Editor-DateTimeSpinLists
Description
Inserts an Editor for editing a date/time value using Spin List controls.
Discussion
The [Editor-DateTimeSpinLists] control adds an Editor to the UX Component that can be used to edit date/time values.
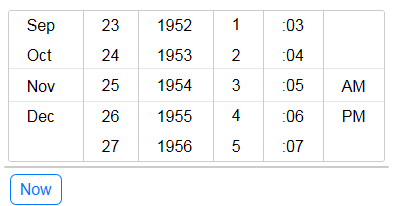
The editor, as shown below, displays controls for the month, day, year, hour, minutes and AM/PM values.
The editor also displays a button to set the selection in the Spin List controls to the current date and time.
You can configure the editor to hide the 'Now' button.
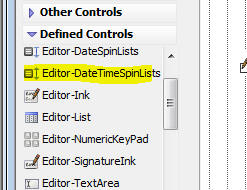
To select the date/time value editor, select [Editor-DateTimeSpinLists] from the list of controls in the Defined Controls section.
Configuring the Editor
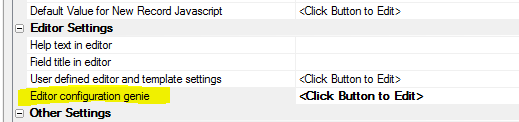
To configure the date/time value editor, click the smart field for the Editor configuration genie property in the FormView builder on the Fields tab.
The configuration genie allows you to specify if the 'Now' button should be shown.
Customizing the Spin Lists
The values in month, year, hours, minutes, and am/pm Spin Lists are defined as static choices. You can modify the values in the spin lists to customize the choices displayed. For example, minutes can be changed to display multiples of 5, 10, 15 minutes, etc.
The day spin list is dynamically populated using the {dialog.object}._functions.setDaysInMonth_DATETIMESPINLISTS() function which is dynamically added to the UX Component when the [Editor-DateTimeSpinLists] control is added.
Values in the Spin Lists can also be populated dynamically at run-time using the Spin List control's JavaScript populate Method. This is useful if the Time Spin List editor will be used to edit multiple fields that may have different time restrictions - such as half-hour increments only or hours limited to between 8AM and 5PM. See Dynamically Repopulating a Spin List Control to learn more.
To add data validation, use the Validate editor event for the Editor.
See Also