Populate a Tree Control Using an Ajax Callback
Description
It is easy to populate a tree using an Ajax callback.
Populate a Tree using an Ajax Callback
The steps below detail how to accomplish this. You can also follow the instructions given on this video.
Open the UX builder and go to the UX Controls page. Under the Data Controls menu click on the [Tree] option to add a tree control to the component.
Don't change the Data type property.Next open the 'Other Controls' menu and click on the [Button] option to add a button control to the component. Give this button the name 'Populate tree'.
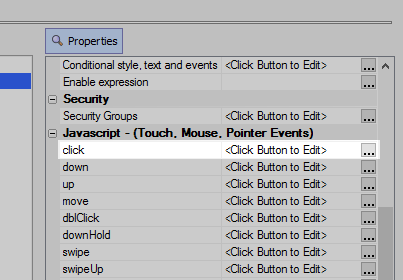
Scroll down the button's control properties list on the right. In the "Javascript - (Touch. Mouse, Pointer Events)" section click on the
 button next to the 'click' property.
button next to the 'click' property.
The Edit Click Event dialog will open. Check the Action Javascript option and then click the "Add New Action" button.
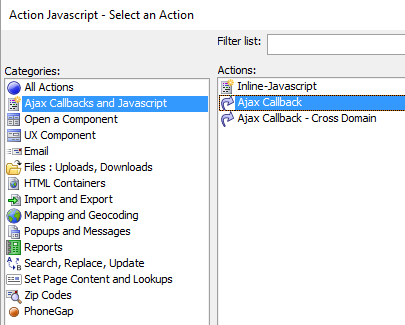
The Action Javascript - Select an Action dialog will open. In the Categories list select "Ajax Callbacks and Javascript". In the "Actions" list on the right select "Ajax Callback". Click OK
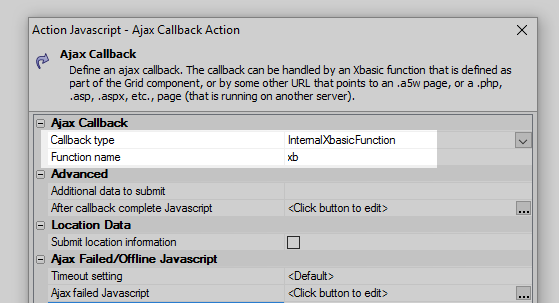
You will now be prompted to set some properties for the callback. Make sure the Callback type property is set to 'InternalXbasicFunction'. Set the 'Function name' property to be 'xb'. Click Save to close.
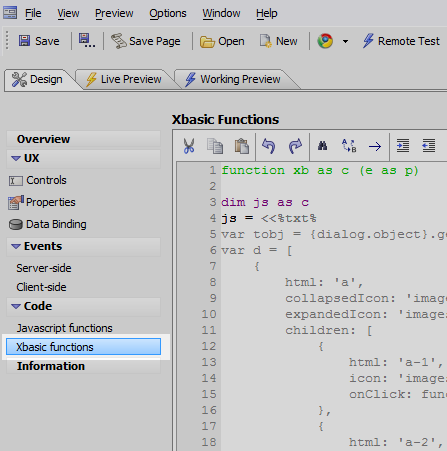
Now go to the Code > Xbasic functions page to define xb. Add the following code.
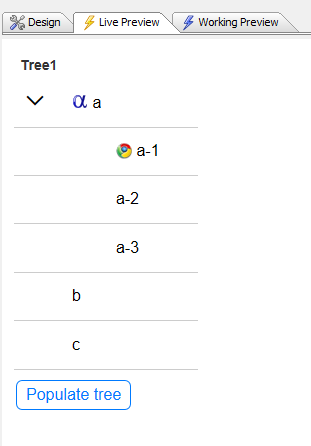
function xb as c (e as p) dim js as c js = <<%txt% var tobj = {dialog.object}.getControl('tree1'); var d = [ { html: 'a', collapsedIcon: 'images/$$application.firefox.png.a5image', expandedIcon: 'images/$$application.alpha.png.a5image', children: [ { html: 'a-1', icon: 'images/$$application.chrome.png.a5image', onClick: function() { alert('click on a-1'); } }, { html: 'a-2', onClick: function() { alert('click on a-2'); } }, { html: 'a-3', onClick: function() { alert('click on a-3'); } } ] }, { html: 'b', onClick: function() { alert('click on b'); } }, { html: 'c' } ] tobj.populate(d); %txt% xb = js end functionRun the component in Live Preview. When you click the Populate Tree button you should see the tree populated.
