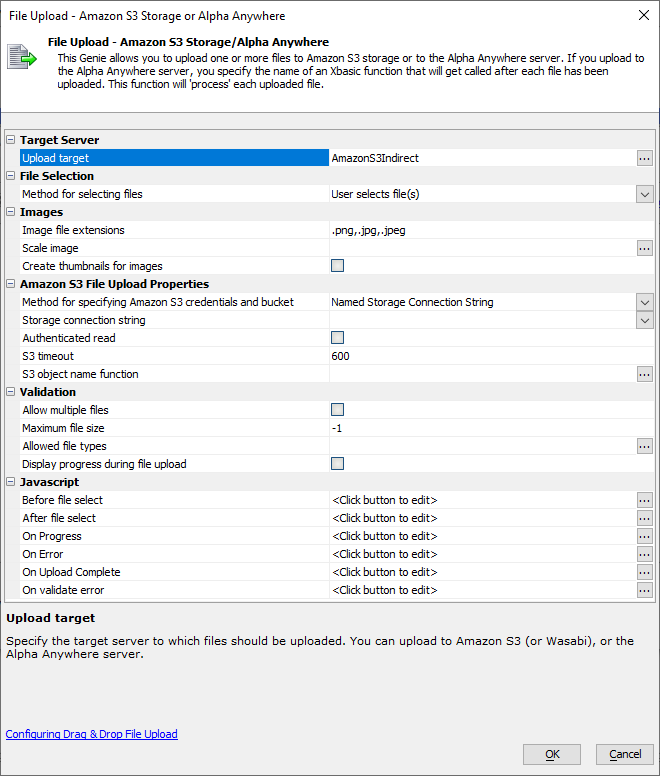
- AmazonS3Indirect
Files will be uploaded to the Alpha Anywhere Server and then to Amazon S3 or Wasabi. Uploading the files to the Application Server first enables options for creating image thumbnails or dynamically computing the destination folder in the bucket.
Xbasic function
The Xbasic function property is only available if Upload target is set to 'AlphaAnywhere'.
The Xbasic function to call when a file is uploaded to the Alpha Anywhere server. The Xbasic function will be called once for each file uploaded to the Alpha Anywhere server. Your code can process the file in any way that you want. For example, you might want to store the file in permanent storage on disk or in a database.
The Xbasic function will be passed an 'e' object that contains information about the uploaded file as well as the component definition.
- Property
- Description
- e.tmpl
The component definition.
- e.sourceFileName
The source filename on the client-side (this is the name of the file that was uploaded).
- e.contentType
The content type of the uploaded file.
- e.characterSet
The character set of the upload file.
- e.encoding
The encoding of the uploaded file.
- e.size
The size of the uploaded file.
- e.localFileName
A temporary file on the server where the uploaded file has been stored. This is the file that your code must process in some way.
If you define any additional info to submit, the 'e' object will also contain the e.__additionalInfo property. (See Additional info to submit - Javascript for more information.)
function afterUpload as v (e as p) 'Example: 'Store the uploaded file permanently in the 'myuploads' folder relative to the Webroot folder 'get the webroot folder dim webroot as c webroot = a5_default_path dim targetFolder as c ="myuploads" dim targetFolderFullyQualified as c targetFolderFullyQualified = a5_removetrailingbackslash(webroot) + chr(92) + targetFolder 'make sure that the target folder exists dir_create_recurse(targetFolderFullyQualified) dim targetFilename as c targetFilename = targetFolderFullyQualified + chr(92) + e.sourceFileName 'copy the temporary file to the permanent location file.copy2(e.localFilename,targetFilename) end functionAdditional info to submit - Javascript
The Additional info to submit - Javascript property is only available if Upload target is set to 'AlphaAnywhere'.
Specify the Javascript to execute to collect any information from the client-side that you want to make available to the Xbasic function. Your code should return a string. The data returned by this function will be available in the Xbasic function in a property called e.__additionalInfo.
