Get Server-side Data
Description
The purpose of the action is to get server-side data and return the data to the client where you can then further process the data with Javascript code. For example, you might use the data returned to populate a List control, a dropdown box, a SpinList etc.
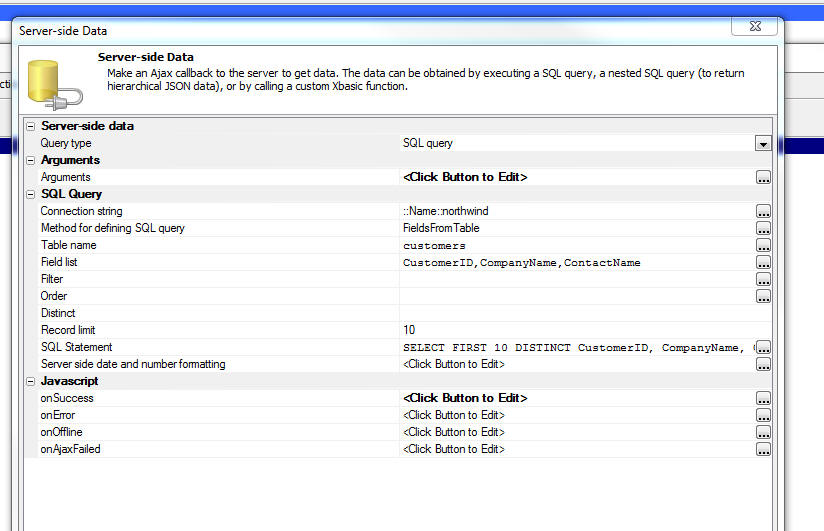
The builder for the action is shown below:
The server-side data can be obtained by performing a query against a SQL database, or by executing a Xbasic function (which can, in turn, call web services - REST or SOAP) to get the data that should be returned to the client.
The options for the Query type parameter are:
- Property
- Description
- SQL query
A single query against a SQL Database.
- Nested SQL query
A query against a SQL database that will return a complex JSON document with nested arrays. For example an array of customers, for each customer, a nested array of orders, for each order, a nested array of order details.
- Xbasic
An Xbasic function that will execute when the action is run. The Xbasic function will return an array of data (in JSON format). The JSON might come from a REST or SOAP API called by the Xbasic function.
The onSuccess property allows you to define Javascript to execute once the data is received by the client. The data that is received by the client will be stored in a variable called:
{dialog.object}._serverSideData