Prompting for Content in a Repeating Section before Adding a Row
Description
When a user clicks on a button to enter a new row in a repeating section, you can force the user to fill in all of the content for the new row before adding any additional rows.
Create a Prompt for Adding a New Row
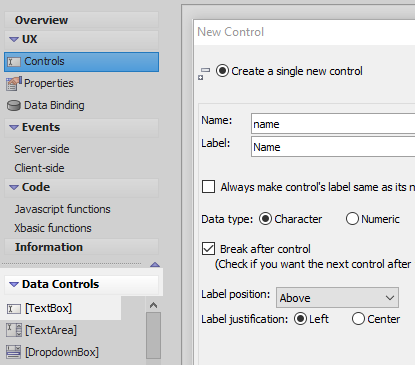
In the UX Builder on the UX Controls page open the 'Data Controls' menu. Click on the [TextBox] option to add a textbox control to the component. Give the control the name and label of 'name'.
Add three more [TextBox] controls to the component. Name and label these controls 'address', 'city', and 'state'.
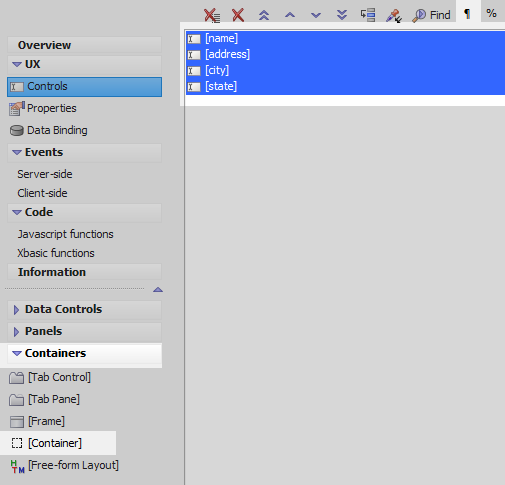
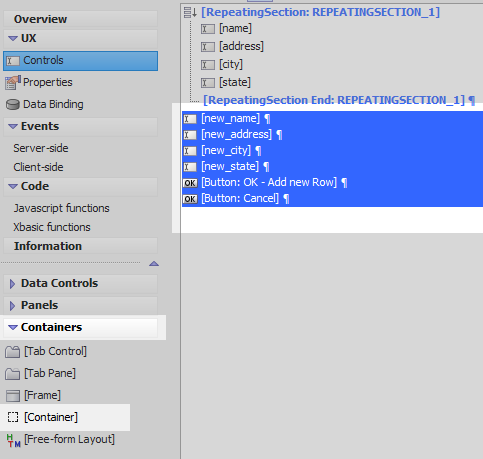
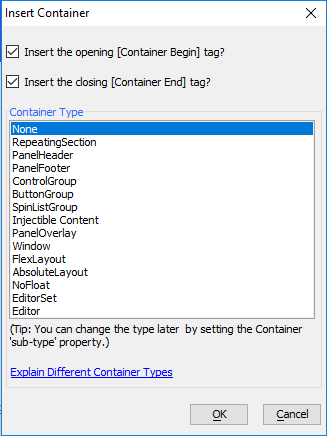
Highlight all four textbox controls and remove the toggle group breaks. Open the 'Containers' menu and click on the [Container] option.
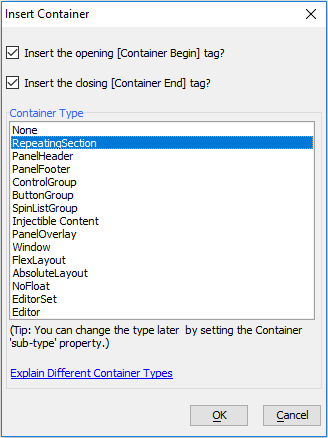
From the 'Container Type' list select the 'RepeatingSection' option.
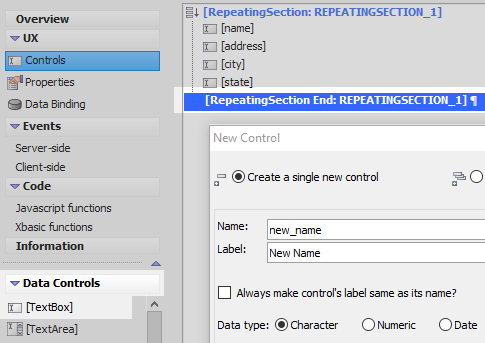
Highlight the closing tag of the repeating section container. Open the 'Data Controls' menu again and select the [TextBox] option again. Give this textbox the name and label of 'new_name'.
