canUndoEdits
Description
Fires when the user tries to undo edits to the List Detail View form. If function returns false, action is cancelled.
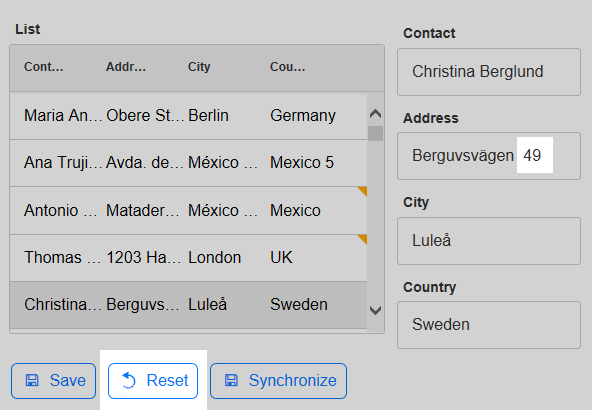
When you create a List Control Detail View you can add a number of pre-defined buttons to the UX component that will automatically work with the Detail View and also Synchronize the Detail View with the List Control. The 'Undo', aka 'Reset', button is one of these defined controls.
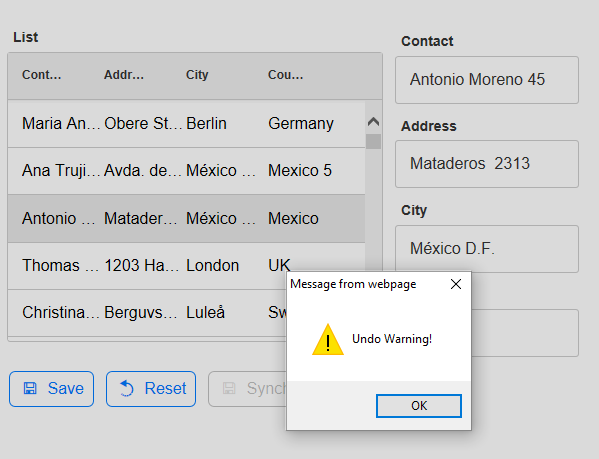
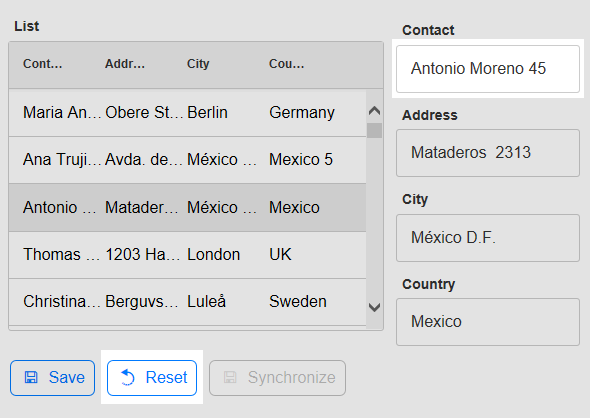
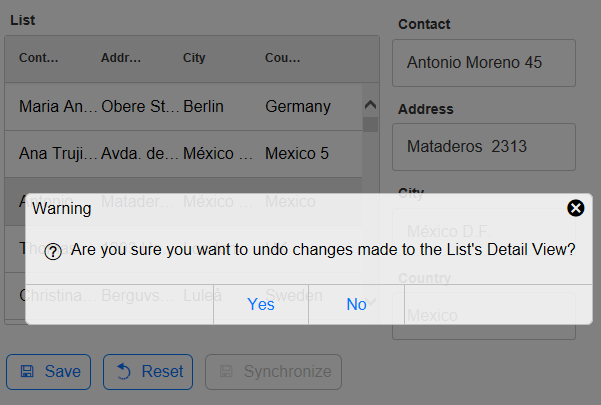
Adding a canUndoEdits event definition lets you add some javascript action before the user chooses to cancel the undo. By default, the built in dialog below will appear in the application after the Undo button is pressed. The canUndoEdits event fires before this dialog appears. For example, if a simple alert such as alert("Warning"); is defined for the canUndoEdits Event, then in Live Preview this alert will fire first...
