Menus
Description
Display a dropdown menu.
Discussion
The Dropdown Menu action can be used to dynamically display a dropdown menu.
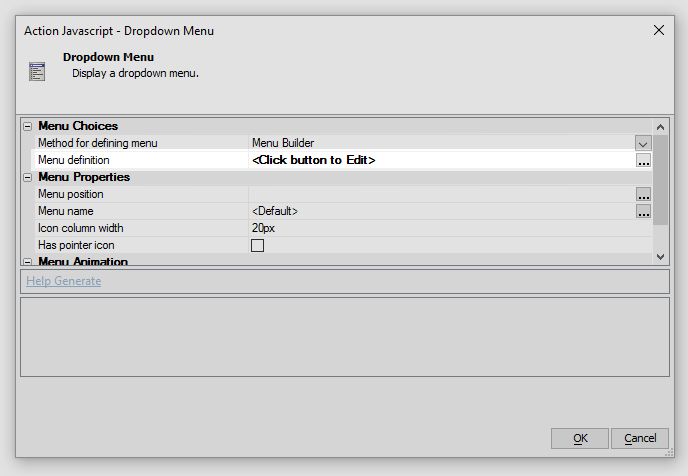
Menu Choices Properties
- Method for defining menu
Specify how the menu will be defined. If the menu choices are not dynamic, then you can use the 'Menu Builder' or 'Static JSON String'. If you want the choices to be dynamic, use Xbasic function.
- Choice
- Description
- Menu Builder
Menu is defined using the menu builder.
- Static JSON String
Menu is defined as a static JSON string. This option is for advanced developers.
- Xbasic Function
Menu is defined by calling an Xbasic Function.
- Static JSON String
Specify the JSON menu definition.
- Menu definition
Define the menu choices
- Xbasic function
Specify the name of the Xbasic function to call to generate the menu choices
- Javascript function
Specify the name of the Javascript function to call to generate the menu choices
Menu Properties Properties
- Menu position
Specify where the menu will be shown.
- Menu name
(Optional) Specify a name for the menu. If you specify a name you will be able to use Javascript to get a pointer to the menu object. You can leave this blank or use <Default> to use a system generated name. If you specify a name, it must be unique to this menu.
- Icon column width
Specify the width of the icon column. This is the column to the left of the menu choices where optional menu icons are shown.
- Has pointer icon
Specify if the window has a pointer icon that points to the element that was clicked to show the window.
- Pointer position
Specify the window edge that has the pointer icon. If you select 'Auto' the most appropriate edge is automatically selected. Choices include Auto, Top, Bottom, Left, Right.
- Menu height
The height of the menu window. The height is defined using CSS units (200px, 1.5in, etc). This property is optional. If not defined, the menu height will be computed automatically.
- Menu width
The width of the menu window. The width is defined using CSS units (200px, 1.5in, etc). This property is optional. If not defined, the menu width will be computed automatically.
- Class name
Specify one or more classes to assign to the Menu.
- In-line style
Specify in-line CSS to assign to the menu.
Menu Animation Properties
- Animation
Specify if the window should be animated when it is shown or hidden.
- Show animation style
Select the animation method to use when the window is shown. Fade and Slide use methods in jQuery core. Other options require jQueryUI.
- Show animation speed
Specify the animation speed. You can select a pre-defined option (slow = 600 milliseconds, fast = 200 milliseconds), or you can enter an explicit value in milliseconds.
- Hide animation style
Select the animation method to use when the window is closed. Fade and Slide use methods in jQuery core. Other options require jQueryUI.
- Hide animation speed
Specify the animation speed. You can select a pre-defined option (slow = 600 milliseconds, fast = 200 milliseconds), or you can enter an explicit value in milliseconds.
Create a Dropdown Menu Action
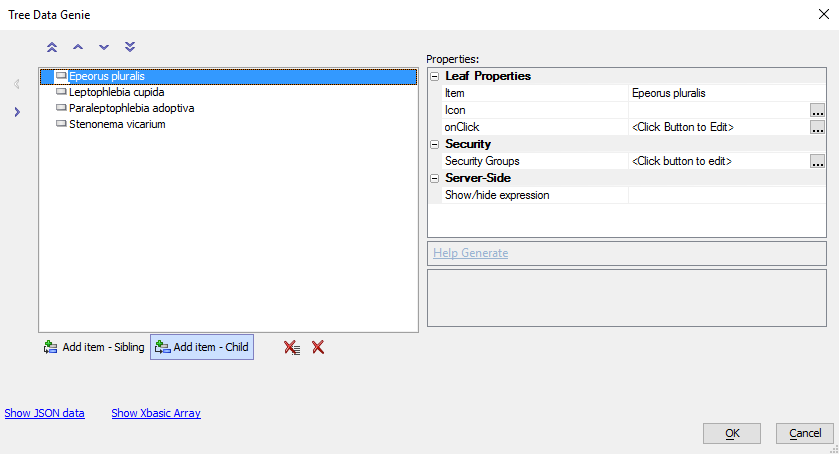
Create a list of choices for the menu choices using the Tree Data Genie.
Javascript Functions page click on the Action Javascript genie and add the action to the component.
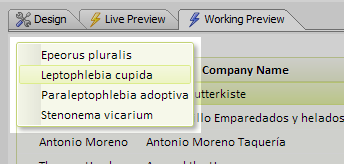
{grid.object}.runAction('dropdown');Dropdown menu in Working Preview
Videos
Displaying Popup Menus When the User Clicks a Button
When the user clicks on a button, you can display a popup menu with different choices. The menu can be arbitrarily complex, with multiple levels. Each node in the menu can execute a Javascript script when clicked. This video shows how Action Javascript can be used to define an action to display a popup menu.
In this video, the choices in the menu are defined at design-time using the Menu Builder. The Menu Builder provides an easy to use editor for constructing your menus. There are other ways in which the menu contents can be defined. These alternative methods (which are well suited to dynamically generating menu definitions) are discussed in subsequent videos (Note: Also applies to the Grid Component).
Populating Menus Using a JSON String or an Xbasic Function
The choices in the menu can be specified by a JSON string that defines the menu, or by executing an Xbasic function that dynamically computes the menu choices. In this video, we show how these two options can be used (Note: Also applies to the Grid Component).
Menus - Advanced features - Including Forms, Buttons, and Other Controls
Menus can be much richer than just a list of items. For example, menus can include forms, buttons, radiobuttons, checkboxes, and more.
In order to create a menu that uses these advanced feature, you must use the Static JSON method of populating the menu. This video gives a tour of the various options available.
See Also