Open a Report, Label or Letter layout
Description
Displays a report, label or letter layout as a PDF file using the Acrobat PDF reader. The report is displayed in either a pop-up window or in a DIV on the current page.
Properties
Layout Print Definition
Report name
The name of the Report, Label, or Letter to open.
Initial view
How to render the report. The report can be rendered as a PDF or HTML.
- Option
- Description
The report is rendered as a PDF.
- HTML
The report is rendered as HTML. This option is not supported for Letters, Labels, or reports that were not created using the Layout Table editor.
- HTML-Paged
The report is rendered as paged HTML. This option is only supported for Reports created using the Alpha Anywhere Report engine.
- PDFDirect
Deprecated. Identical to PDF. The report is rendered as a PDF.
- DocX
The report is generated as a Microsoft Word document.
If this option is selected, the target property must be set to either Download or Xbasic.
For best performance, HTML is recommended for Layout Table reports.
How to report PDF reporting issues to Alpha Software
If your report does not render correctly when printed as a PDF, right click on the report in the Web Project Control Panel and select the Create Bug Report menu option under the Datasources menu. Select a location to store the .zip file and be sure to check the Include Raw Pages option. Send the zip file to [email protected].
Filter
An optional filter applied to the report. Filter is defined using DBF syntax. The filter is in addition to any filter that was defined as part of the report layout.
This property is only shown if the report, letter, or label is based on a DBF table.
Order
An optional order applied to the report. Order is defined using DBF syntax. The order overrides the order defined in the report layout.
This property is only shown if the report, letter, or label is based on a DBF table.
SQL Filter
An optional filter applied to the report. SQL Filter is defined using SQL syntax. It is executed on the Database Server. (This filter is in addition to any filter that was defined as part of the report layout).
If the report is being created in a Grid component, you can use the function currentGridFilter() to filter the Report using the Grid filter.
If the report is being created for a List control, you can use the function currentListFilter("LIST_NAME") to filter the Report using the List's filter.
This property is only shown if the report, letter, or label is based on a SQL data source.
SQL Order
An optional order applied to the report. SQL Order is defined using SQL syntax. The order overrides the order defined in the report layout.
You can use the function currentGridOrder() to order the Report using the Grid order.
If the report is being created for a List control, you can use the function currentListOrder("LIST_NAME") to order the Report using the List's order.
This property is only shown if the report, letter, or label is based on a SQL data source.
Local Filter
In addition to the SQL Filter, you can define a local filter. The local filter is executed after the data is retrieved from the SQL database but before the report is generated.
The local is defined using Xbasic syntax. For example:
firstname="Anise" .AND. lastname="Riggins"
The local filter will have a performance impact on report generation. You should only use a local filter if it's not possible to define the filter as a SQL Filter.
Local Order
The local order is applied after the data is retrieved from the SQL database. Local Order is defined using Xbasic syntax. For example:
companyname+contacttitle
PDF Options
Available if the Initial view is set to PDF.
The following options are available for configuring a PDF:
PDF Options
- Property
- Description
- Multilingual support
Adds support for international character sets.
- Embed fonts
Include required fonts in the PDF instead of allowing them to be resolved externally.
If the font is protected, it can't be embedded; this is often the case for bar code fonts, such as Code39.- Linearize
If the PDF file will be displayed in a web application, linearization allows the browser to display pages from the PDF file before the entire PDF file has been downloaded. See also Linearize.
- Black and white
Converts all colors to black, white, and gray.
- Convert hyperlinks
Converts all hyperlinks started with "http://" into live links in the resulting PDF document.
- JPEG Image Quality
Set the quality of JPEG images; this is a trade-off between image fidelity and size. Low quality uses the highest compression and produces the smallest images. No Compression produces the largest, highest-quality images.
Watermark Options
- Property
- Description
- Watermark
If enabled, prints a watermark on every page in the report. The properties below are also exposed.
- Watermark type
Specifies how to create the watermark. The options are:
- Text
Watermark is defined as text, including the font, color, orientation, and position.
Watermark is defined as a PDF. Use this option to display a logo or other image as a watermark.
