Animation Options
Description
Clicking the button [dot_img] to the right of the Animation Options property will open the Animation Options dialog.
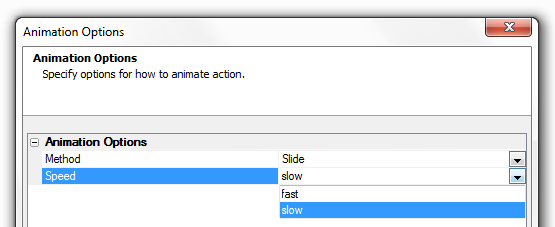
Animation options include a Method variable which can be set to either Slide or Fade . The 'slide' method slides content into view, whereas the 'fade' method fades content into view. You can also adjust the speed of animations, which can be Slow , Fast or an Explicit value (expressed in milliseconds). For more watch this Video or read on
Add animation to a Row Expander:
Method Slide, Speed Slow
- The animation options use jQuery. By default, jQuery is automatically loaded. See the 'Project Properties' dialog on the Web Control Panel. If you are using animation, you should not turn off jQuery from this dialog. See also JQuery Support
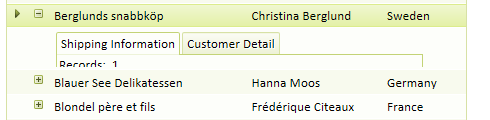
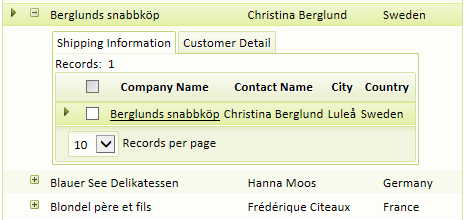
The row expander in Alpha Anywhere turns on a small icon next to each row in the grid. When you click this icon, the row expands to show additional information related to the current row. The video will show you how to use the row expander in a number of ways, including:
with a single grid
with multiple grids in a tab control
with multiple grids in an accordion control
setting the row expander to only allow one row to be expanded at a time
and defining a custom row expander event to show any arbitrary content generated by the server.