Lazy Image Loading
Description
If a List control contains a large number of images, it can slow down the initial load of an application. The initial load experience can be improved by delaying image downloads until the image visible using Lazy Image Loading.
Discussion
A common use case for Lazy Image Loading is a List that displays images loaded from a server. If the List has a large number of rows, fetching all of the images from the server will slow down the initial render of the List. However, by implementing Lazy Image Loading, only the images for the rows that are currently scrolled into view will be fetched.
You can set a wait time that the List will wait after a row comes into view before the images for the visible rows will be fetched. This prevents fetching images for rows that you scroll past without stopping on. When a row that displays an image that has not yet been fetched is displayed, a 'waiting' image will be displayed. Once the image has been fetched, the 'waiting' image will be replaced with the real image.
To access the Quick Setup Genie, open the List control builder. Click on the Quick access... button at the bottom of the window.
Then, select the List Quick Setup Genie menu item.
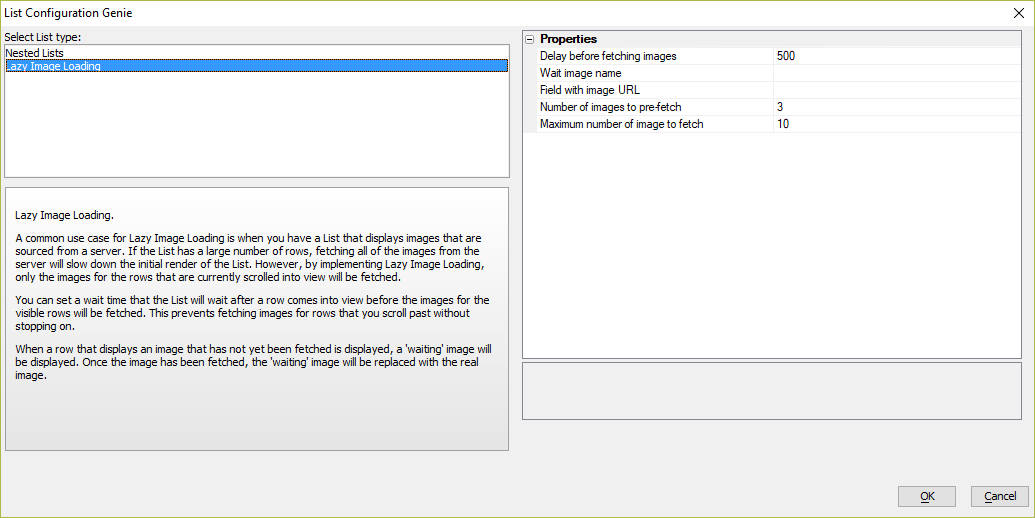
Once the Quick Setup Genie opens, select the Lazy Image Loading option.
The genie allows you to configure a number of options, such as the name of field in your List data that contains the image URL for the image to display in each row. You can also set the URL of the wait image (the image to display before the real image has been fetched).
When you exit the genie, the genie will automatically set several properties in the List, such as the onListDraw and onScroll event, the List template, etc.
Videos
Lazy Image Loading
A common use case for Lazy Image Loading is when you have a List that displays images that are sourced from a server. If the List has a large number of rows, fetching all of the images from the server will slow down the initial render of the List. However, by implementing Lazy Image Loading, only the images for the rows that are currently scrolled into view will be fetched.
You can set a wait time that the List will wait after a row comes into view before the images for the visible rows will be fetched. This prevents fetching images for rows that you scroll past without stopping on.
When a row that displays an image that has not yet been fetched is displayed, a 'waiting' image will be displayed. Once the image has been fetched, the 'waiting' image will be replaced with the real image.
In this video we show how to configure a List control to use Lazy Image Loading.