Message box
Description
Displays a Javascript alert box on the screen.
Specifying a Default Button
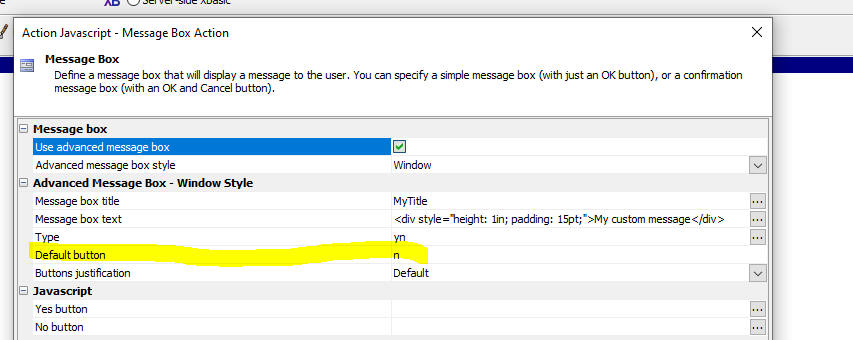
You can designate the default button in a Message Box using the Default button property. The Use advanced message box property must also be checked. The default button is executed when the user presses the Enter key.
In the image below, the message box has been defined to have Yes and No buttons and the No button is designated as the default button.
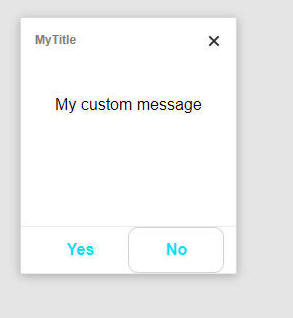
Here is how the message box will appear:
In order to get the button's appearance in the image above, a custom CSS style was defined:
.button:focus { border: 1px solid #d7d1d1;border-radius:10px;}Message box Properties
- Message box text
Specify the message box text. The message text must be in the form of a Javascript expression, which means that text must be enclosed in single quotes. For example: 'You are now logged on' This example shows a message that contains a variable: 'Your user name is:' + userName
- Buttons
Specify the type of message box. If you select OK-Cancel, the user selection is stored in a variable. If the user clicks OK, the variable is true, else false.
- Variable name
Specify the name of the Javascript variable that will hold the result of the message box. If the user clicks OK, this variable will be set to true, else false.
- Use advanced message box
Specify if message box should use the Alpha Anywhere message box class, rather than the built-in Javascript alert() or confirm() functions. Using the Alpha Anywhere message box class gives you a richer set of options.
Advanced Message box Properties
- Message box title
Message box title property.
- Message box text
Message box text property.
- Type
Specify the message box type. Options are: no buttons, ok, ok-cancel, yes-no, yes-no-cancel, or custom if you want to define a custom collection of buttons.
- Default button
The Default button is the button to press when the user hits the enter key.
- Buttons justification
Specify how the buttons should be justified. Choices include Default, Left, Center, Right.
Custom Buttons Properties
- Custom buttons
Custom buttons property.
Javascript Properties
- OK button
Specify the Javascript to run when the button is clicked.
- Cancel button
Specify the Javascript to run when the button is clicked.
- Yes button
Specify the Javascript to run when the button is clicked.
- No button
Specify the Javascript to run when the button is clicked.
Button Labels Properties
- OK button
Specify the button label
- Cancel button
Specify the button label
- Yes button
Specify the button label
- No button
Specify the button label
See Also