Style name
Description
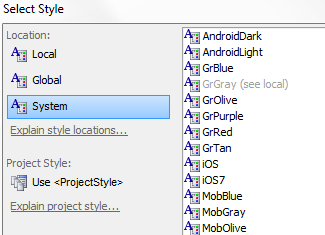
'Style name' lets you set the style of an individual component. To set a style first click the button next to the Style name property to open the Select Style dialog.
You will notice a Location menu when you open this dialog. CSS styles for web components can be stored in three different locations. System styles are stored in the CSS folder contained in the executable folder. Every web project you create has access to these styles, of which there are a fair number to choose from. However you can not edit these styles directly. Local styles are stored in the same folder as a web project and can only be seen by components in that project. Finally, Global files are stored in a folder that contains all of the web projects in the current open Alpha Anywhere Workspace (.abd file). Components in any web project inside the current workspace can see global styles.
System styles starting with Mob are intended for mobile use and Gr refers to Gradient. Mobile icons are larger compared to their desktop counterparts. The mobile icons sets conform to Apple's guidelines for iPhone icons.
You can also utilize a setting in the Select Style dialog called <ProjectStyle>. If there is an overarching style that you want for your entire project, you can define that style in the Project Properties page of the Web Projects Control Panel.
To define the project style click  the button next to the Project style property. This opens the same Select Style dialog that the Style name property uses.
the button next to the Project style property. This opens the same Select Style dialog that the Style name property uses.
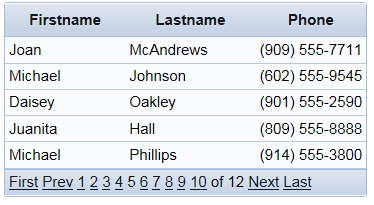
You can then set the Style name property in your individual web component to be <ProjectStyle>. That component will then adopt the style set in Project Properties. Alternatively, you could define the Project Properties style after creating a number of components that use <ProjectStyle>. If change the project properties, and republish any page, then that will automatically change all of the styles in all of your projects components automatically. Here is a video for more reference.
See Also