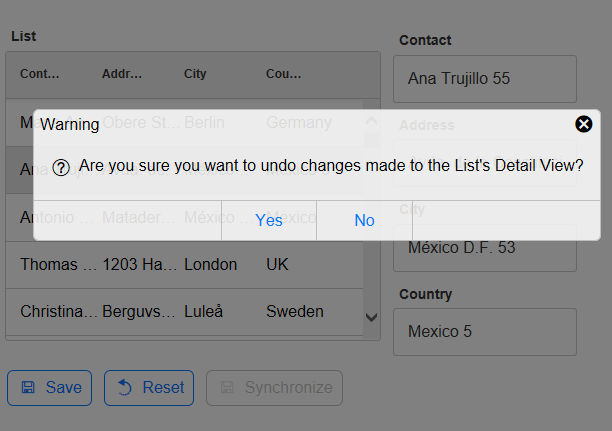
...and then be followed by this:
Adding an Undo Button
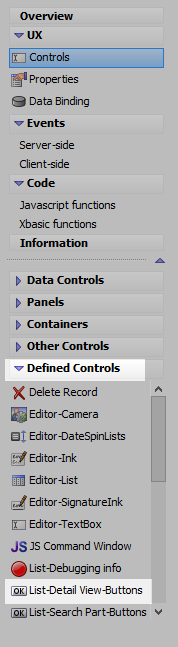
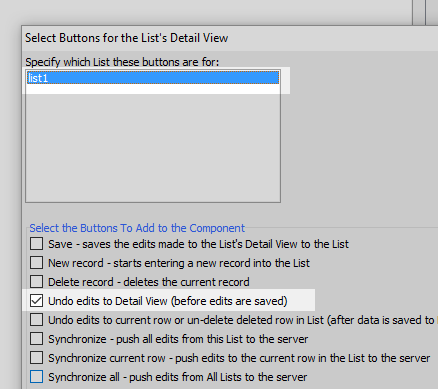
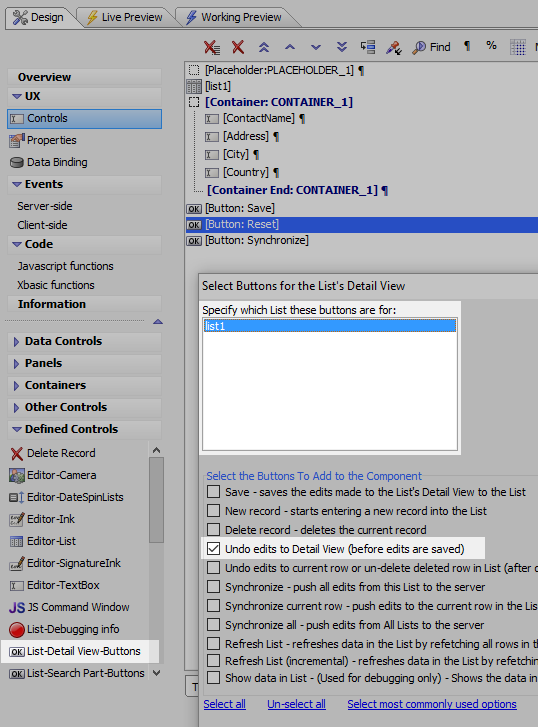
To add an Undo button, click on the "List-Detail View-Buttons" option in the Defined Controls section of the UX Controls page. Highlight the list that the Detail View buttons apply to, and check the "Undo edits to Detail View (before edits are saved)" option.
Open the Defined Controls menu and select "List-Detail View-Buttons"
Select a list and the "Undo edits to Detail View (before edits are saved)" option.
Defining canUndoEdits
Define a List with a Detail View like the one in the Creating a Detail View with a Dirty Control Class guide on the "Dirty control class name" page.
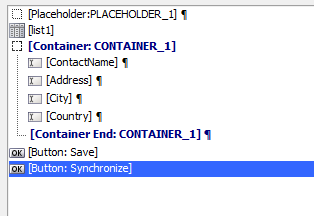
Add an Undo button to the component (see above). Define the list control to connect to and the Undo edits to Detail View option.
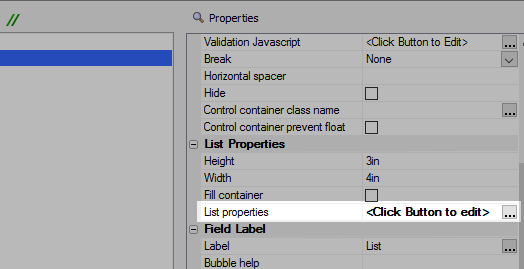
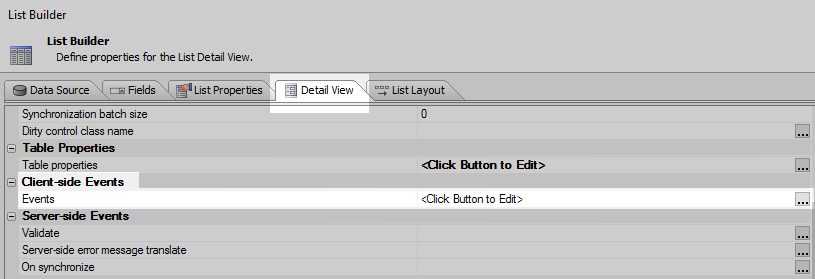
Highlight the List control. Click the 'List properties' property to open the List Builder.
On the 'Detail View' pane click the [...] button next to the 'Events' property in the 'Client-side Events' section.
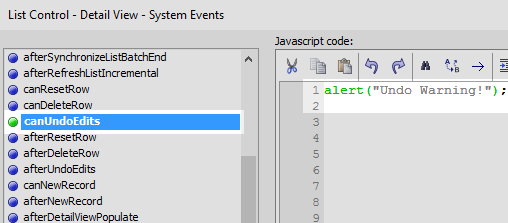
Highlight the canUndoEdits event. Add a simple alert to the event in the Javascript code section.
alert("Undo Warning!");Click OK and OK. Run the component in Live Preview. Highlight a row in the list control and then make an edit in the detail view. The Reset button should become active.
Click the Reset button. The javascript alert you defined will appear. Click OK
The default Undo Warning will appear.
See Also