- Text
The text to use as a watermark. This property is only available if Watermark Type is set to Text
- Font name
The font to use for the watermark text. This property is only available if Watermark Type is set to Text
- Font size
The font size to use for the watermark text. This property is only available if Watermark Type is set to Text
- Orientation
The rotation of the watermark text in 0.1 degree increments. This property is only available if Watermark Type is set to Text
- Font color
The font color to use for the watermark text. This property is only available if Watermark Type is set to Text
- Horizontal position
The horizontal position of the watermark text in 0.1 inch units. This positive value measured from the left edge of the page should take into account the minimum printer margin. This property is only available if Watermark Type is set to Text
- Vertical position
The vertical position of the watermark text in 0.1 inch units. This negative value measured from the top of the page should take into account the minimum printer margin. This property is only available if Watermark Type is set to Text
- Watermark file name
The name of a PDF file to use as the watermark. Optionally, click Click to create PDF from Bitmap to display the Create PDF File from Bitmap dialog. This property is only available if Watermark Type is set to PDF
- Foreground
When enabled, places the watermark above the page text, partially obscuring page content. When disabled, places the watermark below the page text.
Encryption Options
- Property
- Description
- Encrypt PDF file
Check this property if you want to require a password to open the PDF file or set file permissions for the PDF. If enabled, the properties below are also exposed.
- Owner password
Specifies the text to use as the owner password. Only the owner can change the User password and the document other settings.
- User password
Specifies the text to use as the read password.
- Can print
Specifies whether the reader can print the document.
- Can modify document
Specifies whether the reader can edit the document.
- Can copy
Specifies whether the reader can select text in the document and copy it.
- Can add notes
Specifies whether the reader can add notes.
- Use 128 bit key
Selects between 40 bit and 128 bit encryption. Readers will need Adobe Acrobat version 5 or higher to read 128 bit encrypted files.
Other Options
- Property
- Description
- PDF Title
The title of the PDF. This title is shown in some browser PDF viewers.
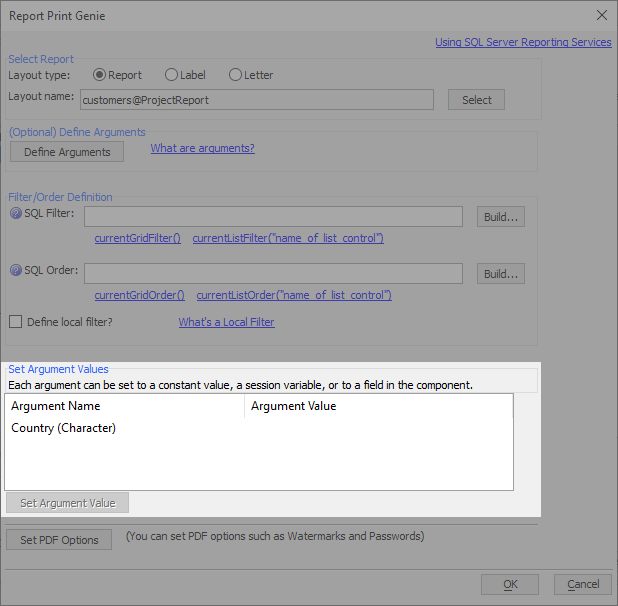
Local argument definitions
Optional local arguments. These arguments can be used in the SQL Filter or SQL Order for the report.
Argument bindings
If the report includes arguments, the arguments are set in Argument bindings. Arguments can be bound to a constant value (e.g. Smith), a field in the component (e.g. {customer_id}), a session variables (e.g. context.session.clientID), or computed by calling a JavaScript function (e.g. (Javascript:myFunctionName) where myFunctionName is the name of the JavaScript function.)
PDF open parameters
Specify parameter to control how the PDF is displayed when it is initially rendered. You can set properties such as the zoom level. Not all PDF readers support these properties.
HTML Report Viewer Options
Has window close button
If checked, displays a close button on the window toolbar for the HTML report. It is recommended to add a close button if the Window title bar has been turned off.
Close button text
The text shown in the close button. This property is only available if Has window close button has been checked.
Print as PDF
Show a button on the HTML Report viewer to make a callback and render the report as a PDF document.
Export to Excel
Show a button to export the Report to Excel
Export to Word
Show a button to export the Report to Word
Export to Text
Show a button to export the Report to text file
Print
Show a button to print the HTML report.
