Amazon Look-alike Sample Mobile Application
Description
A sample shopping application.
Discussion
The Amazon look-alike sample mobile application is a sample Alpha Anywhere application designed to show how a familiar mobile app could be built using a UX component.
To create a new UX component using this template, select MoblieAppFramework_Amazon-LookAlike-ShoppingApp from the list of system templates when you create a new UX Component.
You can load the sample app in your web browser, or on your mobile device from this url: http://alphamediacapture.s3.amazonaws.com/sampleamazonlookalikeapp/index.html
The images below show screenshots from various parts of the application:
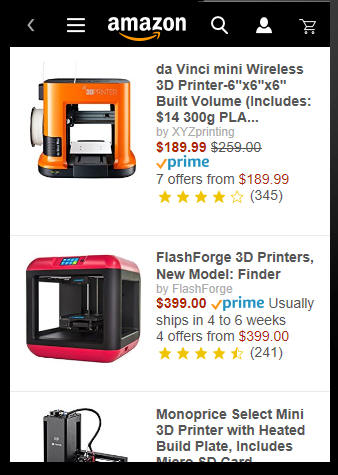
Main App screen. This screen shows a List control listing the various products that can be purchased. Each row in the List is rendered using a freeform layout template that uses Alpha Anywhere's client-side templating feature to create a highly customized layout.
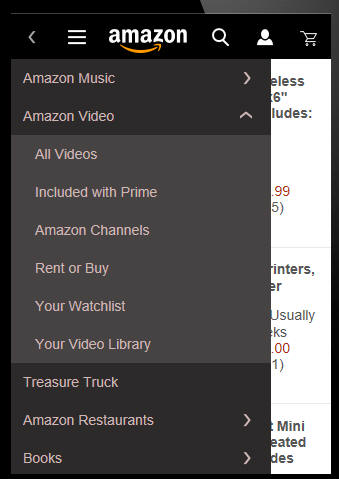
Navigation menu. The navigation menu is shown when the user taps on the menu icon in page header. The menu it rendered using the Expanding Menu control.
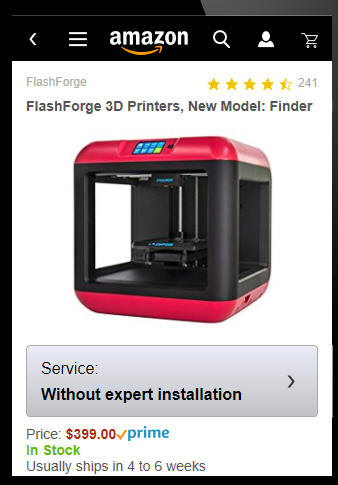
This is the Detail View for a particular product. This Panel is shown when the user taps on a row in the List. The ViewBox control is used to render the Detail View and the template that is used in the ViewBox control to render the Detail View makes extensive use of client-side templating features.
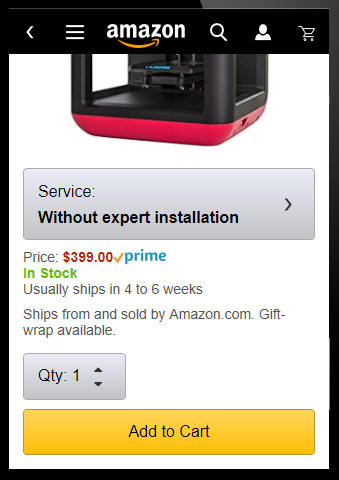
This is the scrolled view of the Detail View for a particular product.
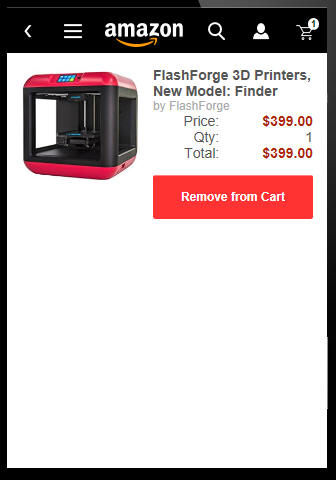
This is the shopping cart showing a list of products that have been added to the cart. This Panel also uses a List control with a freeform Layout to display each row in the shopping cart.
