Decoded values
Description
Discussion
If a field in a List is a coded value and that it should be decoded before it is displayed in the List. For example, you may have a field in the List called categoryId. This field may have values like 1, 2, 3, etc. When the List is rendered, you would like to display the decoded value for each of these values (e.g. Beverages, Food, Condiments, etc.).
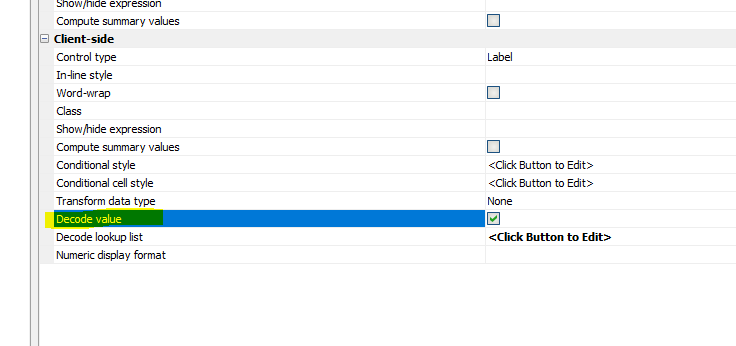
In order to specify that a List field should be decoded, check the Decode value property on the Fields tab in the List Builder.
Once you check this property, a new property (Decode lookup list) is shown. This allows you to define the list of values (the decode list) that will be used to decode the value when the List is rendered.
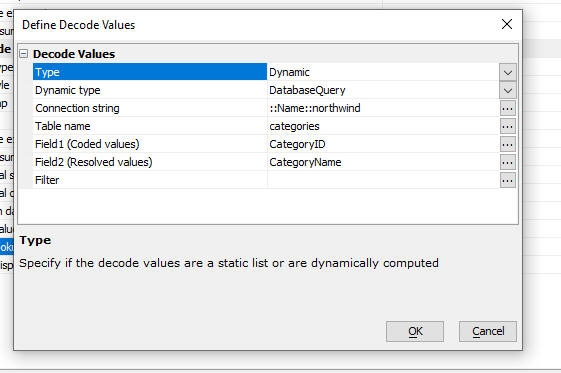
The decode list can be based on static or dynamic values or a Javascript function. If the decode list is based on dynamic values, you can specify a database query, or a custom Xbasic function to get the values for the decode list.
The decode list is a CRLF delimited list of values of the form codedValue|displayValue
For example
1|Beverages 2|Condiments 3|Confections
If a value cannot be decoded, the coded value is displayed.
When the List data are refreshed, the decode list is also refreshed (assuming that the decode list was defined to be dynamic).
The decode list is stored as a property of the List Object. For example, for a field called category, the decode list for this field would be stored in:
<listObject>.lookupvalue.category
Where <listObject> is a pointer to the List Object.
For example
var lObj = {dialog.object}.getControl('list1')
lObj.lookupvalue['category'] = [
{value: '1', html: 'Beverages'},
{value: '2', html: '<b>Condiments</b>'}
]Notice that the html property can be any HTML markup that you want.
After you modify a field's lookupvalue property you must refresh the List using the <listObject>.refresh() method.
Sorting Columns with Coded Value
When you do a client-side sort on a column that has a coded value, the resolved values (as opposed to the raw values) are sorted.
Contrast the Decode value feature with the Lookup Columns feature
The Lookup Columns feature is similar to the Decode value feature in that both allow you to display a decoded value for a coded value in the List. The Decode value feature is probably easier to use as you can define the decode list as part of your List definition and it does not add additional columns to the List as the Lookup Columns feature does.
Resolving Coded Values Programmatically
You can resolve a coded value using the resolveCodedValue() method of the List object:
<listObject>.resolveCodedValue(fieldName,fieldValue)
Videos
Decode coded Values
It is common when designing databases to use coded values for certain fields (i.e. a category field might have values of 1, 2, 3, etc. rather than Beverages, Condiments, Confectionary, etc.). When displaying the data in the List you might like to display the decoded value for each coded value. In this video we show how this is easily done.