List Control Actions
Description
Perform an action (refresh, search, sort, add group breaks, navigate, change layouts, show/hide parts, move rows, populate data, save or delete records, export data, and more) on a List or List detail view in a UX component.
Discussion
A number of actions can be performed on a List Control. The List Control Actions action allows you to perform the following actions:
Available Actions
Refresh Data
Perform an Ajax Callback to the server to refresh the data in the List.
Refresh Cascading Lists
Perform an Ajax Callback to refresh the data in the child List(s) for a particular List.
For example, the current List might show a list of Customers. This List might have a child List that shows Orders, and the Orders List might have a child List that shows OrderDetails. If you perform this action on the Customers List, it will update the data in the Orders List and the OrderDetails List.
Refresh Row
Perform an Ajax Callback to refresh the data in the current row.
Refresh Row by Key
Perform an Ajax Callback to refresh a specific row of data. The row to refresh is specified by the primary key value.
Navigate
Perform an Ajax Callback to navigate data in the List. You can specify First, Next, Prev, or Last as the target page.
Navigate to Page
Perform an Ajax Callback to navigate data in the List. You can specify a target page number. For example, page 3.
Fetch More
Perform an Ajax Callback to fetch the next page of data for the List. The number of records that are fetched is determined by the setting for the Page Size in the List definition.
Fetch Records by Key Value
Perform an Ajax Callback to fetch a record specified by a key value. You can specify multiple key values. The fetched records are appended to the List.
Filter List - Client-side
Filers the records shown in the List using a client-side filter. No Ajax Callback is made.
Filter List - Server-side
Perform an Ajax Callback to filter the data shown in the List.
Filter List - Server-side - Select Checked Rows
Filters a list to show rows that have been checked using the Checkbox select column. The List must be based on a SQL data source. The action makes an Ajax Callback to the server to filter the data shown in the List.
Client-side sort
Sorts the data in the List. The sorting is done in the browser - no Ajax Callback is made.
Client-side group breaks
Sorts the data in the List and adds group breaks to the List. You can define headers and footers for each group break, and you can define multiple levels of grouping. You can also include summary data (such as the number of rows in a group or the total for a column in the group) in the header or footer.
A client-side sort is performed on the List data.
Client-side group breaks - remove
Remove client-side group breaks.
Show List Navigator
Display a List Navigator.
The List Navigator is a scrollable window with a list of all the Group Breaks in the List. You can quickly scroll to a section of the list by dragging on the List Navigator.
Hide List Navigator
Hide the List Navigator if it was previously shown.
The List Navigator is a scrollable window with a list of all the Group Breaks in the List. You can quickly scroll to a section of the list by dragging on the List Navigator.
Server-side sort
Perform an Ajax Callback to sort the data in the List. This action only works with a List with a Columnar layout. To sort data in Lists using other layouts, use the Filter Records in a List Control action.
Select Active Layout
If you have defined multiple Layouts for a List, this action allows you to select which Layout to make active.
Remove selected rows from List
Removes the currently selected rows from a List. If the List has been configured to allow multiple rows to be selected, then this action will remove all of the rows that are currently selected.
Remove all rows from List
Clears out all rows in the List.
Move selected rows from one List to another List
Moves the currently selected rows to another List.
Move all rows from one List to another List
Moves all the rows in a List to another List.
Shift position of selected rows
Moves the currently selected rows in a List. You can specify the following moving directions: Top, Up, Down, or Bottom.
Populate controls with data from current row in List
Populates controls on the UX with data from the current row in the List.
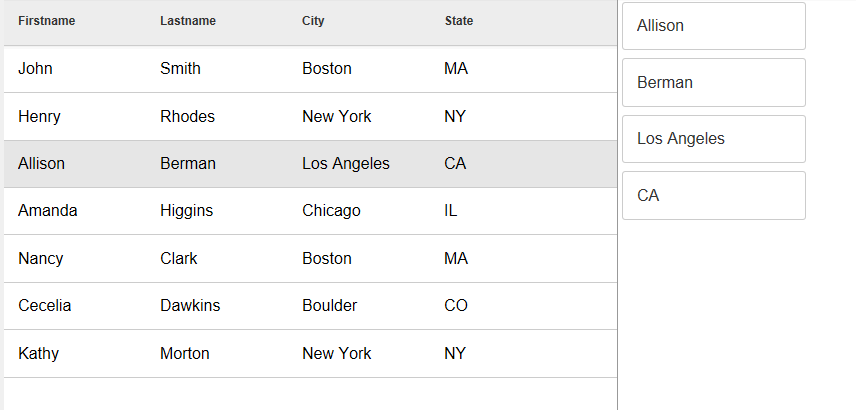
For example, assume the List has these columns: Firstname, Lastname, City, and State.
