Live Preview Pane
Description
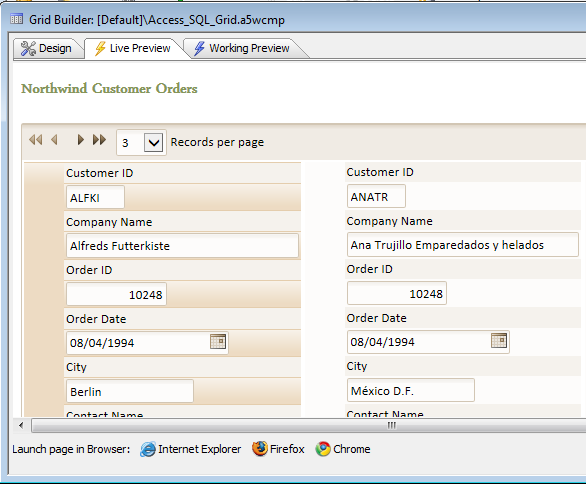
The Live Preview pane renders the grid using an embedded version of Google Chrome. It provides a quick look at your work and a way to check its behavior with live data.
The appearance of the grid may be different than you see in another vendor's browser. When you Live Preview the component that you are editing, the component is published to the special LivePreview folder in your web root. In order for the component to execute, the CSS style sheet, JavaScript files, any child components that your component references, images used in your component, etc. must also be published to the LivePreview folder. It can take some time to publish all of these files.
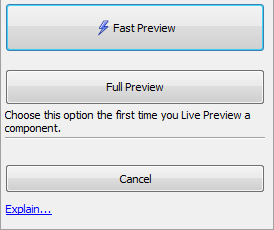
Once these files have been published you can speed up the time taken to Live Preview your component by skipping the step that publishes all of the support files. Generally, the first time you do a live preview, you should choose the Full Preview option, and then subsequently, you should choose the Fast Preview option. This will get you into Live Preview quickly, as the only file that gets published is the component that you are editing. If your component does not appear to be styled correctly, just go back and choose the option to publish all support files.