Putting Bitmaps on Buttons
Description
You can put bitmaps on buttons by specifying a format string for the button. The syntax for the format string command is:
%I=image_name%.
Image_name can be the name of an internal Alpha Anywhere bitmap, such as '$A5_folder' (displays a file folder), or it can be the name of a bitmap you have added to the current database (Code tab on the Control Panel).
The image can also be an image that you have temporarily loaded into memory from a disk file. See " Using Images from External Files" in lesson 7.
For example, the following script produces a dialog with two buttons. The "Save" button is drawn with a bitmap on it. This button uses an internal Alpha Anywhere image called "bluefloppy".
result = ui_dlg_box("Bitmap on Button",<<%dlg%
Expression:[.64expression];
<%I=bluefloppy%Save>
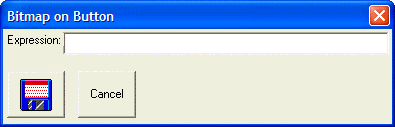
%dlg%)This script produces the following dialog:
Clicking on the blue floppy causes the dialog to return the value 'Save' in the 'result' variable. Also, a_dlg_button is set to 'Save' when the blue floppy button is pressed.
See Also