Assume that you have placed textbox controls on the UX with these names: FN, LN, CITY, and STATE_REGION.
This action will set the value of FN, LN, CITY, and STATE_REGION controls with the data from the current row in the List.
Click here to download a component that demonstrates populating text boxes with the data from the currently selected row in a List Control is selected.
Scroll to row number
Scroll the List so the specified row number (zero based) is scrolled into view.
Scroll to List value
Scroll the List so that the row with the specified value is visible.
For example, if the List has been configured to return values from the Lastname column, you can specify Smith as the value to scroll to, and the row with the Lastname value of Smith will be scrolled into view.
Show/hide List Item Footer
If you have defined a List Item Footer, this action will toggle the visibility of the footer, or explicitly show or hide it.
List Detail View Actions
If the List was configured to have a Detail View, this action allows you to perform some actions on the List's Detail View.
For some actions listed, if you are adding this event to a button, you may want to only enable the button if the List's Detail View has been edited. You can put the following expression in the button's Client-side Enable Expression:
dialog.listDetailView.LIST1.isDirty = true
The actions available are listed below:
- Detail View Action
- Description
- Submit Detail View Edits to List
Saves edits to the record in the detail view to the List.
- Submit List Edits to the Server
Synchronizes edits made to records in the List to the server.
- New Detail View Record
Enter a new record using the List Detail View.
- Reset Detail View Form
Reset the Detail View Form, undoing any changes made to the record.
- Reset Data in Current Row
Undo the changes made to the current row in the List.
Export Data to Excel or Ascii
You can export data in a List control to either Excel or to Ascii files.
After the export file has been created you can either download the file to the client, or call an Xbasic function to further process the exported file. A typical use case where you might want to call an Xbasic function to process the exported file would be if you wanted to email the file to a list of recipients, or upload the file to cloud storage, such as Amazon S3 storage. In the case where the List is based on a SQL query you have the option of:
exporting the data in the List
exporting the data in the List query
Consider the case where you have defined a List and have turned on the pagination feature. You might have set the page size to 100 rows. The query that the List is based on might have 1,000 records, but the List will only show 100 rows of data at a time. If the export is based on the 'Data in the List' the export file will have 100 rows in it (because the List only has one page of data - 100 rows - in memory at any time). However, if the export is based on 'Data in the List Query' the export file will have 1,000 rows in it (subject to the Max Records setting which might limit the number of rows in the export file). To export data in a List you can use Action Javascript to define the code.
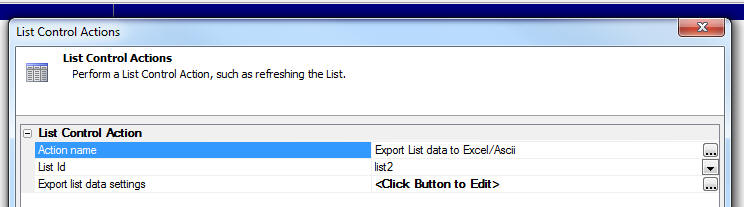
Select the 'List Control Actions' in Action Javascript
Select the 'Export List data to Excel/Ascii' action from the list of available actions.
Click the smart field to define the 'Export list data settings'.
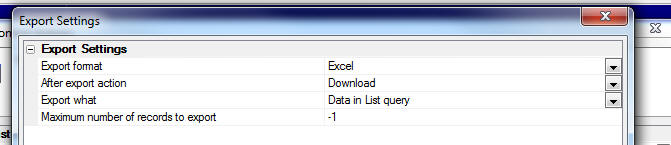
In the case where the List is based on a SQL query, the builder shows the 'Export what' property which can be set to 'Data in List query' or 'Data shown in List'. If the 'Export what' property is set to 'Data in List query' the 'Maximum number of records to export' property is shown.
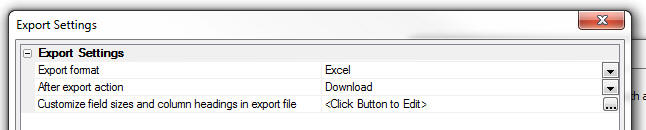
In the case where the 'Export what' property is set to 'Data shown in List' or if the List is not based on a SQL query (in which case the data that is exported is always the 'Data shown in List'), the 'Customize field sizes and column heading in export file' property is shown.
This property allows you to customize the column headings in the Excel file and control the data types of the data in the excel file.