Report Bookmarks button type
If the report you are viewing has bookmarks, the bookmarks are shown in a Panel. If the report container is too narrow to show the Bookmarks Panel, the Panel is automatically collapsed, and a button is shown to display the Bookmarks Panel. Specify the button style. Choices include Text, Image.
Report Bookmarks button text
Specify the text for the Bookmarks button.
Report Bookmarks button image
Specify the text for the Bookmarks button.
Report Bookmarks panel width
Specify the width for the Bookmarks Panel. Use CSS syntax (not %). If there is insufficient space to show the Panel, it will be automatically collapsed and can then be shown by clicking on the Bookmarks button.
Maximum records to display
Specify the maximum number of records to display in the HTML report. Enter 0 to see all records. Limiting the number of records will allow the report to display faster.
'More records' message
Specify the message to show if there are more records in the report than the number in the display limit. The message will not show if the total records in the report is less that the number set in the display limit. [DisplayRecords] is a placeholder for the number of records to display. [TotalRecords] is a placeholder for the total number of records in the report.
'More records' message container style
Specify the in-line style for the container that holds the 'More records' message.
Target Window, DIV, Tabbed UI Pane or Panel
Target
- Target Option
- Description
- Window
Report will be opened in a modeless or modal popup window after it is generated. Not supported for DocX.
- DIV
Report will be opened in a DIV on the page. Not supported for DocX.
- TabbedUIPane
Report will be opened in a new pane in a Tabbed UI. If the component is not running inside a Tabbed UI, the report will be opened in a modeless popup window. Not supported for DocX.
- Download
Report will be downloaded to the client.
- Xbasic
Report will be sent to an Xbasic function, defined in the Xbasic function property.
- Panel
Report will be opened in an existing Panel Card. Not supported for DocX.
- DynamicPanel
Report will be opened in a new dynamic Panel Card inside a Panel Navigator. Not supported for DocX.
Target Panel
The id of an existing Panel Card where the report will be shown.
Target DIV ID
Specify the ID of the target DIV. This DIV can be in the Grid component (for example, in a free-form edit region), or on the .a5w page that contains the Grid component.
If you want to specify a DIV that is inside a freeform edit region in a Grid cell, use the {grid.rowID} placeholder in the DIV id. For example:
div1_Row{grid.rowID}This will ensure that each row has a uniquely named DIV in which the target page can be displayed.
Parent Panel Navigator
Specify the Id of the parent Panel Navigator. The dynamic Panel will be added to this Panel Navigator.
Dynamic Panel Title
The title for the dynamic panel added to a Panel Navigator where the report will be displayed. The panel title can be dynamically generated at runtime using JavaScript. To call a JavaScript function to generate the panel title, set the Dynamic Panel Title property to the following:
javascript:myFunction
Where myFunction is the name of your JavaScript function. The JavaScript function must return a string.
User can close dynamic panel
(Only applies if the target Panel Navigator has been configured to use a Tab Band) Specify if the label for the dynamically added Panel has a 'close' icon that allows the user to close the dynamically added Panel.
Working message placement
Specify the panel where the wait message should be shown. You should chose a Panel that is currently visible, not a Panel that will be animated into view when the component is rendered.
Working message uses CSS3 animation?
Specify if the working message should be displayed using a CSS3 animation?
Working message animation size
Specify the size of the animation in pixels.
Can hide target DIV?
Specify the DIV can be hidden (to remove from view the target page after it has been opened in the DIV).
DIV hide hyperlink
Specify text for the hyperlink that hides the DIV where the target page is shown.
Target IFrame style
The target page will be opened in an IFrame inside the target DIV. Specify the inline style for the IFrame. You can set the IFrame's height and width in the style.
Report height
Specify the height of the report. The report container DIV will be resized to this height. Use CSS units.
Report width
Specify the width of the report. The report container DIV will be resized to this height. Use CSS units.
Window name
Set to <Default> to give the window a default name. If you give the window an explicit name (which must be unique), then you can easily get a pointer to the window to execute methods of the window object. Click the smart field for tips on how to name your window and for information on how to get a pointer to the window object.