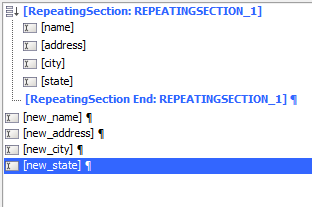
Add three more [TextBox] controls with the names and labels 'new_address', 'new_city', and 'new_state'.
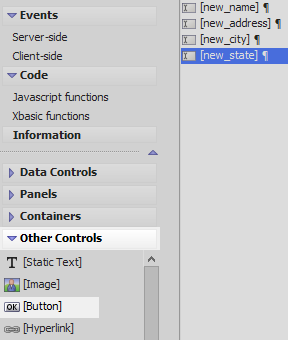
Open the 'Other Controls' menu again and click on the [Button] option to add a second button control to the component.
Highlight the new button control. In the properties list on the right set the 'Button text' property on the new button to read 'OK - Add new Row'.
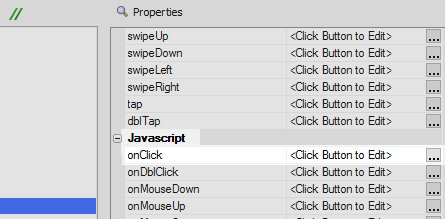
Scroll down to the 'Javascript' section of the properties list. Click the [...] button next to the 'onClick' property.
In the 'Edit onClick Event' set the 'Editing mode' to 'Action Javascript'. Click the 'Add New Action' button.
Type 'inline' into the 'Filter list'. Select 'Inline-Javascript' action in the 'Actions' list and click OK.
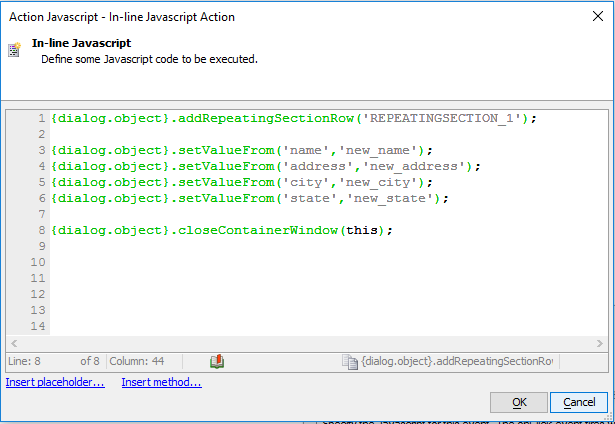
In the 'In-line Javascript Action' dialog add the following definition and click OK and 'Save':
{dialog.object}.addRepeatingSectionRow('REPEATINGSECTION_1'); {dialog.object}.setValueFrom('name','new_name'); {dialog.object}.setValueFrom('address','new_address'); {dialog.object}.setValueFrom('city','new_city'); {dialog.object}.setValueFrom('state','new_state'); {dialog.object}.closeContainerWindow(this);This code first calls the addRepeatingSectionRow() method. This method passes in the id of the repeating section container. This can be done using the 'Insert Dialog method...' hyperlink. The repeating section row is then populated with data from the new controls using the 'setValueFrom' method. This method combines the methods 'getValue' and 'setValue' into one method. For example, in 'setValueFrom('name', 'new_name');' we are setting the value of the 'name' variable with the value of 'new_name'. This code does not specify which row the value is set. This is why you execute the addRepeatingSectionRow method first; so that the program knows which row has focus. The 'closeContainerWindow()' method closes the pop-up window after the data is set.On the UX Controls page add a second [Button] control to the component.
Highlight the button and give this button the name and label of 'Cancel'.
Scroll down to the 'Javascript' section and click the [...] button next to the 'onClick' property.
In the 'Edit onClick Event' dialog select the 'Action Javascript' option and click the 'Add New Action' button.
In the 'Select an Action' dialog type 'inline' into the 'Filter list' control. Select the 'Inline-Javascript' action and click OK.