Your JavaScript can return a single value to pass to the Xbasic function (e.g. '12') or multiple values as name-value pairs using JSON notation (e.g. '{"folder": "myfolder", "type": "type"}'. For example:
function additionalInfo() { var info = {} info.folder = {dialog.object}.getValue('TargetFolder'); info.type = {dialog.object}.getValue('UploadType'); return JSON.stringify(info); }To read the variables passed in the JSON string, you will need to parse the e.__additionalInfo object to convert the string to Xbasic variables. This is done using the json_parse() Xbasic function:
dim additionalInfo as c = "" if variable_exists("e.__additionalInfo") then ' assign e.__additional info to the local additionalInfo variable additionalInfo = e.__additionalInfo end if dim pi as p if additionalInfo <> "" then ' Parse the JSON in additionalInfo pi = json_parse(additionalInfo) end if 'define pi.folder and pi.type in case they not defined in the e.__additionalInfo JSON string. dim pi.folder as c = default "" dim pi.type as c = default ""
File Selection Properties
Method for selecting files
Specify if the user can select the file(s) to be uploaded, or if the data for the file to be uploaded will be supplied (in the form of a base64 encoded string -- that is formatted as a 'data URI' e.g. data:image/jpeg;base64,/sjsakjjs....). Choices include User selects file(s) and Base64Data.
Javascript function to get base64 encoded data
This property is only available if Method fo selecting files has been set to 'Base64Data'.
Specify the name of the Javascript function that will return the base64 encoded data to be uploaded. Returned base64 data is expected to be in data URI format. (e.g. data:image/jpeg;base64,/skaakjfhaksdfh.....).
Images Properties
These properties are only available if the Upload target has been set to 'AmazonS3Indirect'.
Image file extensions
A comma delimited list of allowed image filename extensions. If the user uploads an image that does not match an allowed extension, the operation is aborted. Defaults to '.png,.jpg,.jpeg'.
Scale image
An optional scaling applied to the image before it is saved to storage.
Create thumbnails for images
If checked, a thumbnail will be created for the image and saved to storage.
Thumbnail definition
This property is only available if Create thumbnails for images is checked.
Defines how to generate the image thumbnail. There are two methods for generating thumbnails:
- Specify a ratio
The ratio specifies how to scale the image. Ratio is specified as decimal value representing the percentage to scale the image. A value less than 1 will scale the thumbnail smaller than the original image while a value greater than 1 will scale the thumbnail larger. For example, to make the image 50% (half) it's original size, you would enter 0.5. A value of 1.5 would generate a thumbnail image 150% of the original image (50% larger).
If the ratio is 0 or 1, no scaling is applied.
- Specify absolute image size
The absolute image size defines a fixed width and/or height for the thumbnail. You can either choose to scale the image proportionally, to preserve the image ratio, or specify the width and height of the thumbnail independently of each other.
If the Scaling method is set to scale the width and height proportionally, you must define the maximum dimension for the scaled image (in either inches or pixels). The maximum dimension can be either the Width, Height, or whichever dimension is longer (the Maximum dimention). If the Dimension is set to 0, no scaling is applied.
If scaling is done independently, you must specify both the Width and Height of the thumbnail. If both the width and height are set to 0, no scaling is applied.
Amazon S3 File Upload Properties Properties
These properties are only available if the Upload target has been set to 'AmazonS3' or 'AmazonS3Indirect'.
Method for specifying Amazon S3 credentials and bucket
Should the Amazon S3 credentials and bucket be read from a named storage connection string, or do you want to specify explicit values for the access key, secret and bucket. Choices include Named Storage Connection String and Explicit.
Storage connection string
Specify the named storage connection string. This property is only available if Method for specifying Amazon S3 credentials and bucket has been set to 'Named Storage Connection String'.
The storage connection string MUST NOT BE ENCRYPTED.
To define a storage connection string, go to the Tools menu in the Web Projects Control Panel.
Access key
Specify the access key. This property is only available if Method for specifying Amazon S3 credentials and bucket has been set to 'Named Storage Connection String'.
