Populate controls in an UNBOUND UX component with data from a table
Description
Populates controls in a UX component with data from a table. Use this action (rather than the 'Populate Controls in a UX Component with data from Tables' action) if the UX component has not been bound to a database (see the 'Data Binding' pane in the builder).
Used with the UX component. If the specified primary key is not found in the table you can now specify that the values in the databound controls should be cleared, you can also suppress the error message, and you can call a Javascript function. See 'Errors and No Match Found' section in the genie.
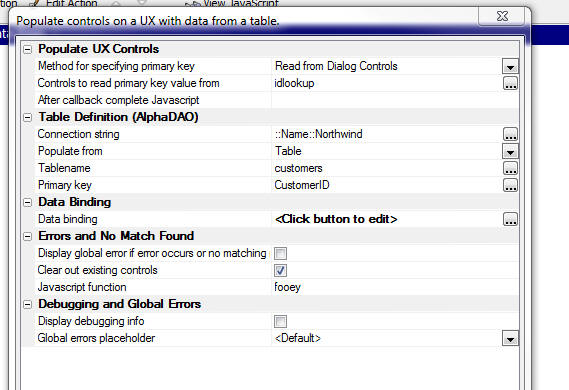
Populate UX Controls Properties
- Method for specifying primary key
Method for specifying primary key property. Choices include SpecifyNow, Read from Dialog Controls, Javascript function.
- Primary key value
Specify the primary key value of the record you want to use to populate the UX component controls. If the primary key has multiple columns, enter the key value with 3 pipe characters (|||) separating the value for each column. For example, if the primary key is Firstname and Lastname, you could enter John|||Smith.
- Controls to read primary key value from
Specify the control(s) on the Dialog that contain the primary key value for the record you want to retrieve
- Javascript function
Specify the name of the Javascript function that will return the value of the primary key of the record you want to retrieve. If the primary key is multi-column, return a ||| (three pipes) delimited value.
- After callback complete Javascript
(Optional) Specify the name of a Javascript function to call when the Ajax callback completes.
Table Definition (AlphaDAO) Properties
- Connection string
Connection string property.
- Populate from
Specify if the controls are populated from a table or a query (that joins multiple tables) Choices include Table, Query.
- Tablename
Specify the table name.
- Query
Query property.
- Primary key
Primary key property.
Data Binding Properties
- Data binding
Specify how fields in the target table are mapped to controls in this Component.
- Image properties
Image properties property.
Errors and No Match Found Properties
- Display global error if error occurs or no matching record found
Display global error if error occurs or no matching record found property.
- Clear out existing controls
Clear out existing controls property.
- Javascript function
Javascript function property.
Debugging and Global Errors Properties
- Display debugging info
Specify if the SQL statements (for SQL tables), or Xbasic code (for .dbf tables) should be shown. Note: If the 'After submit action' is set to redirect, then you will not see the debugging information (unless there is an error), because control will be redirected to the target page.
- Debugging information placeholder
Specify where debugging informatin should be shown. If you are working in an application that uses Panels, you will typically put a placeholder in the Panel to show debugging information in the appropriate panel. Set to <Default> for the default placement of debugging information.
- Global errors placeholder
Specify where global errors (if a commit error that is not specific to a particular field) should be displayed. If you are working in an application that uses Panels, you will typically put a placeholder in the Panel to show Global errors in the appropriate panel. Set to <Default> for the default placement of global errors.
See Also