Create a static HTML page with an Application Cache
Description
Specify if a static HTML page should be created for the UX Component. The page will define an application cache so that it can be loaded (after its initial load) even if there is no connection to the server.
Discussion
Offline web pages can be created using the Application Cache, a file that defines all resources that are need to run the web page offline. When the browser loads a page that specifies the name of an Application Cache file, the browser will download and store all of the files listed in the Application Cache on the user's machine.
The next time the page is opened, it will be loaded from the browser's Application Cache, unless there has been a change to the Application Cache. Because the page is loaded locally instead of from a server, the page will load even if there is no Internet connection.
If there has been a change to the Application Cache, the browser will download the files listed in the Application Cache from the server. The files stored in the Application Cache will be updated to store the new files, and the browser will reload the new version of the page.
The Application Cache can be used to build offline mobile applications that do not require Cordova.
Applications built using the Application Cache can be downloaded on a mobile device by creating a shortcut on the device's home screen. When the user taps the icon to launch the app for the first time, the files listed in the Application Cache will be cached on the device. Subsequent launches of the app will load the locally stored files from the Application Cache, even if no Internet connection is available. Because the app is loaded from locally stored files, the app will start very quickly.
Enabling the Application Cache
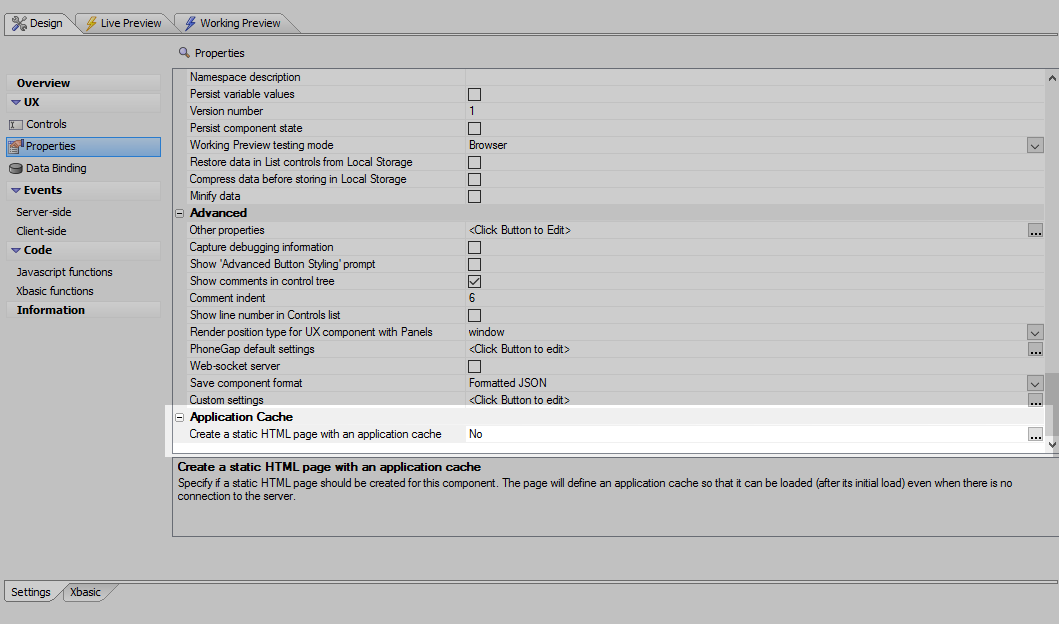
In the UX Properties, locate the Application Cache properties section. Click the
 button to open the Static HTML Page with an Application Cache dialog.
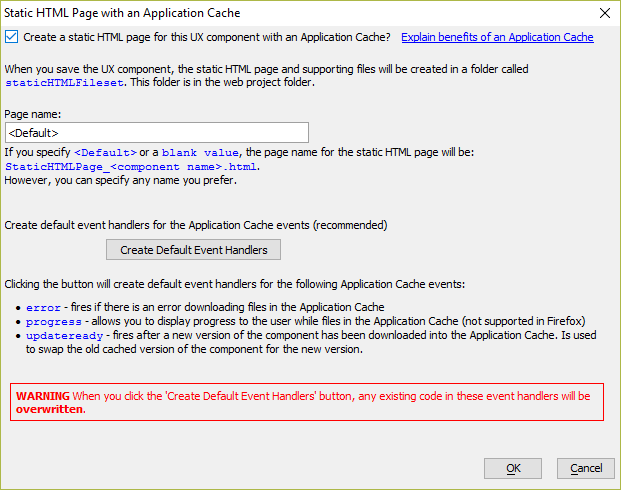
button to open the Static HTML Page with an Application Cache dialog.Check the Create a static HTML page for this UX Component with an Application Cache? checkbox. This enables the Application Cache.
Optionally specify the Page name for the static HTML page or create default event handlers.
The Create Default Event Handlers button will create default handlers for the following Application Cache events:
- AppCache Event
- Description
- error
Fires when there is an error downloading files in the Application Cache
- progress
Allows you to display progress to the user while files in the Application Cache are downloaded.
- updateready
Fires after a new version of the component has ben downloaded in the Application Cache. It is used to swap the old cached version of the component for the new version.
When you click the Create Default Event Handlers button, any existing code in the event handlers will be overwritten.The progress event is not supported in Firefox.Click OK to save your changes.
Files needed for configuring the Application Cache are stored in the staticHTMLFileset directory, located in the web project folder. This directory is created for you automatically when the Application Cache is enabled. The static HTML page for the UX Component and the Application Cache manifest can be found in the staticHTMLFileset directory. The manifest includes a listing of files (eg, css, javascript, images, etc) that the UX Component requires to function offline.
See Also