To customize fields, click the smart field for the 'Customize field sizes and column heading in export file' property. A build opens up where you can enter a CR-LF delimited list of definition - one for each field you want to customize. The syntax for the definition can be shown by clicking the 'Show syntax help' hyperlink. The syntax allows you to specify the data type, size and column heading of each column in the Excel file.
After export action: Xbasic Function
The After export action can either be set to Download the file or call an Xbasic Function. The Xbasic Function can be used to perform additional processing of the file, email the file, upload the file to a remote server, and more. For example, you could rename the file before sending it to the client to download:
function afterExport as V (e as P)
'The e object passed into the function contains
'e.filename - the filename of the export file that was created
'e.tmpl - definition of the component
'optional
'Your code can set the e.javascript property to return any Javascript to the client.
'For example:
'e.javascript = "alert('File was e-mailed');"
' Rename the file
context.session.saveFileToSessionFile(e.filename, "myListData.xslx")
' Get the URL for the file
dim file as c = context.session.FormatFileDataURL("myListData.xslx")
' Send the file to the client browser:
e.javascript= "window.location = '" + js_escape(file) + "';"
end functionImport data into a List from Excel/Ascii
Informational placeholder. Use Import Data into a List Control from Excel or Ascii file action to import data from an Excel or Ascii file into a List.
Persist List Column Layout
Saves the current List column layout to local storage, including the size of columns, column position, column visibility, etc. This action only saves List column information. Use Persist List Layout to persist the List layout if your List has multiple layouts.
Restore List Column Layout
Restores a previously saved List column layout from local storage.
Persist List Layout
Saves the current List layout to local storage, including the current Layout if the List has multiple layouts. This action persists everything the Persist List Column Layout action saves in addition to the current layout.
Restore List Layout
Restores a previously saved List layout from local storage, including the active layout.
Delete Persisted List Layout settings
Deletes any saved List layout information from local storage.
Get Persisted List Layout settings
Fetches the saved List layout information and stores it in a local JavaScript variable specified in the Variable name property. The JavaScript variable can then be used in client-side scripts.
Show nested Detail View
Expands the embedded Detail View if the List has embedded content.
Hide nested Detail View
Collapses the embedded Detail View if the List has embedded content.
Properties for Configuring List Control Actions
List Control Action Properties
- Action name
Specify the List Action that you want to execute. See Available Actions above for a description of each available action.
- List Id
Specify the List you want to perform an action on.
- Export list data settings
Export list data settings property.
- List Id(s)
Specify the List(s) you want to perform an action on. You can enter a comma delimited list of ListIds if you want to refresh the data in more than one list in a single Ajax callback.
- List navigator settings
List navigator settings property.
- Direction
Specify the direction in which you want to navigate. (Only applies to Lists that are set to paginate data). Choices include First, Previous, Next, Last.
- Page number
Specify the page number
- Key values
Specify a comma delimited list of key values for records you want to retrieve and add to the List. The list of keys is CASE SENSITIVE. If the primary key of a record has multiple columns, separate each segment of the key with 3 pipes (|||); e.g. John|||Smith. To retrieve the records for customers 23, 57 and 35, enter 23,57,35.
- Records to refresh
Specify a comma delimited list of key values for records you want to refresh. If the primary key of a record has multiple columns, separate each segment of the key with 3 pipes (|||); e.g. John|||Smith. To retrieve the records for customers 23, 57 and 35, enter 23,57,35. If a key value specified here is not currently in the List, it can optionally be added to the List. See the 'Add to List' property.
- Add to List
If a key value that is specified in the 'Records to refresh' list is not currently in the List, it can optionally be added to the List.
- Search field
Specify the name of the control that contains the value to search for.
- Filter expression
Specify the filter expression for the List. You can use arguments in the filter. E.g. state = :stateName
- Order expression
Specify the order expression.
- Argument values
If your filter expression uses arguments, specify the argument values. Syntax is a CR-LF delimited list where each line in the list is argumentValue|||datatype|argumentName. E.g. Boston|||C|whatCity
- Layout name
Specify the name of the Layout you want to select
- Client-side group break definition
Client-side group break definition property.
- Client-side sort mode
Chose 'Simple' if you only want to sort on a single column. Choose 'Advanced' to sort on multiple columns. To sort AND group the data, use the 'Client-side Group Breaks' action. Choices include Simple, Advanced.
- Client-side sort definition
Specify the sort definition.
- Client-side sort column
Specify the name of the column you want to sort. (Case-sensitive)
- Client-side sort data type
Client-side sort data type property. Choices include Default, Number, Date, Logical, Character.
- Sort direction
Specify the sort direction. None will remove the sort. Choices include Ascending, Descending, None.
