Creating an IFrame that Responds to an Entered URL
Description
You can define a url for an Iframe in Alpha Anywhere that links to a specific site. You can also use a textbox and button control together with an Iframe to enable users to input a url.
For a video explanation of this example watch this video.
Adding an Interactive Iframe to an Application
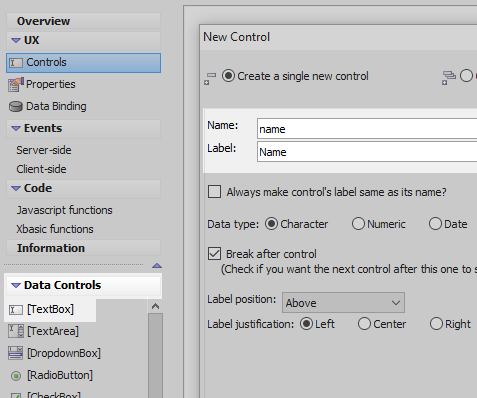
In the UX Builder on the UX Controls page open the Data Controls menu. Click on [TextBox] to add a textbox control to the component. Given this control the name of 'name' and the label 'Name'.
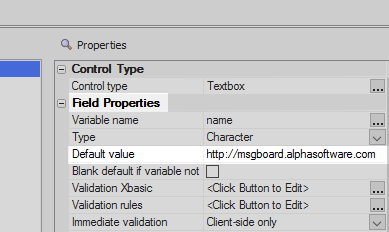
Highlight the control. In the properties list on the right under 'Field Properties', set the 'Default value' of this control to be the following:
http://msgboard.alphasoftware.com
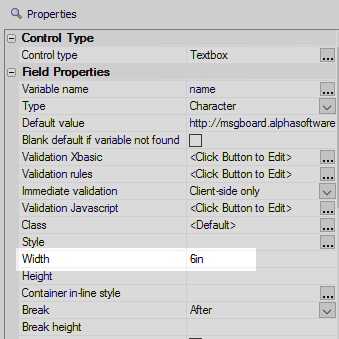
Set the 'Width' property to be '6in'.
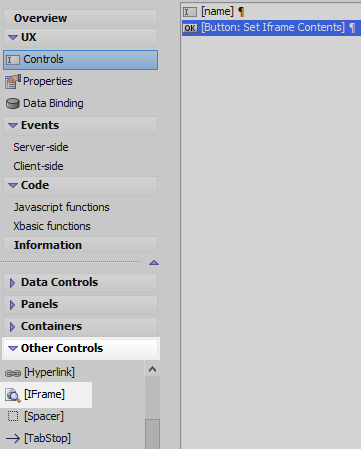
Open the 'Other Controls' menu. Click on the [Button] option to add a button control to the component.
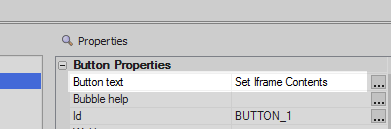
Highlight the Button. In the 'Button Properties' section of the properties list set the 'Button text' property to read 'Set Iframe Contents'.
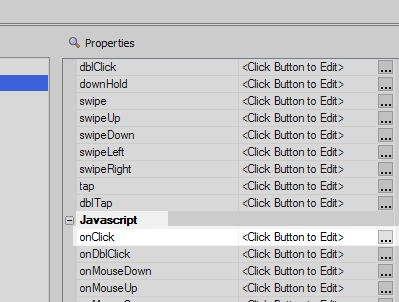
Scroll down to the Javascript section and click the
 button next to the onClick property.
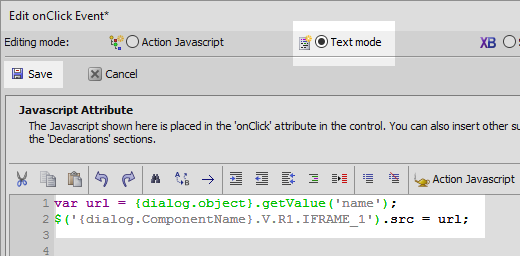
button next to the onClick property.Select the 'Text mode' radio button and add the following code to the Edit onClick Event dialog. Click Save.
