MobileAppFramework_Data_driven_forms
Description
This example shows how a ViewBox control can be used to implement a data-driven form, a form whose fields are dynamically computed at run-time.
Discussion
A data-driven form is a form with fields that are determined at run-time rather than design-time. The form can be generated by querying a database, web service, or executing a client-side or server-side function to determine the fields to display. Once the field definitions have been acquired, Xbasic is executed to generate a dynamic form definition.
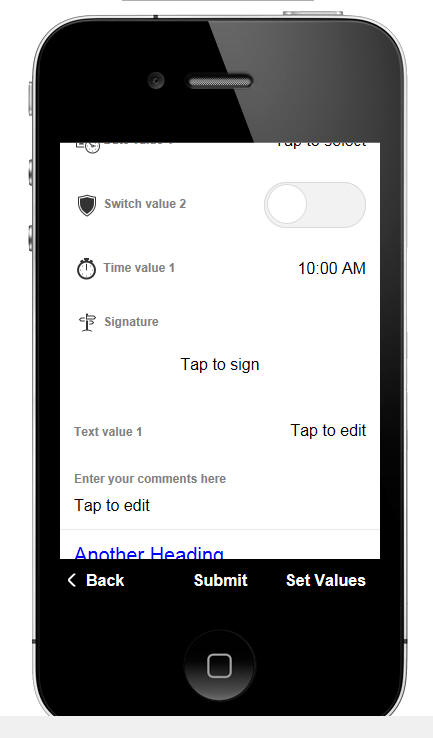
In the MobileAppFramework_Data_driven_forms sample template, the form is implemented using a ViewBox control, an Editor Set and several Editors.
The image below shows how the sample component renders a particular data-driven form. The actual fields shown in the form are easily controlled by editing a JSON object that defines the fields, the field types and the editor to be used to edit the field value.
Videos
Data-driven Forms
A data-driven form is a form whose fields are determined at run-time (typically by querying a database) to get a list of the fields to display in the form.
In this video we show how a ViewBox control and an Editor Set with multiple Editors can be used to implement a data driven form.