Linked Content Sections
Description
Linked Content Sections allow you to display linked data in your Grid.
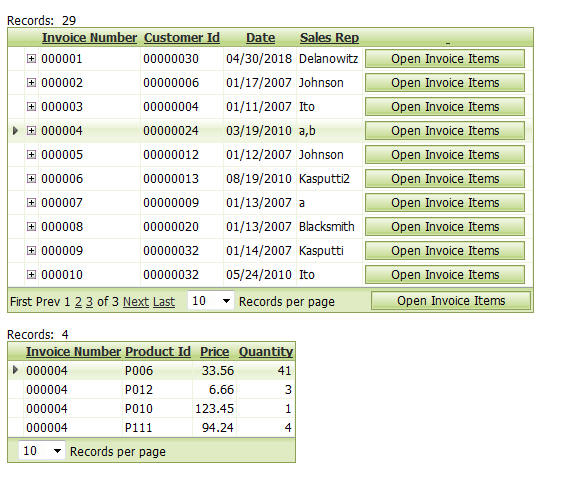
The linked content is displayed in a Tab or Accordion control if the Linked Content Section links more than one object. Linked Content Sections essentially duplicate the functionality of the Tabbed Grid Linker component and the Grid Linker component (from V9 and prior version). But because Linked Content Sections use Ajax, they don't have the performance penalty that Tabbed Grid Linkers and Grid Linkers have. You can place as many Linked Content Sections on your Grid as you want. For example, you might have a Customer Grid with a Linked Content Section below the Grid that displays an Orders Grid (showing orders for the selected Customer) and a Payments Grid (showing payments received from the selected Customer). These two Grids would be displayed in a Tab or Accordion control. Then, you might have another Grid (displayed, say, to the right of the Customer Grid) showing a list of all documents/letters/proposals, etc. that have been sent to the selected customer. NOTE: At present, you can only place Grids in Linked Content Sections. We will add .a5w pages and other web pages in the future. The image below shows the Customer Grid with a Linked Content Section showing the Orders Grid. This Grid, in-turn, has its own Linked Content Section which shows the Order Details Grid.
Linked Content Section and Row Expanders
If there is only a single child grid, the child grid is no longer enclosed in a container with a border. The images below show the impact of the change. Grid with Linked Content - Notice that Linked Content Section is no longer wrapped in a container with a border and background fill.
How to Place Linked Content In the Grid
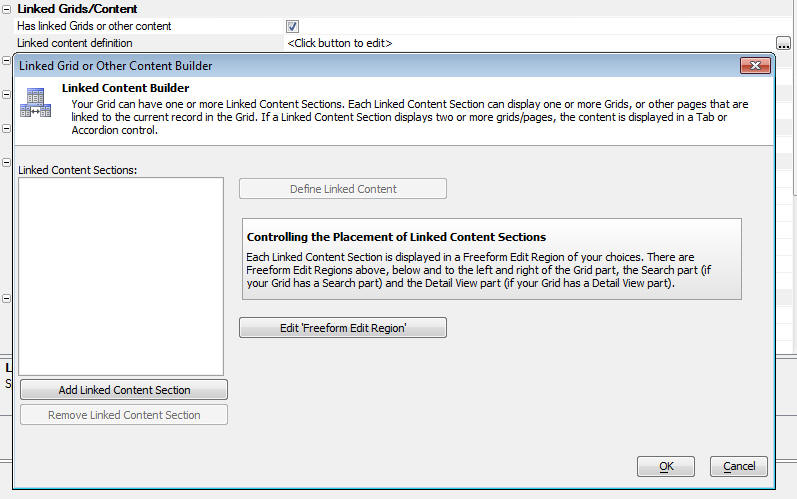
To place Lined Content into the Grid, check the 'Has linked Grids or other content' checkbox and then click on the smart field. The following dialog is displayed. You can add add many Linked Content sections as you want.
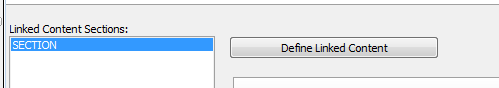
Click the 'Add Linked Content Section' button and give the section any arbitrary name that you want.
Then, click the 'Define Linked Content' button to define the linked content.
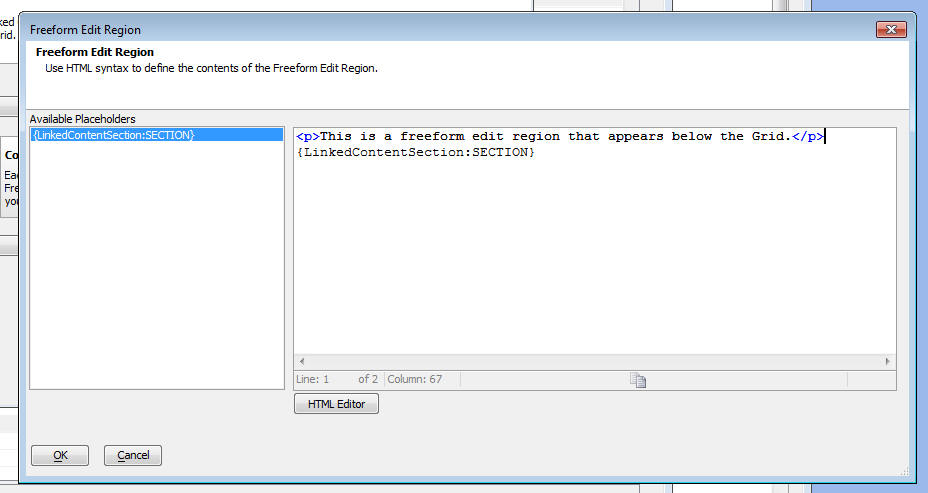
After you have defined the linked content, you must then specify where on the Grid the linked content should appear. You do this by placing a special placeholder in one of the Grid's freeform edit regions. To place the linked content, click the 'Edit Freeform Edit Region' button and select which freeform edit region you want to use. Then, insert the placeholder into the freeform html.