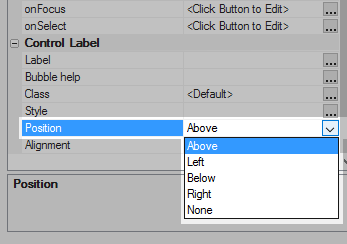
var url = {dialog.object}.getValue('name'); $('{dialog.ComponentName}.V.R1.IFRAME_1').src = url;Scroll down to the Control Label section of the Properties list. Set the 'Position' property to be 'Above'.
In the 'Other Controls' menu select [IFrame] to add an IFrame control to the component.
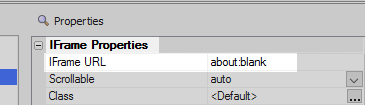
Highlight the IFrame control. In its properties list in the IFrame Properties section set the IFrame URL to be 'about:blank'
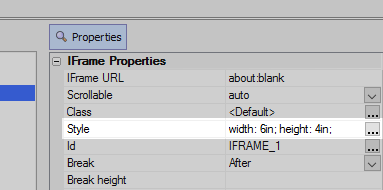
The about:blank is standard code for browsers, not Alpha Anywhere's code. It will cause the IFrame to appear blank initially.In the IFrame Properties section set the 'Style' property to the following.
width: 6in; height: 4in;
Turn off the toggle control after the 'name' textbox.
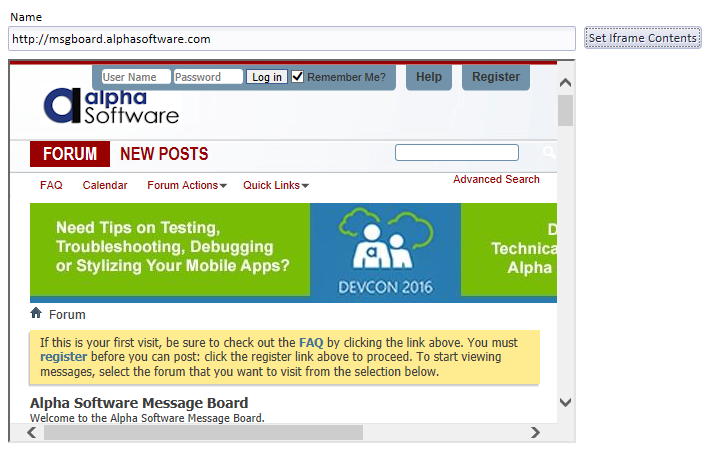
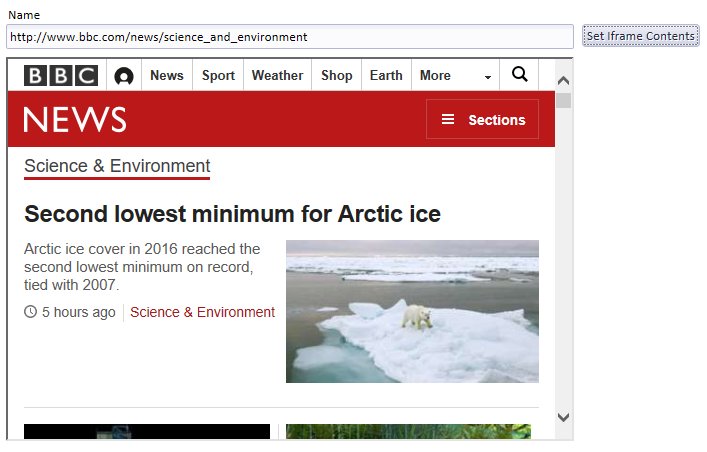
Run the component in Live Preview and click the Set Iframe Contents button. You should see the Alpha Software message board load.
Now try typing a new address and setting the Iframe contents: