Time picker customization
Description
Customize the choices for the hours, minutes, and seconds in the time picker.
Discussion
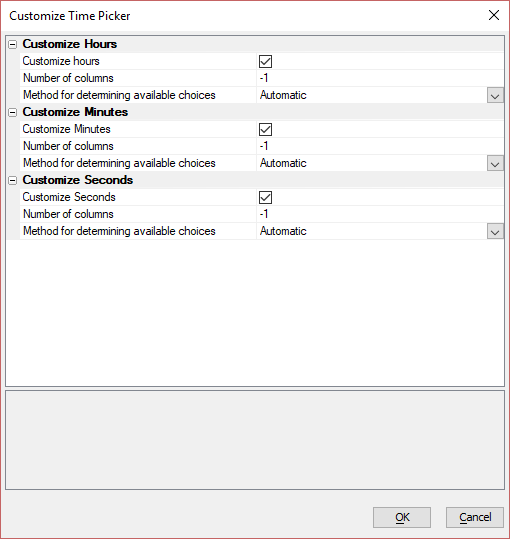
The Time picker customization property can be used to customize the hours, minutes, and seconds shown in the time picker. Clicking the  smart field button for the property opens the Customize Time Picker window.
smart field button for the property opens the Customize Time Picker window.
To customize the options for hours, minutes or seconds, check the appropriate box to display the options.
Setting Columns
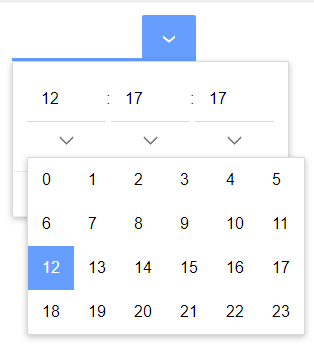
The choices for hours, minutes, and seconds are displayed as a table that is shown when the user selects the column. The Number of columns property can be used to specify how many columns to display. By default (a value of "-1"), Alpha Anywhere displays 12 columns for hours and 10 columns for minutes and seconds.
Using a Step
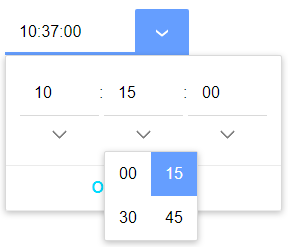
An interval or Step can be used to define what options are available for the Time picker. The "Step" option for the Method for determining available choices property can be used to define an interval between each choice. For example, if you wanted to display Minutes in 15-minute intervals, you would set the Step to 15. The user will be presented with the following options in the time picker when selecting the minutes: 0, 15, 30, and 45.
Explicitly Defining Choices
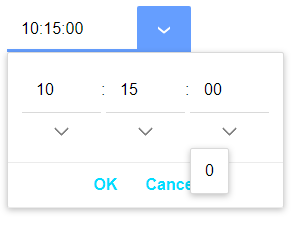
Time options can also be explicitly defined to a static list of choices. Set the Method for determining available choices to "Explicit" and specify the choices as a comma-delimited list of values in the Explicit property.
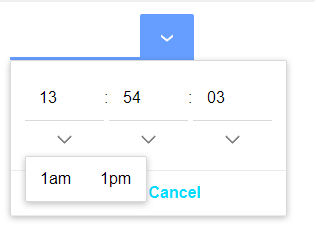
If defining choices for hours, you can define the hours as 12 hour time using the "am" and "pm" prefix. If no prefix is supplied, 24 hour time is assumed.
Defining Choices with a JavaScript Function
Time picker choices can also be defined using a JavaScript function. The function must return options as an array.
For example:
function getSeconds() {
return ["0","10","25","33","59"];
}The hours can be specified using 24 hour time or 12 hour time. For example, both functions below return the values 1am and 1pm. The getHours12 returns the hours using 12 hour format while getHours24 uses 24 hour format:
function getHours12() {
return ["1am","1pm"];
}
function getHours24() {
return ["1","13"];
}