Window type
Specify the window type. Popup windows will show in a moveable window on the page. Dropdown windows have no title bar and cannot be moved. By default, Dropdown windows open directly below the control that you click to open the window.
An Ajax window will NOT be blocked by a browser's internal protection against popup windows.
Lock overlay CSS class name
Specify the CSS class name to use for the overlay that is displayed behind the window. The overlay prevents the user from clicking on controls that are outside the window. Leave blank, or specify <Default> to use the default style. Specify <Invisible> to create an invisible overlay (has no color, but user is still prevented from clicking on controls off the window). By specifying a class that has a 'background' attribute, you can control the color of the overlay. For example:
background: rgba(0,0,0,0)
to create a transparent overlay.
Sub-theme
An optional sub-theme for the window. The sub-theme can select a different pre-defined window 'look'. If you leave this property blank, the 'base' sub-theme is used.
Dock window
Docked windows 'stick' to an edge of the screen and remain in place even when the page is scrolled.
Dock location
Specify which edge of the screen the window is docked to. Choices include Left, Right, Top, Bottom.
Window position
Specify where the window will be shown.
Re-use existing window
Specify if multiple modeless windows can be opened, or only a single modeless window.
Window title
Specify the window title. The window title can contain data from fields in the current record. Enclose field values in curly braces. E.g. Customer - {lastname}. To reference values from a column in a List control use this syntax: {LIST::ListName::ColumnName} (e.g. {LIST::MYLIST1::LASTNAME} )
Window title show
Specify if the window title should be shown or hidden.
Window title position
Specify if the window title should appear at the top or bottom of the window. Choices include Top, Bottom.
Window title direction
Specify if the direction is 'ltr' (left-to-right) (title on left, close button on right) or 'rtl' (right-to-left) (close button on left and title on right). Choices include ltr, rtl.
Window title has close button
Specify if the window title has a Close button.
Disable window move
Specify if the window cannot be moved by the user.
Pane title
Specify the tab pane title. The pane title can contain data from fields in the current record. Enclose field values in curly braces. E.g. Customer - {lastname}. To reference values from a column in a List control use this syntax: {LIST::ListName::ColumnName} (e.g. {LIST::MYLIST1::LASTNAME} )
Window height
Specify the window height. Use CSS syntax. For example: 3in, 10cm, 200px. If you do not set the height, the window will resize automatically to accommodate the window contents.
Window width
Specify the window height. Use CSS syntax. For example: 3in, 10cm, 200px. If you do not set the width, the window will resize automatically to accommodate the window contents.
Window is resizable
If checked, the user can resize the window.
Working message
Specify the text of the message to show in the window while the window waits for its contents to be generated. You can use this placeholder in the message: {reportName}
Working message icon
Specify the image to show in the window while the window waits for its contents to be generated.
Client-side file name
Specify the default filename on the user's computer (when they download the file). If you leave this blank, the filename of the server will be used as the default client-side filename.
Xbasic function
Specify the name of the Xbasic function to call after the report has been created.
DIV Id for progress messages
Specify the ID of a DIV where the 'working...' message, and any error messages, should be shown. This DIV can be in the Grid component (for example, in a free-form edit region), or on the .a5w page that contains the Grid component. TIP: If you want to specify a DIV that is inside a freeform edit region in a Grid cell, use the '{grid.rowID}' placeholder in the DIV id. For example: 'div1_Row{grid.rowID}'. This will ensure that each row has a uniquely named DIV in which the messages can be displayed.
Has pointer icon
Specify if the window has a pointer icon that points to the element that was clicked to show the window.
Pointer position
Specify the window edge that has the pointer icon. If you select 'Auto' the most appropriate edge is automatically selected. Choices include Auto, Top, Bottom, Left, Right.
Window Buttons
Has custom toolbar buttons
Specify if the window has custom buttons in the window toolbar (at the bottom of the window).
Define buttons
Define the buttons that appear in the window toolbar (at the bottom of the window).
Buttons in-line style
In-line style for the buttons. TIP: To display the buttons left justified, enter an in-line style of: text-align:left;
Optional Window Parts
Show top bar
Specify if a top bar should be shown. (Displayed above the window body inside the body container).
Top bar HTML
Specify the HTML to show in the top bar.
Top bar style
Specify the in-line style for the top bar.
