Row Number
Description
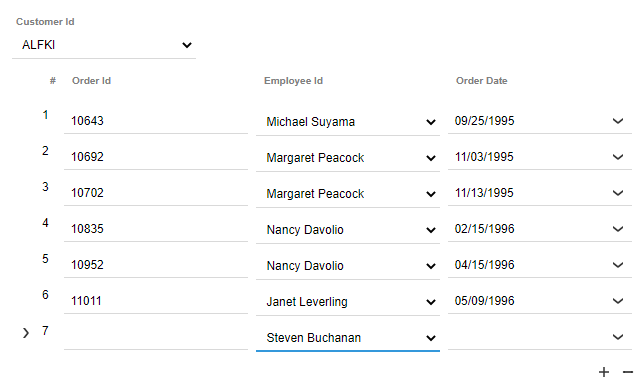
A control for Repeating Sections to display the row number of the current row.
The Row Number control is a pre-defined Static Text control that can be used to display the row number for each row in a Repeating Section container. The control can be found in the Defined Controls section of the UX Builder.
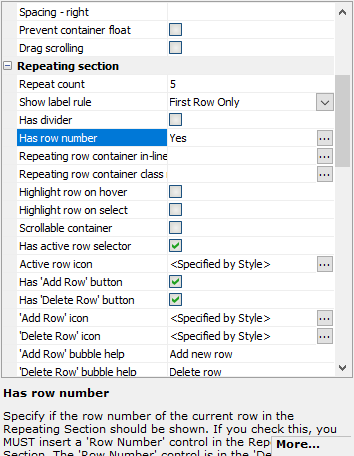
To add the Row Number to a Repeating Section, you must first set the Has row number property to Yes.
Once the Has row number property is enabled, adding a Row Number control to the repeating section will display the row number when rendered.
Properties
The Row Number control is a Static Text control customized to work with the Repeating Section to display a row number for each row. The following properties are used to customize the control:
- Properties
- Description
- Static Text Properties
Settings specific to the Static Text control. Includes content to display and how the control is styled.
- Show/hide - (Server-side)
Settings for adding a show/hide expression evaluated on the Server before the component is downloaded.
- Client Side Properties
Settings for adding a show/hide expression and conditional styling evaluated on the Client after the component is downloaded.
- Security
Settings for controlling who has access (can see) the control.
- Javascript - (Touch, Mouse, Pointer Events)
Touch-enabled event hooks for adding Action Javascript and custom JavaScript to trigger workflows when the user interacts with the control.
- Javascript
Mouse and keyboard event hooks for adding Action Javascript and custom JavaScript to trigger workflows when the user interacts with the control.
- Control Label
Settings for defining the Label for the control, including the Label's contents, position, and styling.
Videos
Adding a Row Number to Each Row in a Repeating Section
This video shows how to add a row number to each row in a Repeating Section.
See Also