{COL}
Syntax
Arguments
- N
Numeric. An integer value that uniquely associates the {COL} and {ENDCOL} commands.
Description
Indicate the start and end of columns in an Xdialog.
Discussion
The {COL} and {ENDCOL} commands are a more verbose method than using a pipe "|" to indicate the start and end of columns in an Xdialog. The optional number can help the programmer to associate the tags with each other. The {Col} {Endcol} and {Row} {Endrow} commands have the following rules:
The commands must be nested and paired, as in HTML coding.
{Col} can be contained inside {Row}, and {Row} can be contained inside {Col}.
{Col} cannot be contained directly in another {Col} - you need to use the {Region} command to sub-divide a column.
{Row} cannot be contained directly in another {Row} - you need to use the {Region} command to sub-divide a row.
{Region} can be used to sub-divide a cell into multiple rows and columns.
When inside any level of {Row} or {Col}, the ';' and '|' characters are treated as text (so you can include them in a paragraph of text).
Example
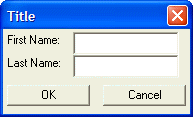
For example, the following script has multiple columns and rows: Picture
ui_dlg_box("Title",<<%dlg%
{region}
{row1}
{col1}First Name:{endcol1}
{col2} .20fname{endcol2}
{endrow1}
{row2}
{col1}Last Name:{endcol1}
{col2} .20lname{endcol2}
{endrow2}
{endregion}
{lf};
{row3}
{col1}<15OK> <15Cancel>{endcol1}
{endrow3}
%dlg%)This script is the same as:
ui_dlg_box("Title",<<%dlg%
{region}
First Name:| .20fname;
Last Name:| .20lname;
{endregion}
{lf};
<15OK> <15Cancel>
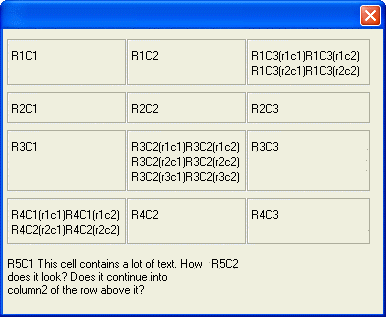
%dlg%)The syntax using the '|' and ';' directives is perhaps more cryptic, but is certainly briefer. We tend to use this briefer syntax in the examples in this tutorial. Here is another considerably more complex example of using the {row} and {col} commands. This example sub-divides several of the cells into sub-tables. For example, row 1, column 3 is sub-divided into a grid with 2 rows and 2 columns.
ui_dlg_box("",<<%dlg%
{region1}
{row1}
{col1}{frame=1,1}{region2}R1C1{endregion2}
{endcol1}
{col2}{frame=1,1}{region1}R1C2{endregion1}
{endcol2}
{col3}{frame=1,1}{region1}{row1}
{col1}R1C3\(r1c1)
{endcol1}
{col2}R1C3\(r1c2)
{endcol2}
{endrow1}
{row2}
{col1}R1C3\(r2c1)
{endcol1}
{col2}R1C3\(r2c2)
{endcol2}
{endrow2}{endregion1}
{region2}{endregion2}
{endcol3}
{col}{region}{endregion}
{endcol}
{endrow}
{row}
{col}{frame=1,1}{region}R2c1{endregion}
{endcol}
{col}{frame=1,1}{region}R2c2{endregion}
{endcol}
{col}{frame=1,1}{region}R2c3{endregion}
{endcol}
{endrow}
{row}
{col}{frame=1,1}{region}R3C1{endregion}
{endcol}
{col}{frame=1,1}{region}{row}
{col}R3C2\(r1c1)
{endcol}
{col}R3C2\(r1c2)
{endcol}
{endrow}
{row}
{col}R3C2\(r2c1)
{endcol}
{col}R3C2\(r2c2)
{endcol}
{endrow}
{row}
{col}R3C2\(r3c1)
{endcol}
{col}R3C2\(r3c2)
{endcol}
{endrow}{endregion}
{endcol}
{col}{frame=1,1}{region}R3C3{endregion}
{endcol}
{col}{region}{endregion}
{endcol}
{endrow}
{row} {col}
{frame=1,1}{region}{row}
{col}R4C1\(r1c1)
{endcol}
{col}R4C1\(r1c2)
{endcol}
{endrow}
{row}
{col}R4C2\(r2c1)
{endcol}
{col}R4C2\(r2c2)
{endcol}
{endrow}{endregion}
{endcol}
{col}{frame=1,1}{region}R4c2{endregion}
{endcol}
{col}{frame=1,1}{region}R4c3{endregion}
{endcol}
{endrow}
{row}
{col}{region}{endregion}
{endcol}
{endrow}
{endregion1};
{region2}
{row}
{col1}{region}{wrap=40}R5c1This cell contains a lot of text. How does it look? Does it continue into column 2 of the row above it?{endregion}
{endcol1}
{col2}{region}R5c2{endregion}
{endcol2}
{endrow}
{endregion2}
%dlg%)This script produces this dialog:
Limitations
Desktop applications only
See Also