Define the 'In-line Javascript Action' as follows and click OK. Click Save.
{dialog.object}.closeContainerWindow(this);Highlight all of the controls not already in the 'RepeatingSection' container. Open the 'Container' menu and click on the [Container] option.
From the 'Container Type' list select the 'None' option and click OK.
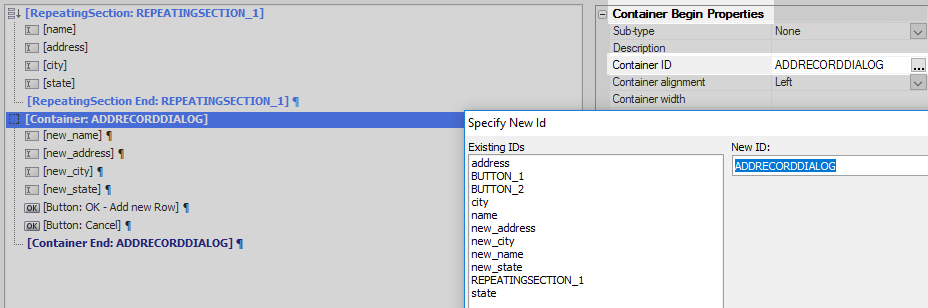
Highlight the new container. In the properties list on the right click the [...] button next to the 'Container ID' property. Set the Container ID property to read 'ADDRECORDDIALOG' and click OK.
ADDRECORDDIALOG
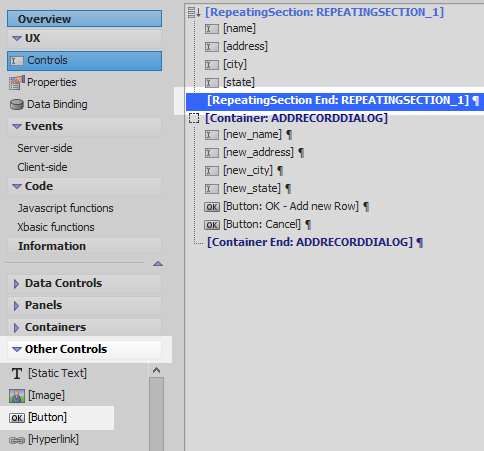
Highlight the closing tag of the repeating section container. Open the 'Other Controls' menu and click on the [Button] option to add a button control to the component.
Highlight the button control. In the properties change the 'Button text' property to read 'New Row'.
Scroll down the properties list to the 'Javascript' section. Click the [...] button next to the 'onClick' property.
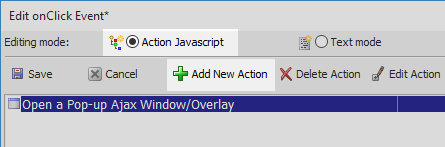
In the 'Edit onClick Event' dialog set the Editing mode to be 'Action Javascript'. Click on the 'Add New Action' button.
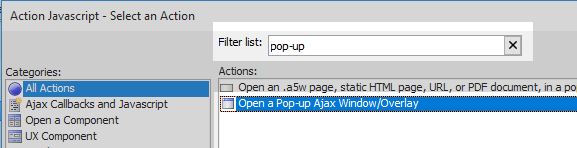
In the 'Action Javascript - Select an Action' dialog type 'pop-up' into the 'Filter list' control. Select the 'Open a Pop-up Ajax Window/Overlay'. Click OK, give the action a name, and click OK again.
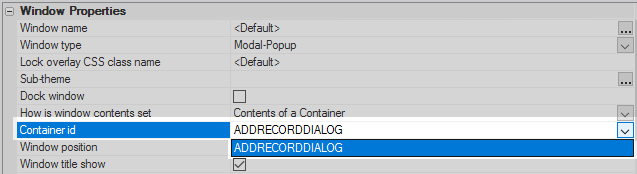
In the 'Open Generic Ajax Window' dialog set the 'How is window contents set' dropdown to the 'Contents of a Container' option.
Click the 'Container id' dropdown and select the 'ADDRECORDDIALOG' option.