Show bottom bar
Specify if a top bar should be shown. (Displayed below the body inside the body container).
Bottom bar HTML
Specify the HTML to show in the top bar.
Bottom bar style
Specify the in-line style for the top bar.
Show header
Specify if a header should be shown. (Displayed above the window body inside the body container).
Header HTML
Specify the HTML to show in the header.
Header style
Specify the in-line style for the top bar.
Show footer
Specify if a footer should be shown. (Displayed below the body, the bottom bar, and below any user-defined buttons).
Footer HTML
Specify the HTML to show in the footer.
Footer style
Specify the in-line style for the footer.
Client-side Events
Before execute event
Specify the name of a Javascript function to call before the callback is made to open the target Report. This Javascript function will take 'ro' as an input parameter. 'ro' contains all of the settings for the target Report to be opened. The purpose of this function is to allow you to override any of the properties of the passed-in 'ro' object.
After execute Javascript
Specify the Javascript code to run after the Report has been printed.
Window Animation
Animation
Specify if the window should be animated when it is shown or hidden.
If the window contains an iframe that contains a PDF viewer, animation should not be used.
Show animation style
Select the animation method to use when the window is shown. Fade and Slide use methods in jQuery core. Other options require jQueryUI.
Show animation speed
Specify the animation speed. You can select a pre-defined option (slow = 600 milliseconds, fast = 200 milliseconds), or you can enter an explicit value in milliseconds.
Hide animation style
Select the animation method to use when the window is closed. Fade and Slide use methods in jQuery core. Other options require jQueryUI.
Hide animation speed
Specify the animation speed. You can select a pre-defined option (slow = 600 milliseconds, fast = 200 milliseconds), or you can enter an explicit value in milliseconds.
Window Javascript Events
onInitialize
Specify the Javascript code to execute the first time the window is shown.
onBeforeShow
Specify the Javascript code to execute before the window is shown.
onShow
Specify the Javascript code to execute when the window is shown.
onBeforeHide
Specify the Javascript code to execute before the window is hidden.
onHide
Specify the Javascript code to execute when the window is hidden.
onFocus
Specify the Javascript code to execute when the window gets focus.
onMove
Specify the Javascript code to execute when the window is moved.
onResize
Specify the Javascript code to execute when the window is resized.
Ajax Failed/Offline Javascript
Offline Javascript
JavaScript to execute if the device is offline. Since the device is offline, the Ajax callback is not made. Therefore the code in the 'Ajax failed Javascript' property will not get executed.
Videos
Action Javascript - Binding an Argument Value to Result of a Javascript Function
This video is aimed at advanced developers.
When you use Action Javascript to open a Grid, Report, Dialog, Custom Component, etc., you often need to bind the value of an argument to a value from the parent Component. For example, you might bind the value of "arg1" to the value of the Lastname field in the current grid row.
Instead of binding an argument to the value of a field in the Grid, you can specify an arbitrary JavaScript function to execute. The argument is bound to the value returned by the JavaScript function.
Printing the Currently Selected Records or Opening a Grid Showing Currently Selected Records
Putting a button on a Grid to open another Grid or a Report is easily accomplished using Action Javascript. This video shows how you can use the special Alpha Anywhere functions CurrentGridFilter() and CurrentGridOrder() to print the records that are currently selected in the Grid. You can also use these functions to open another Grid showing the same selection of records in the current Grid.
This video also applies to the Grid and UX Component
HTML Reporting Action Scripting
When you add a Report to a Tabbed UI, or you display a report when a button is clicked, you now have the option of setting the "initial view" of the report to HTML. A benefit of HTML reporting is the ability to export the report to Excel or Word. You can also generate a PDF report from an HTML report if you still want a PDF version of the report.
In this video, we show how HTML reporting can be used in a Tabbed UI, and when a button in a Grid is clicked to show a report.
The sample component requires a connection string called "Northwind" to sample Northwind database.
Using the IN Clause in the Report Filter - Understanding 'Array Arguments'
When you use Action Javascript to display a report, you specify the report filter. In the case of reports that are based on SQL data sources, you can now use the SQL IN clause in your filter expression. When you use the IN clause, the argument you pass the SQL statement must be defined as an "array argument".