Populating a tree using an AJAX Callback and JSON generated from Text
Open the UX Builder. Go to the Data Controls menu and add a [Tree] control to the UX
Now go to the Other Controls menu and add a [Button] Control to the component. Name the button "Populate Tree"
Highlight the button control and scroll down its properties list on the right until you get to the "Javascript - (Touch, Mouse, Pointer Events)" section. Click the
 button
next to the 'click' property
button
next to the 'click' property
The Edit Click Event dialog will open. Check the 'Action Javascript' radio button and then click the 'Add New Action' button.
The Action Javascript - Select an Action dialog will open. In the Categories list select "Ajax Callbacks and Javascript". In the "Actions" list on the right choose 'Ajax Callback' and click OK.
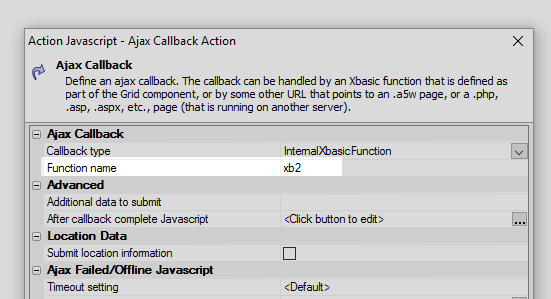
You will be prompted to set some properties on the call back. In the Ajax Callback section set the Function name property to be 'xb2' and click OK. Ignore the comment dialog, click OK again, and Save.
You can get back to these properties by highlighting the Ajax Callback, once you add it to the Edit Click Event dialog, and clicking "Edit Action"Go to the Code > Xbasic functions page and add the following code to define xb2
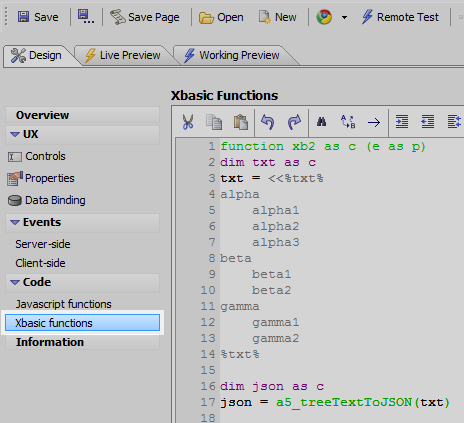
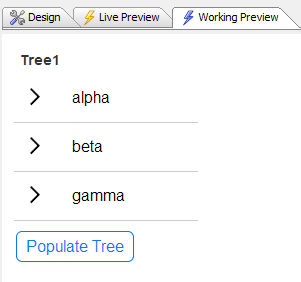
function xb2 as c (e as p) dim txt as c txt = <<%txt% alpha alpha1 alpha2 alpha3 beta beta1 beta2 gamma gamma1 gamma2 %txt% dim json as c json = a5_treeTextToJSON(txt) dim js as c = "" js = js + "var tObj = {dialog.object}.getControl('tree1')" + crlf() js = js + "var d = " + json + ";" + crlf() js = js + "tObj.populate(d);" xb2 = js end functionWhen creating the tree entries use tabs, not spaces, to order items. the a5_treeTextToJSON function doesn't recognize spaces in terms of identifying child items.Run the component in Live Preview. When you click the Populate Tree button you should see this structure:
alpha alpha1 alpha2 alpha3 beta beta1 beta2 gamma gamma1 gamma2