Placing Smart Fields on a Form
- To create a Smart Field:
- Types of Smart Fields
- Options
- Calculator
- How it Looks on a Form:
- What it Does:
- Calendar
- How it Looks on a Form:
- What it Does:
- Email -Alpha Anywhere
- How it Looks on a Form:
- What it Does:
- Email (Default Client)
- How it Looks on a Form:
- What it Does:
- Expression
- How it Looks on a Form:
- What it Does:
- Field Select
- How it Looks on a Form:
- What it Does:
- File Select
- How it Looks on a Form:
- What it Does:
- Filter Builder
- How it Looks on a Form:
- What it Does:
- Order Builder
- How it Looks on a Form:
- What it Does:
- Spin Control
- How it Looks on a Form:
- What it Does:
- Path Select
- How it Looks on a Form:
- What it Does:
- URL
- How it Looks on a Form:
- What it Does:
- Setting the Style of Calendar Popups
Description
You create a Smart Field by editing the properties of an existing field on a form. In other words, you "transform" a type-in field to a Smart Field.
To create a Smart Field:
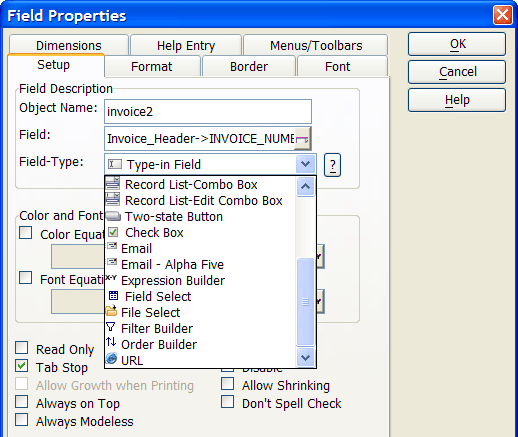
In Form Design Mode, right-click on a type-in field and select Properties....
Click the Setup tab.
From the Field-Type drop-down list, select the Smart Field you want to use.
Click OK and the Smart Field now appears on your form.
Types of Smart Fields
Throughout Alpha Anywhere, there are prompts in which you enter information like filenames, expressions, order criteria, and filter criteria. At these prompts, you can either type information in the box yourself, or you can use a Smart Button to assist you. You can also modify Placing Type-In Controls objects to show these buttons.
To create a smart field:
If you do not see the Toolbox, select View > Toolbox.
To put a button on the form, select the Type-In tool on the Toolbox.
While holding down the left mouse button, draw a rectangle on the form.
Select the field or variable that will correspond to this new control.
Right click on the control and select Properties... .
On the Setup tab make a selection from the Field-Type list. The options are:
Options
Calculator
How it Looks on a Form:
What it Does:
Opens the Calculator to compute a value for the field.
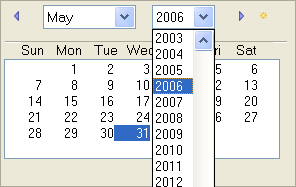
Calendar
How it Looks on a Form:
What it Does:
Opens the Calendar where you can select a date.
Email -Alpha Anywhere
How it Looks on a Form:
What it Does:
When you click the button, the Alpha Anywhere Email Client opens, creating a new email to the address listed.
Email (Default Client)
How it Looks on a Form:
What it Does:
When you click the button, your default email program opens, creating a new email to the address listed.
Expression
How it Looks on a Form:
What it Does:
Opens the Expression Builder.
Field Select
How it Looks on a Form:
What it Does:
Opens the Select Field dialog box.
File Select
How it Looks on a Form:
What it Does:
Opens the File Select dialog box.
Filter Builder
How it Looks on a Form:
What it Does:
Opens the Filter Builder.
Order Builder
How it Looks on a Form:
What it Does:
Opens the Order Builder.
Spin Control
How it Looks on a Form:
What it Does:
Facilitates number selection.
Path Select
How it Looks on a Form:
What it Does:
Opens the Enter Path dialog box.
URL
How it Looks on a Form:
What it Does:
When you click the button, your browser opens and navigates to the address listed.
Setting the Style of Calendar Popups
A popup calendar smart field can be formatted with a cascading style sheet (CSS). To select the style to use:
Select View > Settings > Preferences > Calendar Popup > Style.
Select the name of a cascading style sheet in the Value field.
See Also