UX-Local Storage Management
Description
Add a control to allow users to manage Local Storage.
Discussion
Local Storage is a shared resource and it is limited. The exact limitation is a function of your device. In order to free up storage space for an application on a device, it might be necessary to delete storage being used by some other application that you are no longer using.
The UX-Local Storage Management control can be used to manage local storage during the development phase of your application. In a published app, this control should be, at a minimum, hidden from your users as it is not an ideal interface for allowing users to manage their app data.
Managing Local Storage
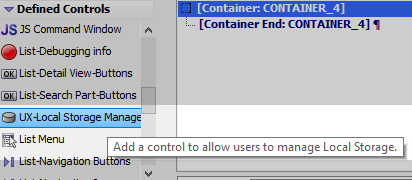
To insert the 'Local Storage Manager' into your component, select the control from the 'Defined Controls' section in the UX toolbox.
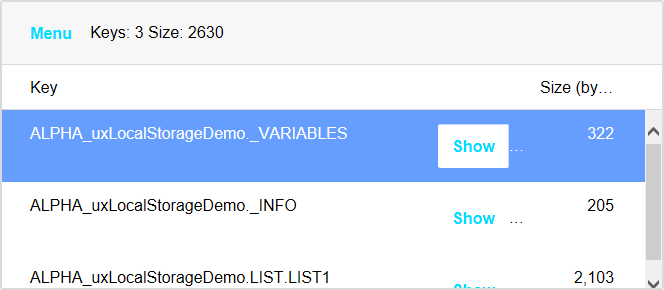
This will insert a List control into the component that will allow you to see all of the keys in Local Storage, the keys for this component (i.e. app), all keys (excluding keys for this app), etc. You can see how much space each key is consuming and you can peek at the data in the key. You can also delete keys.
The image below is showing the keys in Local Storage for an component where the Namespace property has been set to 'uxLocalStorageDemo'
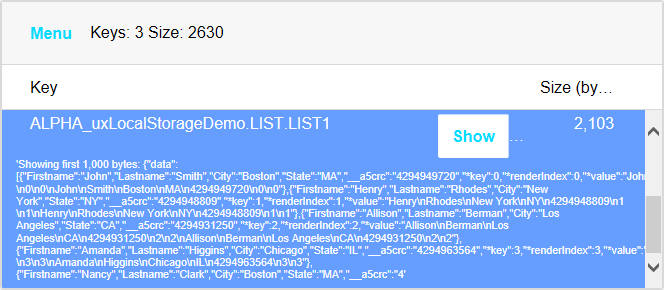
If you tap on the Show button you can see up to the first 1,000 bytes of data in the key:
Methods for Managing Local Storage
The UX component has several methods that make it easy for developers to add functionality to their components to manage the data in Local Storage.
The {dialog.object}._ls_getData() function returns an object with information about the keys stored in Local Storage. The method takes a flag to indicate which keys in Local Storage to return information on.
The object that is returned has these properties
data - An array with information about each key found. The array has an object for each key found. The object has a key and size property indicating the key name of the item and the size in bytes of the item.
size - The total size in bytes of all keys found.
keyCount - The number of keys that were found.
Example:
//pass in the 'a' flag to get info on All keys
var obj = {dialog.object}._ls_getData('a')
console.log('Number of keys: ' + obj.keyCount);
console.log('Number of bytes: ' + obj.size);
var data = JSON.stringify(obj.data);
console.log('Data: ' + data);The following flags can be used:
- Flag
- Meaning
- a
All keys in Local Storage
- aa
All keys created by UX components. Keys that are added to Local Storage all have 'ALPHA_' as a prefix. Only keys that have this prefix are returned.
- t
All keys for this UX component. These keys all start with 'ALPHA_' followed by the namespace for the component (e.g. ALPHA_NS1). NOTE: The namespace for the component is specified in the UX component properties - Local Storage section.
- o
All other keys (i.e.excluding keys for this UX component). (Same as using the 'a' flag, then removing keys returned for the 't' flag).
- oa
All UX component keys, but excluding keys for this component. (Same as using the 'aa' flag, then removing keys returned for the 't' flag).
- v:t
Key used to persist variables for this UX component. NOTE: The UX component allows you to specify that variables in a component should be persisted to Local Storage (See Local Storage section in UX properties).
- v:a
All UX component keys that store persisted variables (for any UX component, not just this component).
- v:o
All UX components keys that store persisted variables, excluding this UX component (Same as using 'va' and then removing 'vt').
- lists:t
All of the List components in this component that are persisted to Local Storage. Not every List in a UX component is persisted to Local Storage. Each List in a UX has its own setting (defined in the List Builder) to control whether it is persisted.
- lists:a
All of the List components (from any UX component) that are persisted to Local Storage.
- lists:o
All of the List components, excluding the Lists in this component. (Same as using 'lists:a' and then removing 'lists:t')
Once you have retried the array of information using the {dialog.object}._ls_getData() method, you might want to delete the keys listed in the array. You can pass in the object returned by the {dialog.object}._ls_getData() method to the {dialog.object}._ls_deleteKeys() method.
For example:
//delete all keys in local storage for other UX components
var obj = {dialog.object}._ls_getData('o');
{dialog.object}._ls_deleteKeys(obj);Namespace Information Key
Each UX component that persists data to Local Storage automatically stores a key in Local Storage with information about the UX component every time the UX component persists data to Local Storage.
The special key is name:
ALPHA_<your component namespace>._INFO
The data in the key contains these properties:
lastUsed - The last date that information for this namespace was written to Local Storage. This will allow you to write routines that delete keys for infrequently used applications.
friendlyName - The component 'friendly name' - specified in the UX builder - Local Storage section.
description - The component 'description' - specified in the UX builder - Local Storage section.
version - The component 'version' - specified in the UX builder - Local Storage section.
For example, here is some data that might be stored in the ._INFO key for a particular UX component:
{ "lastUsed": "2014-07-26T14:27:41.122Z", "friendlyName": "Expense Reporting", "description": "An application to capture expenses.", "version": 1 }
Videos
Managing Local Storage
When you build an application that is designed for offline use (i.e. a disconnected application), the data in the List controls, and the variables in the UX component are persisted to Local Storage.
In this video we show how you can manage the data in Local Storage using the built-in Local Storage manager and using methods of the UX component.
Persisting Data to Local Storage
When you build an application for disconnected operation you need to be sure that the data in the application is persisted to Local Storage so that edits that are made to any data are not lost if the application is restarted before the user has had a chance to synchronize the data with the server.
See Also