The Code Editor Control
Description
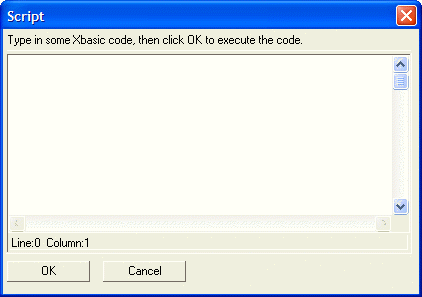
You can turn a standard text box control into a Xbasic Code Editor using the %L% formatting code. You should define column and row dimensions for the text box that are large enough to display a reasonable size code editor. Here is an example dialog with an embedded code editor.
Code = ""
Result = ui_dlg_box("Script",<<%dlg%
{region}
Type in some Xbasic code, then click OK to execute the code.;
{line=1,0};
[%L%.80,15code]
{endregion};
{region}
<*15&OK> <15&Cancel>;
{endregion}
%dlg%)
if result = "&OK" then
evaluate_template(code)
end ifThis script produces this dialog:
To test out the code editor, type this into the code editor, then click the OK button:
Ui_msg_box("Hello","Hello World",ui_information_symbol)You should see this dialog appear:
In the above example, %L% formatting code specifies that the text box should be transformed into a code editor. The size specification for the code editor is .80,15, which specifies that the code editor is 80 characters wide and 15 lines high.
Limitations
Desktop applications only
See Also