- Server-side sort column number
Specify the column number (1 based) of the column you wish to sort on. If the List has previously been sorted on this column, the sort direction is reversed.
- Target List id
Specify the Id of the target List.
- Shift direction
Specify the direction in which the selected rows should be shifted. Choices include Top, Up, Down, Bottom.
- Control map
When the user clicks on a row in the List populate controls on the UX with data from the current row in the List. (Contrast this with 'Populate controls in an UNBOUND UX component with data from a table' which does an Ajax callback to get data to populate controls on the component.)
- Target row number (zero based)
Specify the row number to scroll into view. First row is row 0, second row is row 1, etc.
- Target List value
Specify the row to scroll into view by specifying the return value of the target row. For example, if the List is configured to return the value in the Lastname column, you could specify 'Smith' to scroll the row that contains a value of 'Smith' for the Lastname field into view.
- Detail view action
Specify the action you want to perform on the List's Detail View. Choices include:
- Detail View Action
- Description
- Submit Detail View Edits to List
Save the edits in the detail view to the List control.
- Submit List Edits to Server
Save the edits made to the List back to the server.
- New Detail View Record
Create a new record.
- Reset Detail View Form
Reset the detail view, undoing all edits.
- Reset Data in Current Row
Undo all change to the currently selected row int he List.
- Mark Current Row as Deleted
Mark the currently selected row in the List as deleted.
- Additional information
Provides tips for creating enable expressions that can be added to buttons that invoke the action, e.g. enabling a "Reset Detail View Form" button only when the Detail View is dirty.
- Prompt for confirmation
If enabled, the user will be prompted to confirm the action before it is performed, i.e. when deleting the currently selected row.
Scroll Options Properties
- Scroll mode
Should the target row be positioned at the top or bottom of the List, or simply scrolled into view. Choices include into-view, top, bottom.
- Animate
Animate property.
- Duration
Specify the duration of the animation in milliseconds
- X offset
Distance from top/bottom of List to scrolled to item.
- Y offset
Distance from left/right of List to scroll to item.
Show/Hide List Item Footer Properties
- Mode
Specify if the visibility of the element should be toggled, or explicitly set to shown or hidden. Choices include ToggleVisibility, Show, Hide.
- Target row
Specify which row to operate on. The first row in the List is '1' (not 0). To operate on the row that has focus, enter <Current> or leave blank.
- Show animation style
Select the animation method to use when the window is shown. Fade and Slide use methods in jQuery core. Other options require jQueryUI.
- Show animation speed
Specify the animation speed. You can select a pre-defined option, or you can enter an explicit value in milliseconds. Options are listed below:
- Option
- Description
- slow
Animation is rendered in 600 milliseconds
- fast
Animation is rendered in 200 milliseconds
- <explicit value>
An explicit value greater than zero specifying the animation speed in milliseconds. E.g., 500.
- onShowComplete Javascript
(Optional) Specify the Javascript to execute when the animation that shows the element has completed.
- Hide animation style
Select the animation method to use when the window is closed. Fade and Slide use methods in jQuery core. Other options require jQueryUI.
- Hide animation speed
Specify the animation speed. You can select a pre-defined option, or you can enter an explicit value in milliseconds. Options are listed below:
- Option
- Description
- slow
Animation is rendered 600 milliseconds
- fast
Animation is rendered in 200 milliseconds
- <explicit value>
An explicit value greater than zero specifying the animation speed in milliseconds. E.g., 500.
- onHideComplete Javascript
(Optional) Specify the Javascript to execute when the animation that hides the element has completed.
Refresh List Options Properties
- Keep focus on current selection
If enabled, focus on the current row will be retained when the List control is refreshed. Child lists will also remember their current selection.
- Set focus to value
Set focus to row with specified value after List is refreshed. You can leave this value blank.
- Refresh child Lists
Specify if the child lists should be refreshed. Only applies to Lists with child lists.
- Only refresh child Lists
Specify if only the child lists should be refreshed. The parent list is not refreshed. Only applies to Lists with child lists.
- Incremental refresh
An incremental refresh will not overwrite edited rows in the List. New records added on the server after the List was initially populated will be retrieved. Records deleted on the server will be removed from the List. Records edited on the server will will be updated in the List (as long as these records to not have unsynchronized edits).
- Warn if List is dirty before doing a full refresh
When you do a full refresh, unsynced List edits are lost. Therefore you should check that the List is not dirty before doing a full refresh.
- Warning message if List is dirty
Specify the message to show if an attempt is made to refresh the data in a dirty List.
Videos
Filtering a List to Show only Checked Rows
In this video, we show how a server-side filter can be applied to a List to show only the rows that have been checked.
Limitations
UX Component Only