Notice that the shopping cart icon in the header has a badge indicating how many products are in the cart.
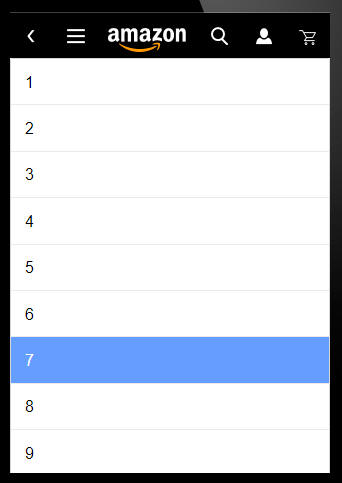
This screen shows the page that is displayed when the user taps on the Quantity button on the product detail page.
After the user selects a quantity, the Quantity button on the product detail page is updated to show the selected quantity.
Understanding How the App Was Built
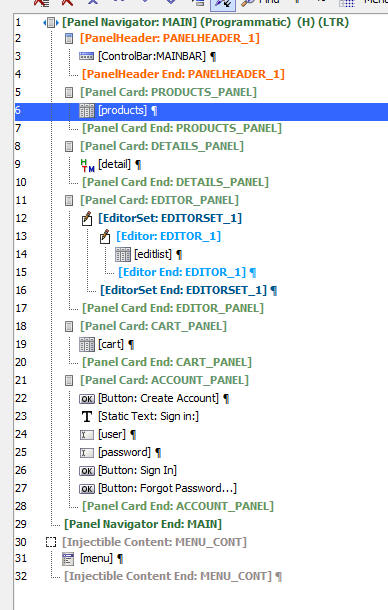
The entire App was built using a single UX component as shown in the image below.
The key building blocks of the app are:
- ControlBar control for the page header (control number 3)
- Two List controls - one for the Products list and one for the shopping cart list (controls 6 and 19)
- ViewBox control - to show the product details for a selected product (control 9)
- Expanding menu control (control number 31) to display the main navigation menu.
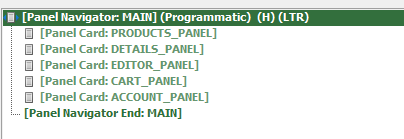
The app structure is shown below:
Each 'page' in the App is contained in a Panel Card and the Panel Cards are contained in a Panel Navigator. The Panel Navigator has been configured as "Programmatic" - meaning that the user cannot swipe left-to-right, or right-to-left on a Panel to navigate to the next Panel. Instead Javascript code is used to control which Panel is shown in the Panel Navigator.
The Panels in the App are:
- Panel
- Description
- PRODUCTS_PANEL
The main List control that shows the available products.
- DETAILS_PANEL
The ViewBox control that shows the detail for the selected product. When the user taps on a product in the products list, this panel is animated into view.
- EDITOR_PANEL
The editors where the quantity is selected and whether 'service' is required when a user adds a product to the shopping cart.
- CART_PANEL
Contains the List control that shows the shopping list.
- ACCOUNT_PANEL
The screen where the user can either log in or create a new account.
This demo app is not a complete application. It is only meant as a teaching tool to show how a compelling mobile user interface can be created using the UX components. For example, the navigation menu displays, but when you make a selection from the menu, the product list is not updated.
Videos
Amazon Mobile Shopping Look-alike Sample UX Component
The Amazon mobile shopping App is one of the most recognizable mobile Apps. In this video we show how the look and feel of this App can be recreated using the UX component.
- Watch Video - Overview
- Watch Video - How the Products List is Populated
- Watch Video - How the Back Button in the ControlBar is Implemented
- Watch Video - How the Badge on the Shopping Cart Icon is Implemented
- Watch Video - How the Search Box is Implemented
- Watch Video - How the Product List Layout is Implemented
- Watch Video - How the Detail View is Implemented using a ViewBox Control