Inline-Javascript
Description
Allows developer to enter javascript code. Unlike most other actions there are no properties to check for the Inline-Javascript action, just the code you want to fire.
Used with the Grid, UX, AppLauncher, and Custom components
Simple Javascript Alert Box
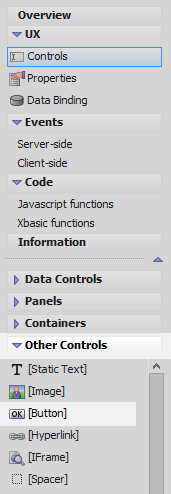
In the UX Builder on the UX Controls page open the 'Other Controls' menu and click on the [Button] option to add a button control to the component.
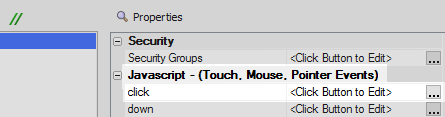
In the properties list on the right in the 'Javascript - (Touch, Mouse, Pointer Events)' section click on the [...] button next to the 'click' property.
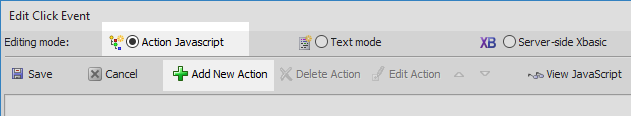
Select the 'Action Javascript' button and click the 'Add New Action' button.
Type 'javascript' into the 'Filter list' and select the 'Inline-Javascript' action.
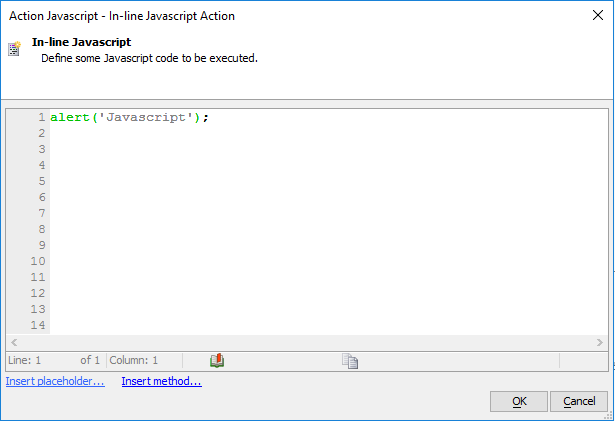
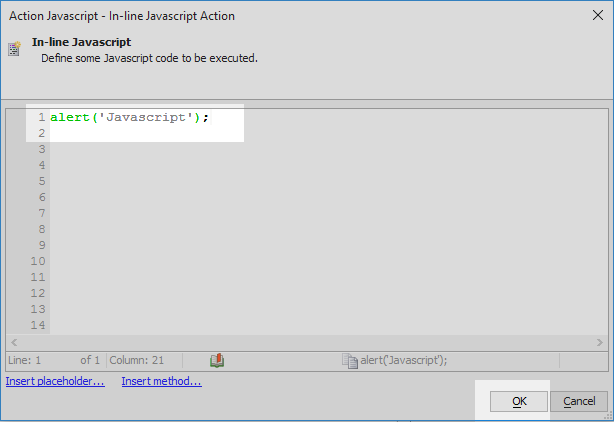
Add a simple alert to the In-line Javascript editor. Click OK and Save.
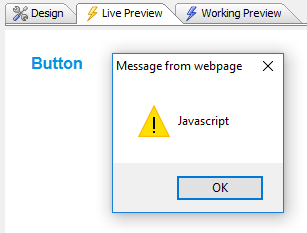
alert('Javascript');Run the component in Live Preview. When you click the button the Inline Javascript should fire.
See Also