Secret
Specify the secret. This property is only available if Method for specifying Amazon S3 credentials and bucket has been set to 'Named Storage Connection String'.
Bucket
Specify the bucket where files should be uploaded on Amazon S3. This property is only available if Method for specifying Amazon S3 credentials and bucket has been set to 'Named Storage Connection String'.
In order to upload files directly from the browser to Amazon S3, you must set the CORS configuration on your Amazon S3 bucket.
To set the CORS configuration on a bucket, open the Amazon Web Services Management console, select the bucket, then click the Properties button. Open the permissions section and then click the Edit CORS Configuration button.
Below is a sample configuration definition that you can paste into the dialog that Amazon displays:
<CORSConfiguration> <CORSRule> <AllowedOrigin>*</AllowedOrigin> <AllowedMethod>PUT</AllowedMethod> <MaxAgeSeconds>3000</MaxAgeSeconds> <AllowedHeader>Content-Type</AllowedHeader> <AllowedHeader>x-amz-acl</AllowedHeader> <AllowedHeader>origin</AllowedHeader> </CORSRule> </CORSConfiguration>Authenticated read
Specify if authentication is required to read the object once it has been uploaded to S3.
S3 Timeout
Specify the S3 timeout in milliseconds. This is the amount of time allowed before authorization to upload files to S3 will expire. If you have a lot of files to upload, you may want to increase this value. Suggested value is 600.
S3 Object name function
This property is only available if the Upload target has been set to 'AmazonS3Indirect'.
The name of an Xbasic function to call to generate the object name for the S3 file. If you want to store the file in a folder in the bucket, you can use this function to return the folder name. If you want to specify the target folder without having to define an Xbasic function, use the following syntax:
folder:name_of_folder
Where name_of_folder is the name of the folder in the bucket.
Validation Properties
Allow multiple files
Specify if the user can upload multiple files at once, or just a single file.
Maximum file size
Specify the maximum size file that the user can select. Set to -1 for no maximum.
Max file size exceeded error message
Specify message to show if user selects a file that is too big. You can use language or text dictionary tags. Your message can include these placeholders: [filename], [filesize], [maxfilesize]. Leave blank if you have defined a custom Javascript onValidate event handler.
This property is only available if Maximum file size is not -1.
Selected file [filename] (size [filesize]) exceeds the maximum allowed file size of [maxfilesize].
Max total file size
Specify the maximum total size of all selected files. Set to -1 for no maximum. This property is only available if Allow multiple files has been enabled.
Max total file size exceeded error message
Specify message to show if all files selected exceed the max allowed. You can use language or text dictionary tags. Your message can include these placeholders: [filecount], [totalfilesize] and [maxtotalfilesize]. Leave blank if you have defined a custom Javascript onValidate event handler.
This property is only available if Max total file size is not -1.
Selected files ([filecount] files, total size [totalfilesize]) exceed the maximum allowed total file size of [maxtotalfilesize].
Allowed file types
Enter a comma delimited list of allowed file extensions. Leave blank to allow all file extensions.
Invalid file type error message
Specify message to show if all files selected exceed the max allowed. You can use language or text dictionary tags. Your message can include these placeholders: [filename], [filetype]. Leave blank if you have defined a custom Javascript onValidate event handler.
This property is only available if Allowed file types is not blank.
Display progress during file upload
Specify if progress should be shown while file(s) are being uploaded.
Allow cancel
Specify if the user can cancel an upload while the file is being uploaded. This property is only available if Display progress during file upload is enabled.
Progress indicator type
Specify the progress indicator style. 'Text' - display the percentage as text, 'Bar' - display a progress bar. Choices include Text, Bar. This property is only available if Display progress during file upload is enabled.
Progress bar color
Specify the progress bar color. This property is only available if Progress indicator type is set to 'Bar' and Display progress during file upload is enabled.
Progress bar width
Specify the progress bar width. Use CSS units. This property is only available if Progress indicator type is set to 'Bar' and Display progress during file upload is enabled.