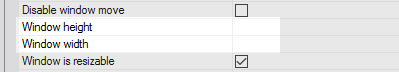
Defining the ADDRECORDDIALOG as the contents of an Ajax pop-up window is what causes the controls in this container to appear hidden until the 'New Row' button is pushed. Because this pop-up window is part of the component, and operates on the client-side, it will appear instantly when the user runs the application and clicks the 'New Row' button. There is no Ajax callback to the server to call the pop-up window.Remove the definitions on the 'Window height' and 'Window width' properties and click OK.
In the 'Edit onClick Event' dialog again select the 'Action Javascript' option again and click the 'Add New Action' button.
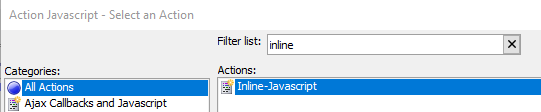
In the 'Select an Action' type 'inline' into the 'Filter list' control. Select the 'Inline-Javascript' action in the 'Actions' section and click OK.
After giving the new action a name, add the following code to the In-line Javascript Action's definition.
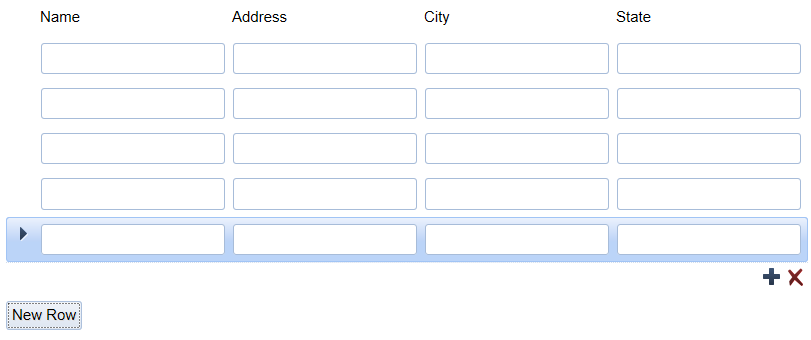
{dialog.object}.setValueFrom('new_address','address'); {dialog.object}.setValueFrom('new_city','city'); {dialog.object}.setValueFrom('new_state','state'); {dialog.object}.setValueFrom('new_name','name');This code fills in the value of the new controls, like new_address, with the value of the current row in the repeating section that has focus.Run the component in Live Preview and click the 'New Row' button.
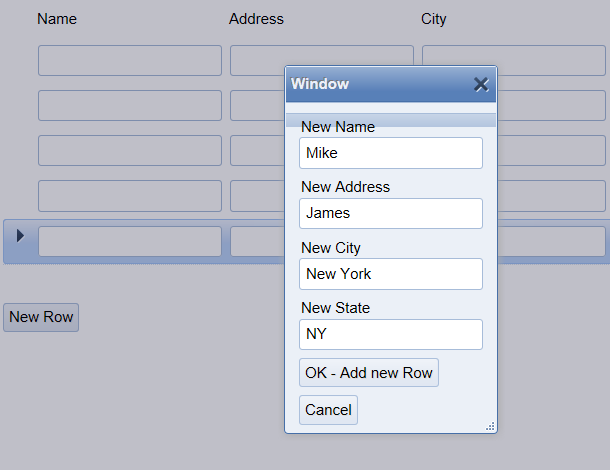
Fill in the 'ADDRECORDDIALOG' that appears and then click the 'OK - Add new row' button.
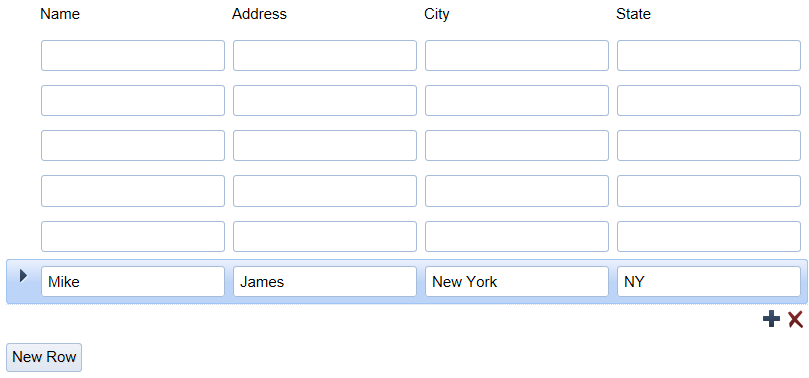
The data should be added to the new row.
See Also