Has check-box select control
Description
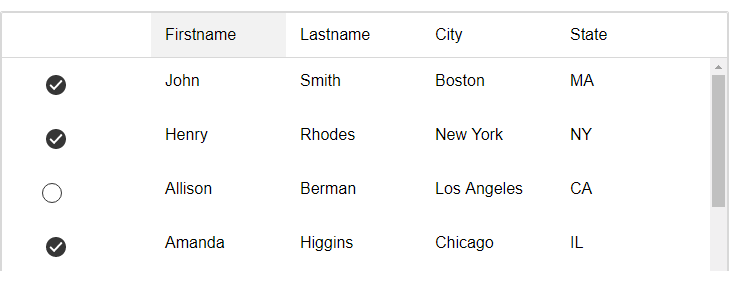
Adds a checkbox selector column to the List control. The checkbox select column can be used to select multiple rows in the List.
Discussion
The Has check-box select control property can be used to add a checkbox select control to List. The checkbox select control can be used to select rows in the list. This is particularly useful if your List has a Detail View because you cannot turn on the multi-select option which allows the user to select multiple rows.
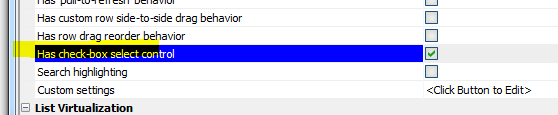
To turn on the checkbox select feature, check the Has check-box select control property.
You can customize the appearance of the checkbox select column in the Check-box select control customization properties.
Methods
The following Javascript method can be used with Lists that have a checkbox-select control:
- <listObject>.getCheckedRows()
Returns an array of row number (zero based) of rows that were checked.
- <listObject>.getCheckedValues()
Returns an array of values for the rows that were checked.
- <listObject>.setCheckedRows(array)
Takes an array or zero based row numbers and checks the specified rows.
- <listObject>.setCheckedValues(array)
Takes an array of values and checks the rows with the specified values. For example, if a List based on the Northwind Customers table is set to return the CustomerID, then you could use this method to check the rows for 'ALFKI' and 'BOLID'.
- <listObject>.checkAllRows()
Checks all of the rows in the List.
- <listObject>.unCheckAllRows()
Un-checks all rows in the List.
Adding the Checkbox Select Control to the List Layout
The checkbox select control can be added to the Column and FreeForm Layouts.
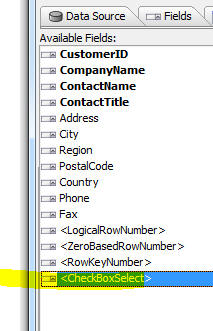
To add the checkbox select control to your layout, select it from the list of Available Fields and add it to the Layout.
In a FreeForm layout, you can insert the {<CheckBoxSelect>} placeholder into the layout definition. For example:
<div style="display: table; width: 100%;">
<div style="display: table-cell; vertical-align: middle;">
<div class="[theme:listBox.base.item.parts.contextClassName|{dialog.style}ListItemLabelContext]" style="float: right;">{City}, {State}</div>
{Firstname} {Lastname}
</div>
<div style="display: table-cell; width: 40px; text-align: right; vertical-align: middle;">
{<CheckBoxSelect>}
</div>
</div>The Checkbox select column is not available for the Kanban, Custom, or Map layout.
Action Javascript
The List Control Actions Filter List - Server-side - Select Checked Rows action can be used with the Checkbox select column to filter the rows shown in the list.
Videos
Filtering a List to Show only Checked Rows
In this video, we show how a server-side filter can be applied to a List to show only the rows that have been checked.
Limitations
Column and FreeForm Layouts Only
See Also