In this video, we show how to configure the Action Javascript to display a report filtered using an IN clause and how to create an array argument.
This video applies to the Grid and UX Component.
This video also applies to the Grid and UX Component
HTML Reporting in Tabbed UI
When you add a Report to a Tabbed UI, or you display a report when a button is clicked, you now have the option of setting the "initial view" of the report to HTML. A significant benefit of HTML reporting is the ability to export the report to Excel or Word. You can also generate a PDF report from an HTML report if you still want a PDF version of the report.
In this video, we show how HTML reporting can be used in a Tabbed UI, and when a button in a Grid is clicked to show a report.
Using HTML Reporting in a Mobile Application
HTML Reporting is ideal for Mobile Applications because the HTML report can easily be displayed in one of the "Panels" in a UX component.
In this video, we show how a UX component with a Panel Navigator is built. The Panel Navigator has two Panel Cards. The first Panel Card has buttons to print various reports. The second Panel Card is used to display the HTML report.
This video applies to the Grid and UX Component.
HTML Reporting - Reports with Bookmarks
When you design reports, you can turn on the 'bookmarks' and 'table of contents' features. The 'bookmark' feature creates a tree control of all of the 'bookmarks' in the report and allows you to navigate to any section of the report by clicking on a appropriate item in the 'bookmark tree', which is displayed to the left of the report itself. The 'table of contents' section, on the other hand, is shown before the first page of the report. You can also navigate to any particular section of the report by clicking on an entry in the table of contents.
In HTML reports, the 'bookmarks' tree is automatically rendered in a Panel as is shown in this video. In a mobile application, the Panel Card that contains the bookmark tree is automatically hidden if there is not enough space on the device. In the case where it is hidden, a button is automatically added to the Panel Header to reveal the bookmarks.
Printing a Report Using Same Filter/Order as a List Control
A common pattern in Grids is to have a button on a Grid that prints a report showing the same records that are in the current Grid query. You can use a similar pattern for List controls on a UX component.
In this video, we show a UX with a List control. The List control is based on a SQL query and the UX has a button that allows you to perform a server-side filter on the List (for example, search for all records in France or Denmark).
The UX has a button that prints a report that is based on the same SQL tables as the List and automatically uses the same filter for the report as the List.
HTML-Paged Output Option
When you render reports in a Web application you can choose whether the report should be rendered as PDF or HTML. The HTML option is only available for Layout Table reports - not Freeform reports.
The HTML-Paged option will work with all report types -- Freeform and Layout Table and can be rendered in any browser (including mobile device browsers that do not have the ability to render PDF files.
This video compares the different report output options.
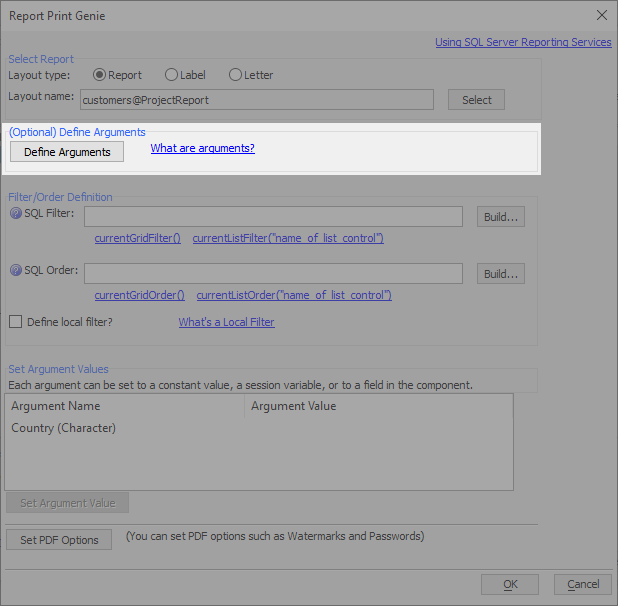
Using SQL Server Reporting Services Reports in an Alpha Anywhere Project
Many organizations who use SQL Server also use SQL Server Reporting Services (SSRS). Using reports created in SSRS in an Alpha Anywhere project is possible.
In this video, we show how reports defined in SSRS can be used in Alpha Anywhere applications.
See Also