Publishing Alpha Launch Apps to Localhost for Testing
Description
Alpha Launch applications can be published to and installed from the local area network running the development server. This is a useful technique for testing Alpha Launch applications.
Discussion
Alpha Launch applications can be hosted and installed from the development server. The mobile device running Alpha Launch must be on the same network as your development machine in order to install and test apps in Alpha Launch using this technique, allowing you to work out any issues in your applications before distributing them to your users.
Publishing to the Development Server is not supported in Alpha Anywhere Community Edition.
How to Publish and Install an Alpha Launch app Using the Development Server
Define a publish profile for Localhost. Specify a folder in the publishing profile where all Alpha Launch apps will be installed. Make a note of the folder name for later.
You can copy the existing "Local Webroot" publishing profile to quickly create a publish profile to Localhost.
Publish your project to the Development Server using the local webroot publish profile.
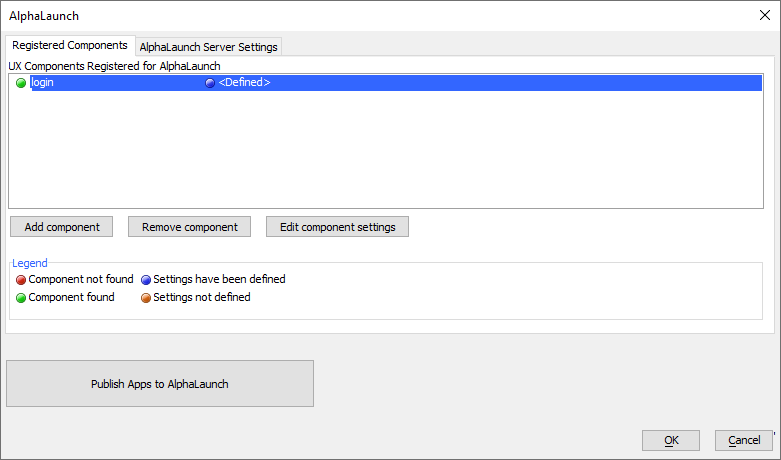
Register your components for publish in the Alpha Launch publishing dialog. Then click Publish Apps to AlphaLaunch to publish the components.
In the Alpha Launch publishing dialog, select the localhost publishing profile you created.
Specify the URL for your Alpha Launch Server using your computer's IP address (including the server port for the Development Server) and the directory under the webroot where Alpha Launch applications will be published. For example, if the Development Server is configured to use port 8080 and the directory where Alpha Launch applications will be installed is called "alphalaunch", the Server URL would be:
http://192.168.70.120:8080/alphalaunch
An easy way to determine your Server URL is to publish an .a5w page in your project to the server. Open the page in a browser and copy the URL into the Alpha Launch Server URL text box.
Check the option to generate a QR Code. The QR Code can be scanned from within Alpha Launch to add the Server URL to Alpha Launch. Display the QR Code and copy the page contents or create a page using Create Instructions Page. Save this information somewhere you can access it later to add the Server to Alpha Launch on your mobile device.
Publish your app(s) to Alpha Launch. Click the Check if files were published correctly button when publication completes to verify the files were published successfully.
Launch Alpha Launch on a mobile device that is on the same network as the machine running the Development Server.
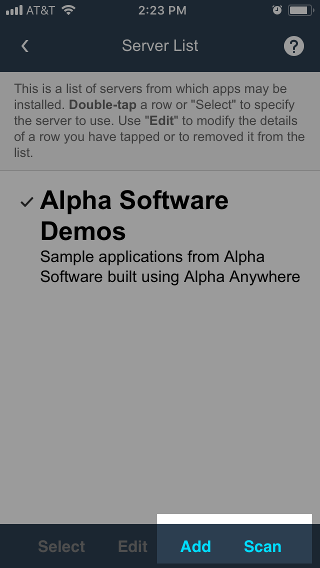
Add the Development Server to Alpha Launch by going to Settings > Server Web Address for Downloading Apps. Use Scan to scan the QR Code or Add option to manually type in the Server URL.
On the Alpha Launch Home screen, go to Manage/Add > Add. Install your app from the list of available apps.