Import Data into a List Control from Excel or Ascii file
Description
Import data from an Excel or ASCII file into a List Control based on a SQL Database.
If a List control in a UX component is based on data from a SQL database you can upload an Excel or Ascii file (containing CSV data - comma separated values) and import the data in the file into the SQL table the List Control is based on. After the data is imported, the List is automatically refreshed.
The data in the uploaded file must use field names that match the column names in the target SQL table.
In the case of a CSV file, the field names must be specified in the first row of data in the file. In the case of an Excel file, column headings in the first row must match the field names.
Field names in uploaded file cannot contain spaces, or special characters.
To create an Import Action, use Action Javascript and select the Import Data into a List Control from Excel or Ascii file action.
This will open the builder where you can define the define the target List control into which you want to import data.
Settings
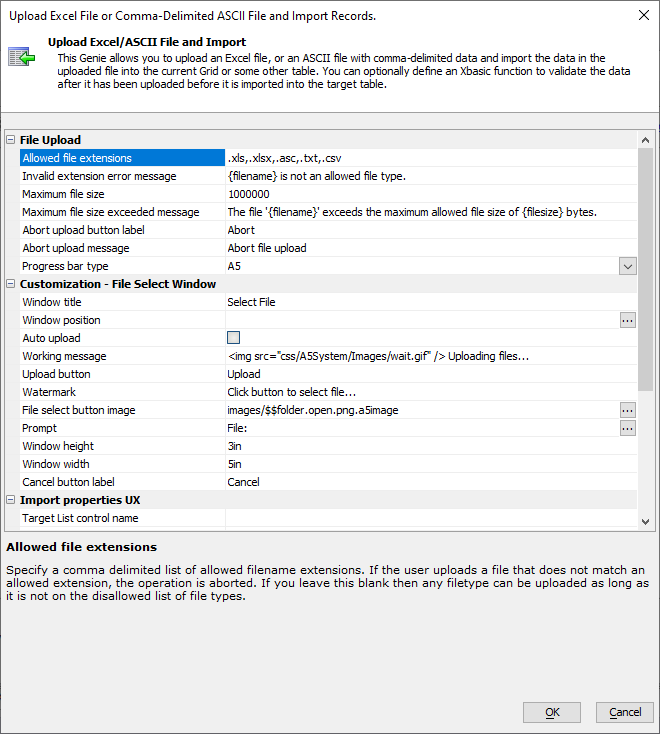
File Upload Properties
- Allowed file extensions
Specify a comma delimited list of allowed filename extensions. If the user uploads a file that does not match an allowed extension, the operation is aborted. If you leave this blank then any filetype can be uploaded as long as it is not on the disallowed list of file types.
- Disallowed file extensions
Specify a comma delimited list of disallowed filename extensions. The user will not be able to upload a file with one of these extensions. You can only specify disallowed file types if the Allowed file types property is blank.
- Invalid extension error message
Error message shown when a file with an invalid extension is chosen.
- Maximum file size
Specify the maximum file size that can be uploaded. Specify value in bytes. Specify 0 if you do not want to restrict the size of the file that can be uploaded. IMPORTANT: Regardless of this setting, the server also specifies a maximum POST body size. The lower of this setting and your setting for this property will apply.
- Maximum file size exceeded message
Specify the message to display to the user if the uploaded file exceeds the maximum allowed file size.
- Show progress/allow cancel
On certain browsers it is possible to show progress while files are being uploaded and to allow the user to cancel the operation. IE9 and earlier does not support this feature.
- Abort upload button label
Specify the text for the Abort button. This button allows a user to stop an upload before it has completed.
- Abort upload message
Specify the message to show if the user aborts an upload.
- Progress bar type
Specify the type of progress bar. The 'A5' bar uses a specially styled progress bar that blends well with the selected component style. If you are using certain styles (e.g. GrBlue, GrOlive, etc.) you may want to switch to the 'Basic' style. Choices include A5 and Basic.
Customization - File Select Window Properties
- Window title
Specify the title of the File Select dialog window.
- Window position
Specify where the window will be shown.
- Auto upload
Specify if the file should be uploaded as soon as the user has selected the file to upload. Alternatively, the upload will only start once the user has clicked on the 'Upload' button.
- Working message
Specify the working message to display while the file is being uploaded to the server
- Upload button
Specify the button text for the 'Upload' button.
- Watermark
Specify the watermark text that appears in the file box. If you use a language tag for the text, be sure that the language definition returns a URL encoded value. See hyperlink below for more help.
- File select button image
Select the image that appears on the button to open the file select window.
- Prompt
Specify the text for the prompt that appears above the file box. If you use a language tag for the text, be sure that the language definition returns a URL encoded value. See hyperlink below for more help.
- Remove file label
Specify the label for the button that allows a user to de-select a file so that it is not uploaded.
- Window height
Specify the height for the pop-up File Select window.
- Window width
Specify the width for the pop-up File Select window.
- Cancel button label
Specify the label for the Cancel button. Before the image is uploaded, this button closes the dialog. If a confirmation dialog is shown after the image is uploaded, this button aborts the action and does not save the uploaded image to the database.
Import properties UX Properties
- Target List control name
The name of the List control into which you want to import data. The data are actually imported into the table in the SQL database that the List is based on. Only Lists that are based on SQL databases (and do not use stored procedures for the List query) are eligible targets.
- Maximum records to process
Specify the maximum number of records in the uploaded file to process. Importing records can tie up your server so you might want to limit the number of records that can be processed. Set to 0 for no limit. If the uploaded file contains more records that the specified maximum, no data are imported.
- Maximum records exceeded error message
Specify the message to show if the user tries to import to many records at once. You can use language tags in the message. e.g. <a5:r>message</a5:r>
- Success message
Specify the message to show if the import operation is successful. You can use language tags in the message. e.g. <a5:r>message</a5:r>
- Import results window title
Specify the caption for the title of the confirmation window after records are imported.
- Import results window close button
Specify the caption for the button to close the confirmation window after records are imported.
- Pre-process uploaded file Xbasic function
After the file has been uploaded you can call an Xbasic function to validate the data before it is imported into the target table. Your Xbasic function gets passed an array with all of the data to be imported. Your code can modify the data in the array or delete array entries that do not meet validation criteria.
- Auto-close file select window after upload
If checked, the file select window will be closed after the file upload completes.
Client-side Events Properties
- Before upload
Specify the name of the Javascript function to call before the file upload window is shown. If this function returns false, the upload is aborted.
- After upload
Specify the name of the Javascript function to call after the file has been successfully uploaded. The function takes an object as the input parameter. This object has a 'recordsImported' property which shows how many records were imported.
- After import
A JavaScript function to call after the data is imported. Your JavaScript function must take an import parameter, an object which will have the following properties:
- Variable
- Description
- error
A true or false value indicating whether or not an error occurred during import.
- records
The number of records imported.
- message
The message that appears in the File-select window.
- errorText
The error message if an error occurred.
The example function below checks if an error occurred during import. If an error occurred, it displays the error message in a popup window:
var afterMyUpload = function (e) { if (e.error) { var title = "Import Error"; var msgHTML = "<p>An error occurred while importing the file:</p><p>" + e.errorText + "</p>"; var btns = "o"; var onClose = function () {}; A5.msgBox.show(title, msgHTML, btns, onClose); } }