Displaying Dynamic Help When Clicking on a Label
Description
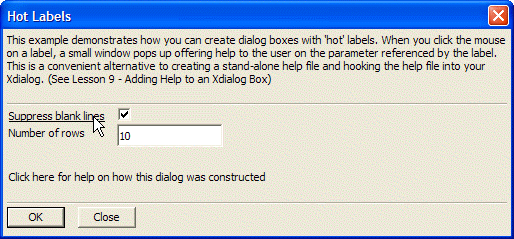
Create 'hot labels' in Xdialog boxes. When the mouse is over the label, the label is underlined, indicating that the label can be clicked. When you click the label, a popup window appears, in which you can define help. Use HTML syntax to create beautifully formatted help. Even use a CSS style sheet to define a consistent look.
Example
dlg_body is an example of a text string that is pre-built for use in the UI_DLG_BOX() command at the bottom of the script.
dlg_body = <<%dlg%
{wrap=100}
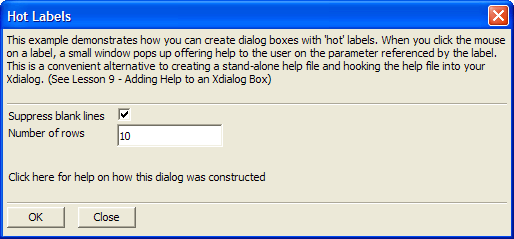
This example demonstrates how you can create dialog boxes with 'hot' labels. When you click the mouse on a label, a small window pops up offering help to the user on the parameter referenced by the label. This is a convenient alternative to creating a stand-alone help file and hooking the help file into your Xdialog. \(See Lesson 9 - Adding Help to an Xdialog Box);
{lf};
{line=1,0};
{region}
##Suppress blank lines!suppress~~ | (suppress);
##Number of rows!rows~~ | [.20rows];
{lf};
{endregion};
##Click here for help on how this dialog was constructed!howbuilt~~;
{lf};
{line=1,0};
<10&OK!ok> <10&Close!close>;
%dlg%dlg_event is another pre-built string.
dlg_event = <<%code%
if a_dlg_button = "ok" then
ui_msg_box("","User pressed the OK button.")
a_dlg_button = ""
end if
%code%
help_howbuilt = <<%a%
<font size="2" face="Tahoma">The 'hot' labels are designated using this syntax:<br>
</font><font size="2" face="Courier New" color="#0000FF">##Label!variable_name~~</font><p>
<font size="2" face="Tahoma">where "<i>Help_variable_name</i>" is a variable in
your script that contains the help text that will be displayed when you click on
the hot label. <br>
<br>
For example, if you define a label like this:<br>
</font><font color="#0000FF"><font size="2" face="Courier New">##</font><font size="2" face="Tahoma">Account
number!accno~~</font></font><font size="2" face="Tahoma"><br>
<br>
then you must include a variable called 'help_accno' in your script that
contains the help text for this label. The string in "help_accno" can be any
HTML text that you want.</font></p>
<font face="Tahoma" size="2">Before the dialog box is displayed, the string that
defines the dialog body is "pre-processed" using the <b>a5_xdialogPreProcess()</b>
function. This function returns a dot variable with two properties, "dlg_body"
and "dlg_event". The "dlg_body" property is used in the ui_dlg_box() function,
and the "dlg_event" property is appended to the event handler for your dialog
box.</font><p><font face="Tahoma" size="2"><br>
</font></p>
</font><p><font face="Tahoma" size="2">Note: The <b>a5_xdialogPreProcess()</b>
function takes these arguments:</font></p>
<font face="Tahoma" size="2">a5_XdialogPreProcess(C dlg_string [,C
<i>default_body_tags</i> ,C <i>style_sheet</i> ])<br>
<br>
The <i>default_body_tags</i> parameter allows you to specify any default parameters,
such as background color, for the window. The <i>style_sheet</i> parameter allows you to
specify a CSS stylesheet that can be referenced by your help text.<br>
%a%
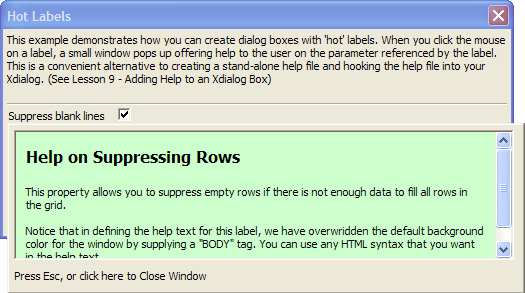
help_suppress = <<%a%
<body bgcolor="#CCFFCC">
<h4>Help on Suppressing Rows</h4>
This property allows you to suppress empty rows if there is not enough data to fill all rows in the grid.<br><br>
Notice that in defining the help text for this label, we have overwridden the default background color for the window by supplying a "BODY" tag.
You can use any HTML syntax that you want in the help text.
%a%
help_rows = <<%a%
Specify the number of rows to show in the grid.
%a%
x = a5_xdialogPreProcess(dlg_body)
dlg_body = x.dlg_body
dlg_event = x.dlg_event + dlg_event
ui_dlg_box("Hot Labels", dlg_body, dlg_event)Limitations
Desktop applications only.
See Also