Tree data (JSON)
 next to this property opens the Tree Control - JSON Data dialog. This dialog
comes with a workspace where you can enter JSON directly. There are also three text buttons at the bottom of the dialog.
Validate JSON examines any entered JSON for errors and Show in JSON Viewer gives a rough visual of the existing tree structure.
The "Insert sample JSON" option enters the following JSON:
"/>
next to this property opens the Tree Control - JSON Data dialog. This dialog
comes with a workspace where you can enter JSON directly. There are also three text buttons at the bottom of the dialog.
Validate JSON examines any entered JSON for errors and Show in JSON Viewer gives a rough visual of the existing tree structure.
The "Insert sample JSON" option enters the following JSON:
"/>Description
The Tree data (JSON) property appears after the "Tree data type" property is set to JSON. Clicking the  next to this property opens the Tree Control - JSON Data dialog. This dialog
comes with a workspace where you can enter JSON directly. There are also three text buttons at the bottom of the dialog.
Validate JSON examines any entered JSON for errors and Show in JSON Viewer gives a rough visual of the existing tree structure.
The "Insert sample JSON" option enters the following JSON:
next to this property opens the Tree Control - JSON Data dialog. This dialog
comes with a workspace where you can enter JSON directly. There are also three text buttons at the bottom of the dialog.
Validate JSON examines any entered JSON for errors and Show in JSON Viewer gives a rough visual of the existing tree structure.
The "Insert sample JSON" option enters the following JSON:
[
{
html: 'a',
collapsedIcon: 'images/$$application.firefox.png.a5image',
expandedIcon: 'images/$$application.alpha.png.a5image',
children: [
{
html: 'a-1',
icon: 'images/$$application.chrome.png.a5image',
onClick: function() { alert('click on a-1'); }
},
{
html: 'a-2',
onClick: function() { alert('click on a-2'); }
},
{
html: 'a-3',
onClick: function() { alert('click on a-3'); }
}
]
},
{
html: 'b',
onClick: function() { alert('click on b'); }
},
{
html: 'c'
}
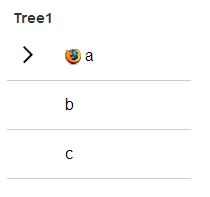
]Running this code in Live Preview looks like this:
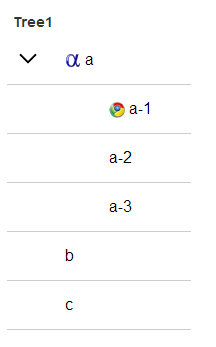
Clicking on the dropdown results in the following:
In the expandable part of this tree the firefox icon on the collapsed tree is replaced by the alpha icon once that branch of the tree is expanded.
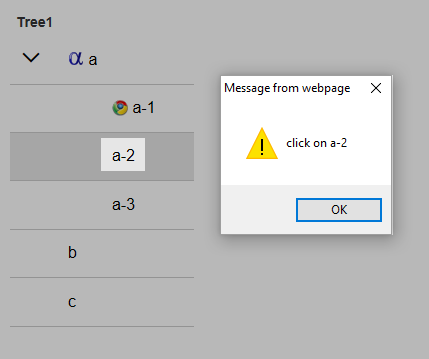
The onClick events produce a simple alert box:
{
html: 'a-2',
onClick: function() { alert('click on a-2'); }
}