Using the Kodak Image Control
Description
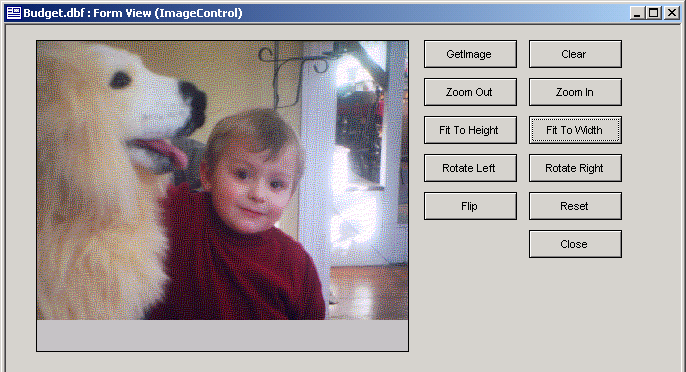
The picture below shows a JPEG image scaled to width in a Kodak ActiveX Image Edit Control on a Alpha Anywhere form.
Coding for ActiveX Controls
If your have an ActiveX control on a form, the way to reference it is:
'In the form's init script Dim shared MyControl as P MyControl = ACTIVEX1.activex.this 'In all other event scripts MyControl.someproperty = 2
Array syntax [] is one based for ActiveX scripting. Function calls are zero based (or whatever the Activex chooses).
MyControl.Cost(0) = 12 Mycontrol.Cost[1] = 12
Using the Kodak Image Control
The following example shows how to use the Kodak ActiveX Image Control to display, scale, and rotate images.
In the Toolbox select the following and sketch the boundaries of the control on your form.
Select "Kodak Image Edit Control" from the Insert ActiveX Control dialog box and click Insert.
Save your results.
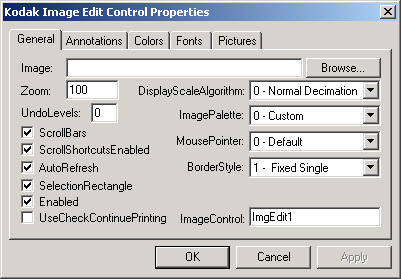
Right click the new control and select ActiveX Properties... .
Check AutoRefresh.
Click OK.
The Get Image button has the following script attached to its OnPush event.
dim FileName as C FileName = ui_get_file("Get Picture", "Bitmap(*.BMP)|JPEG Image(*.JPG)|DIB(*.DIB)|GIF(*.GIF)|All Files(*.*)", "Bitmap(*.BMP)", "X") if FileName <> "" then image.Image = FileName image.Display() Clear.Enable() ZoomOut.Enable() ZoomIn.Enable() FitToHeight.Enable() FitToWidth.Enable() RotateLeft.Enable() RotateRight.Enable() Reset.Enable() Flip.Enable() end ifThe Zoom Out button has the following script attached to its OnPush event.
dim zoom as N zoom = image.zoom image.zoom = iif(zoom - 10 > 2, zoom - 10, 2) image.Display()
The Fit to Height button has the following script attached to its OnPush event.
image.FitTo(0, .t.)
The Rotate Left button has the following script attached to its OnPush event.
image.RotateLeft(900)
The Flip button has the following script attached to its OnPush event.
image.Flip()
The Clear button has the following script attached to its OnPush event.
image.ClearDisplay() Clear.Disable() ZoomOut.Disable() ZoomIn.Disable() FitToHeight.Disable() FitToWidth.Disable() RotateLeft.Disable() Reset.Disable() Flip.Disable()
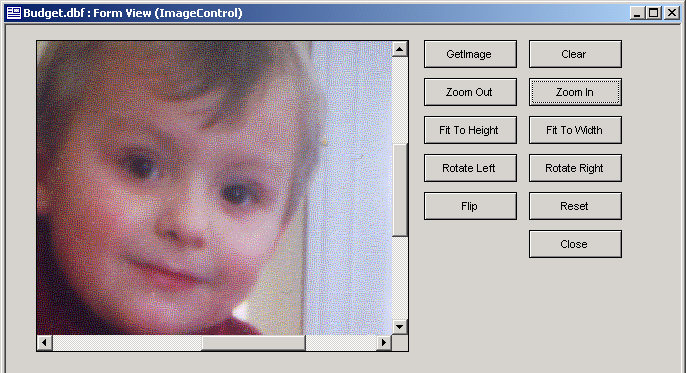
The Zoom In button has the following script attached to its OnPush event.
dim zoom as N zoom = image.zoom image.zoom = iif(Zoom + 10 < 6554, zoom + 10, 2) image.Display()
The Fit to Width button has the following script attached to its OnPush event.
image.FitTo(1, .t.)
