Render Radio Buttons as a Button List
Description
It is easy to render radio buttons controls and checkbox controls as a button list. This can be done by checking the 'Render as Button List' checkbox in the radio button or checkbox control's properties list.
The 'Render as Button List' property is described in this video, and in the guide below.
Render as Button List
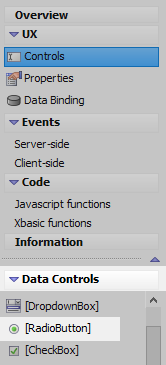
In the UX Builder on the UX Controls page open the 'Data Controls' menu. Select the [RadioButton] option to add a radiobutton control to the component.
Highlight the radio button control in the controls tree. In the properties list on the right scroll down the 'RadioButton Properties' section and click the [...] button next to the 'Choices' property.
In the 'Define Choices' dialog select the 'Static' option in the 'Choices are' list and add the following choices to the 'Static Choices' section. Click OK.
Beverages Condiments Confections Dairy Products Grains/Cereals Meat/Poultry Produce Seafood
Click the dropdown next to the 'Orientation' property and select 'Vertical'
Run the Component in Live Preview. The choices should appear as regular radio buttons.
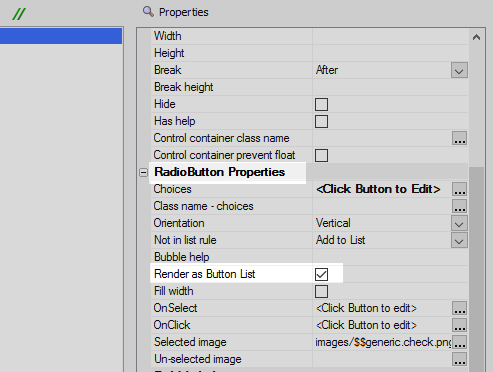
Return to the UX Controls page and again highlight the radio button control in the controls tree. In the Radio Button Properties section check the 'Render as Button List' checkbox.
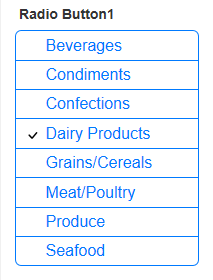
Run the component again in Live Preview. This time the button choices should appear in the form of a button list.
See Also