Placeholder for progress indicator
Specify the name of a Placeholder control where the progress indicator should be shown. This property is only available if Display progress during file upload is enabled.
Javascript Properties
Target object name on Amazon S3
You can define a function that returns the name of the object in Amazon S3. By default, the filename of the file on the client will be used. Your code can reference e.name, e.size and e.type (the client-side name, size and mime-type of the selected file). Your function must return the name to use. The name can include a folder. For example: return 'myfolder1/' + e.name. This will use the same name as the client-side file but the object will be stored in a folder called 'myfolder1'. NOTE: The target name on Amazon will be available to other Javascript functions in the e.targetName property.
Before file select
Fires before the user selects file(s). If the Javascript contains 'return false;', the file upload is aborted.
After file select
Fires after file(s) have been selected, but before any files have been uploaded. If your code includes 'return false' the upload is aborted. You code can reference 'e' - an array of objects with information about each file selected. Each item in the array contains these properties: name, size, type.
On Progress
Fires when another 'chunk' of the file being uploaded has been sent. This event allows you to write custom progress displays. Your code can reference these variables: e.percent - percentage complete, e.message - message describing the current state of the upload operation, e.name - name of the file being uploaded, e.number - if more than one file was selected, the number of file, e.size - the file size and e.type - the mime-type of the file, e.targetName - the name to use on Amazon to store the file (usually the same as e.name unless your 'Target name on Amazon S3' function returned a different name or specified a folder)
On Error
Fires if there is any type of error. Your Javascript can reference e.errorText, e.errorCode - the XHR error code and e.fileObject - an object with properties (such as name, size, type) for the file on which the error occurred.
On Upload Complete - Individual File
Fires after a file upload has been completed. This event will fire for each individual file this is uploaded and the 'On Upload Complete - All Files' event will fire after all files have been uploaded. Your code can reference this variables: e.name - name of the file just uploaded, e.type - mime-type, e.aborted - true if the user cancelled, e.size - file size, e.number - if more than one file was uploaded, the number of the file and and e.targetName - the name to use on Amazon to store the file (usually the same as e.name unless your 'Target name on Amazon S3' function returned a different name or specified a folder).
On Upload Complete - All Files
Fires after all selected files have been uploaded. You code can reference e.fileArray - an array of objects containing information about each file that was uploaded. Each item in the array has these properties, name, size, type,aborted, targetName (name used on Amazon - same as name unless you specified a different name).
On Upload Complete
Fires after the selected file has been uploaded. Your code can reference this variables: e.name - name of the file just uploaded,e.aborted - did the user abort the upload, e.type - mime-type, e.size - file size, e.targetName - name used on Amazon.
On validate error
Fires if any of the selected files violate a validation rule. Your Javascript can refer to e.violationType ( can be 'size', 'totalSize' or 'type'), e.name, e.size and e.type.
Xbasic
If the selected Upload target is set to 'S3', the Xbasic properties will be exposed. These properties can be used to do post processing using Xbasic after the file has been uploaded to Amazon S3.
After upload Complete
The name of the Xbasic function to call after all files have been uploaded to Amazon S3. The Xbasic function must take one parameter, e, an object that contains the following properties:
- Variable
- Description
- e._fileArray
A JSON array with information abou teach file that was uploaded. Each entry in the array has the following properties:
- name
The name of the file (e.g image1.jpg)
- size
The size of the file in bytes (e.g. 23435)
- type
The mime type (e.g. image/jpeg)
- completed
A true or false value that indicates if the file uploaded successfully
- aborted
A true or false value that indicates if the user aborted the file upload
- targetName
The target name on Amazon S3. The target may be different than the name of the file that was uploaded.
- targetServer
The server the file was uploaded to.
The e._fileArray JSON array can be converted to an Xbasic property array for use in your Xbasic as follows:
dim fileArray as p 'parse the JSON string to get a property array fileArray = json_parse(e._fileArray)
See Also