The Rotate Right button has the following script attached to its OnPush event.
image.RotateRight(900)
The Reset button has the following script attached to its OnPush event.
image.Zoom = 100 image.Display()
The following script shows the control used inside of an Xdialog box.
dim vl as P vl = local_variables() dim img as P dim img.object as P dim img.class as C img.class="imaging.editctrl.1" ImageClearEnabled = .f. ImageZoomOutEnabled = .f. ImageZoomInEnabled = .f. ImageFitHeightEnabled = .f. ImageFitWidthEnabled = .f. ImageRotateLeftEnabled = .f. ImageRotateRightEnabled = .f. ImageResetSizeEnabled = .f. ImageFlipEnabled = .f. dlg_title = "Kodak Imaging Control Test" dlg_source = <<%dlg% {can_exit=close} {startup=init} {lf}; {region000} {region001} {sp}{activex=80,25img} {endregion001} {region002} {sp}<18,1.5&GetImage!ImageGet>;{lf}; {sp}<18,1.5&Zoom Out!ImageZoomOut?ImageZoomOutEnabled>;{lf}; {sp}<18,1.5&Fit to Height!ImageFitHeight?ImageFitHeightEnabled>;{lf}; {sp}<18,1.5&Rotate Left!ImageRotateLeft?ImageRotateLeftEnabled>;{lf}; {sp}<18,1.5&Flip!ImageFlip?ImageFlipEnabled>; {endregion002} {region003} {sp}<18,1.5&Clear!ImageClear?ImageClearEnabled>;{lf}; {sp}<18,1.5&Zoom In!ImageZoomIn?ImageZoomInEnabled>;{lf}; {sp}<18,1.5&Fit to Width!ImageFitWidth?ImageFitWidthEnabled>;{lf}; {sp}<18,1.5&Rotate Right!ImageRotateRight?ImageRotateRightEnabled>;{lf}; {sp}<18,1.5&Reset Image!ImageResetSize?ImageResetSizeEnabled>;{lf}; {sp}<%i=$a5_window_close;O={J=C} {I=1} Close; %18,1.5&Close!close> {endregion003} {endregion000} %dlg% dlg_event = <<%code% if a_dlg_button = "close" .or. a_dlg_button = "" then ui_modeless_dlg_close(dlg_title) end end if if a_dlg_button = "init" then a_dlg_button = "" end if if a_dlg_button = "ImageGet" then a_dlg_button = "" dim FileName as C FileName = ui_get_file("Get Picture", "Bitmap(*.BMP)|JPEG Image(*.JPG)|DIB(*.DIB)|GIF(*.GIF)|All Files(*.*)", "JPEG Image(*.JPG)", "X") if FileName <> "" then img.object.Image = FileName img.object.Display() ImageClearEnabled = .t. ImageZoomOutEnabled = .t. ImageZoomInEnabled = .t. ImageFitHeightEnabled = .t. ImageFitWidthEnabled = .t. ImageRotateLeftEnabled = .t. ImageRotateRightEnabled = .t. ImageResetSizeEnabled = .t. ImageFlipEnabled = .t. end if end if if a_dlg_button = "ImageClear" then a_dlg_button = "" img.object.ClearDisplay() ImageClearEnabled = .f. ImageZoomOutEnabled = .f. ImageZoomInEnabled = .f. ImageFitHeightEnabled = .f. ImageFitWidthEnabled = .f. ImageRotateLeftEnabled = .f. ImageRotateRightEnabled = .f. ImageResetSizeEnabled = .f. ImageFlipEnabled = .f. end if if a_dlg_button = "ImageZoomOut" then a_dlg_button = "" img.object.zoom = iif(img.object.Zoom - 10 > 2, img.object.zoom - 10, 2) img.object.Display() end if if a_dlg_button = "ImageZoomIn" then a_dlg_button = "" img.object.zoom = iif(img.object.Zoom + 10 < 6554, img.object.zoom + 10, 2) img.object.Display() end if if a_dlg_button = "ImageFitHeight" then a_dlg_button = "" img.object.FitTo(0, .t.) end if if a_dlg_button = "ImageFitWidth" then a_dlg_button = "" img.object.FitTo(1, .t.) end if if a_dlg_button = "ImageResetSize" then a_dlg_button = "" img.object.Zoom = 100 img.object.Display() end if if a_dlg_button = "ImageFlip" then a_dlg_button = "" img.object.Flip() end if if a_dlg_button = "ImageRotateLeft" then a_dlg_button = "" img.object.RotateLeft(900) end if if a_dlg_button = "ImageRotateRight" then a_dlg_button = "" img.object.RotateRight(900) end if %code% ui_modeless_dlg_box(dlg_title, dlg_source, dlg_event)
See Also